すごい人たちに追いつきたい──MagicSketch・浜本階生さん:田口元の「ひとりで作るネットサービス」探訪(2/2 ページ)
自分はWebから取り残されていた、このままではいけない
「合唱部にのめりこんでいるときは見えなかったのですが、あらためて社会人になってネットを見てみると大きな変化が起きていることに気づきました」。当時アルバイトをしていた会社から誘われて就職した浜本さんは、1人でWebサービスを開発しなくてはいけない立場に置かれた。そうした立場に置かれて初めて、強い危機感を覚えた。
個人がインターネットでできることといえば、自分のホームページをつくることぐらい……。そう思っていた浜本さんは、ネットで起きている変化を目の当たりにしてショックを受けたのだ。ソーシャルブックマーク、ソーシャルネットワーキング、ブログ、そして数々のネットサービス──。自分はWebから取り残されていた、このままではいけない、強くそう思った。
「すごい人がたくさんいる。追いつかなくちゃ」。そう決意した浜本さんは猛烈に勉強した。第一線で活躍している開発者のブログを読みあさり、開発者コミュニティの掲示板をのぞいては、そこで交わされている発言の1つ1つを理解しようとした。
一通り勉強が終わると自宅にLinuxサーバを設置した。まずはサービスを作ってみようと思ったのだ。そのころGoogleのGeocodingが日本語の住所に対応したと聞いた。その機能を使って何かができないか、と思い立った。入力した住所のまわりにあるグルメ情報を引っ張ってくるサービスはどうだろうか? 「自宅のまわりのラーメン屋には全部行ってみたい、と常々思っていたので」。開発の経緯を浜本さんはそう語る。
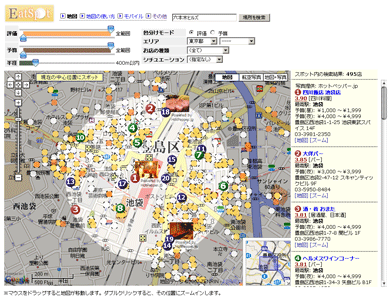
当時グルメサイトでAPIを提供していた「食べログ.com」のWebサービスを使って作ったのが「EatSpot」だ。住所を入力することでその周りの地図が表示され、レビューの点数、価格帯などで行きたいお店を絞り込んでいくことができた。このEatSpotは価格コムのWebサービスコンテストに出品し、見事最優秀賞を受賞した。
Webサービスの作り方の要領を得た浜本さんが、次に作ったのは「NativeChecker」だった。これはWeb検索のヒット数を利用して英文を校正していくサービスだ。日頃から英語の勉強を心がけている浜本さん自身にとって必要なサービスだった。開発にはYahoo! JAPANの検索APIを活用した。このサービスはYahoo! JAPAN WEB APIコンテストに出品してWeb Designing賞を受賞した。
ほかにもWikipediaをもっと便利に検索するためのツール「Sensr」や、2chの書き込みからいわゆる「コピペ」を自動的に抽出するサービス「2コピ」も開発した。これらのサービス開発に共通しているのは、「自分自身が使うツールであること」。特に現在は英語の習得に特に力を入れており、NativeCheckerをよく使うという。
最新の自信作、アイデアスケッチをビジュアルに書き留める「MagicSketch」
そして最近Ruby on RailsとFlex Builderで作り上げたのが「MagicSketch」。これはブラウザ上で手軽にアイデアスケッチを書き留めることができるツールだ。
「考えていることは言葉や図で言語化することが大事だと思っています。言語化して初めて本当の意味で理解できると思うのです」。そう主張する浜本さんは、今までメモ帳に自分のアイデアをスケッチしていた。しかしそうしたスケッチはあまり見直すこともなく、その場限りになってしまっていた。いつでも見直せるようにWeb上でこうしたアイデアを貯めておけないだろうか……。そう思ったのが開発のきっかけだった。
開発にあたっては、ほかのツールもひととおり見てみた。しかしどうも丸や長方形といった部品を配置していくようなツールが多く、「手書きのように紙にすらすらと書いていく感覚」を再現しているものがなかった。
そこでMagicSketchでは「鉛筆で紙に描いていく感じ」を大事にした。丸や長方形といった図形を選択して配置するのではなく、すらすらと書いていくとそれが図形として認識されるというインタフェースだ。丸っぽいものを描くと自動的に丸として認識される──という仕組みを作り上げた。
「特に苦労したのは線の自動結合機能です。なかなか自分が思ったような挙動にならなくて……」。浜本さんはMagicSketch開発で苦戦した点をそう教えてくれた。自由に線を描けるのはいいが、くっついてほしいところがくっつかなかったり、逆にくっついてほしくないところでくっついてしまったりしたという。「微妙な調整を繰り返すしかなかったですね」。細かい調整を積み重ねていくことで、自分の思い通りの動きをするようになった。
また、結合した線は一箇所を引っ張ると周りの線もそれに合わせて引っ張られるが、強くマウスで線を「振ると」結合が解除されるようにもなっている。「線を離したいときは、やっぱり強く引っ張る操作が直感的ですよね」
テキストの配置についても工夫を凝らした。「PowerPointで曲線の近くにテキストを配置すると、線にかぶっちゃったりしますよね。MagicSketchではそうならないようにテキストの最適配置を行っています」。テキストを配置すると周りの線を認識して、そこにかぶらない位置に自動的にテキストを配置する。もちろん線を動かすと、それにもかぶらないようにテキストも自動で再配置される。
こうして作ったアイデアスケッチはブラウザ上で投稿・共有することができる。またほかの人のアイデアをもとに、自分なりのアイデアスケッチを作っていくこともできる。そうしたアイデアは「子孫」として登録されるため、自分が描きとめたアイデアの影響力を知ることもできる。
Ruby On RailsもFlex Builderも使うのは初めてだったが、書籍やブログを見ながら1カ月間、毎週末を使って作り上げた。描画のUI周りはFlex Builderを使って作成。会員登録やそのほかのWeb周りのシステムは「Ruby On Railsのおかげで驚くほど簡単に作ることができました」と教えてくれた。
「メモは考えの言語化。移動中にするよりも机の上でじっくりやりたい」
次々に自分のアイデアをカタチにしていく浜本さん。彼が良く使っているツールについて聞いた。ブラウザはFirefox、メールはThunderbird、よく使うFirefoxの拡張機能は「SBMカウンタ」「Firebug」「IETab」「Live HTTP Headers」だという。SBMカウンタは、今見ているページの影響力を知るのに必須だという。またFirefox標準機能であるスマートキーワードもよく使うという。
デスクトップで使っているのはCLCLとBabylon。CLCLはクリップボードの履歴を保持し、いつでも好きなときに呼び出すことができる常駐ソフトだ。「開発中には必須です。クリップボードで直前のものしか保持できないと全く使い物になりません」
またBabylonは気になる単語があったらさっとその意味を調べるために使う。英和辞書・英英辞書・英類義語辞書・国語辞書を入れているという。特によく使うのは英語の類義語辞典。これは英単語の意味を調べるというのではなくて、その単語をどれだけ理解しているかのチェックに使う。「英単語を調べる前にその単語にどういった類義語があるかを考えてみます。そこでぱっと思いつかないとまだまだ理解が足りないということですから」
ブログはやっていない。いや、正確には「やっていた。」浜本さんはしばらくブログをつけていたが、自分が思っていることを言語化する難しさに気がついた。「何かを説明するのは簡単です。でもそれがなぜそうなっているのか、もっと深い考察を表現するためにはまだまだ力が足りないと気づいたのです」
バッグに入っているのは「Advanced/W-ZERO3[es]」と、らくがき帳ぐらい。W-ZERO3にはPocketPuTTYを入れてSSH端末として使っている。サーバの稼動状況のチェックやもしものときのサービスの再起動などに便利だという。
らくがき帳はメモ用紙だが、移動中にメモするようなことはしないという。「メモは考えを言語化する作業です。僕にとってそれは実に高度な作業なのです。そんな高度なことは移動中にするよりも机の上でじっくりやりたいのです」。移動中は景色を見たり、中吊り広告を眺めたり、「移動自体を楽しむようにしています」という。
やる気が出なくなったときは近所の温泉をめぐる。「パソコンとは全く関係ないレトロな環境に浸り、ボーっと何も考えないでいるとリフレッシュできますよ」自宅の近くの銭湯を近い順にめぐっているという。
浜本さんの名前、「階生(カイセイ)」には「階段を一歩ずつ上がっていくような着実な人生を」というご両親の願いが込められているという。「すごい人たちに追いつきたい──」。日々勉強する浜本さんは着実に「すごいエンジニア」への階段を上っているようだ。
バックナンバー
- ひとりで作るネットサービス 一覧
- Webサービス発ラジコン経由――iPhoneアプリ「TwitCasting」にたどり着いた赤松さん
- データ蓄積=コミュニケーション!? 「テレビジン」で視聴率じゃない指標を――福田さん
- ただしイケメンに限……らない! ネットならフリーターでも生活できる――ロプロスさん
- 「Twitterなら続けられる」を試験勉強に――tsuduketerのTetsuさん
- デザインできなくても作れる――デザイナーを経て「NENPYO」を作り上げたdaiskipさん
- 斬新とは省略すること――「AR三兄弟」川田さん
- アイデアを判断することと生み出すことは違う――「超店舗検索」鈴木さん
- 元高校教師がいかにしてネットサービスを開発したか――「割り勘電卓」増永さん
- 「○○と言えばここ!」のポジションを目指して――「クイズ研」岩崎さん
- iPhoneアプリはポスト・イットで作る!? 「QuadCamera」「ToyCamera」深津さん
- 携帯からいつでも“つぶやける”――「MovaTwitter」藤川さん
- サイバーショット携帯がきっかけ!? 「携帯百景」kimzoさん
- 【番外編】携帯片手にワンクリックするだけ――終電知らずの2人が作った「終電jp」
- 【番外編】元任天堂のメンバーが作ったフィギュアコミュニティー「fg」
- 田舎にいてもチャンスはつかめる――「Chamap」でコンテスト優勝、kentaroさん
- ほかの人の作品は見ません――「武器ジェネレータ」ららぴまさん
- 【番外編】目指せ日本発、世界初――相互添削SNS「Lang-8」の学生起業家
- 【番外編】「PhotoShare」で世界を変える――中島聡さん
- 生活に密着すれば使ってもらえる――ガソリン価格比較サイト「gogo.gs」小川さん
- 「もっとプレスリリースを出せばいいのに」――「BlurHighlight」岩本流攻めのアプローチ
- 【番外編】作ったのは普通の会社員5人――ブログを書くだけで苗木が育つ「グリムス」
- 【番外編】学生時代の開発チーム3人が再集結――撮った画像がスライドショーになる「Smillie!」
- 誰もが簡単に作れるアプリを目指したい――サーバなしで使える「Afrous」冨田慎一さん
- 世界でウケるサービスを作って、売却してみたい──taskit.jp・mizzuさん
- アルファブロガーになりたくて──アウトプットにこだわる「CREAMU」川下さん
- 「子育てマイアルバム」を作ったのは元“子連れニート”――荒木稔さん
- 平等に評価されるからこそ──誰もが挑戦できる「コピー2.0」・赤星琢哉さん
- “地道”こそビジネス成功への近道――「ongmap」・直鳥裕樹さん
- 【番外編】「高校生がもっと出てきてほしい」――「ねみんぐ!」を作った現役高校生3人組からのエール
- 「一番デキる人」に安住しない――ルー語変換・冨田尚樹さんの“学び力”
- ToDo管理ツール「Remember The Milk」誕生秘話――Gmailから着想
- 「twitterMobile」はどうやって生まれたのか――荘野和也さん
- 【番外編】開発合宿で出会った3人が作ったお小遣い帳
- 【番外編】カップルで作るネットサービス──うわさメーカー
- 独学で学びAPI作成プログラマーへ──KOSHIAN・船木さん
- シンプルなツールをシンプルな生き方で──Plnet.jp・駒形さん
- 【番外編】学生グループをまとめてネットサービスを運営――サークルライフ
- 「弁当の買い出し」でPCの面白さに目覚めた――あとで行く・石原淳也さん
- デザインとシステムの垣根を超えたい――Yasuhisaさん
- ネットもプログラミングも全部“ゲーム”――3分クイズ・秋元裕樹さん
- 行動力だけで生きるエンジニアの“上京物語”――はてブTV・あきやんさん
- 「やりたいことを見つけなくちゃ」――なんちゃって個人情報・kazinaさん
- 「住みたいところに住む」ためのネットサービス――やわなん・りもじろうさん
- “文系出身プログラマー”が独立するまで――コトノハ・大日田貴司さん
- 既存のサービスの不満な点を改良したい――CEEK.JP・吉田光男さん
- 書籍編集者が運営する生活改善応援サイト――早起き生活・百瀬央さん
- 「1人で作るなら、一気にやるのが重要」SimpleAPI・伊藤まさおさん
Copyright © ITmedia, Inc. All Rights Reserved.
人気記事ランキング
- 爆売れだった「ノートPC」が早くも旧世代の現実
- HOYAに1000万ドル要求か サイバー犯罪グループの関与を仏メディアが報道
- GoogleやMetaは“やる気なし”? サポート詐欺から自力で身を守る方法
- PAN-OSにCVSS v4.0「10.0」の脆弱性 特定の条件で悪用が可能に
- PHPやRust、Node.jsなどで引数処理の脆弱性を確認 急ぎ対応を
- VPNやSSHを狙ったブルートフォース攻撃が増加中 対象となる製品は?
- Appleの生成AI「MM1」は何ができるの? 他のLLMを凌駕する性能とは
- OTセキュリティ関連法改正で何が変わる? 改正のポイントと企業が今やるべきこと
- Google、ゼロデイ攻撃を分析した最新レポートを公開 97件の攻撃から見えたこと
- 生成AIは便利だが“リスクだらけ”? 上手に使いこなすために必要なこと