MovableType 3.1:dev blog/CMS インストールガイド(2/2 ページ)
MovableTypeの基本設定内容
初期化が終了したらログインをしてみる。ブラウザのアドレス欄に「http://[サイトのURL]/mt.cgi」と入力して実行する。
ここで無事にログインできたら、サーバ上の「mt-load.cgi」ファイルを削除する。MovableTypeの初期化が完了しているので、このファイルは不要になり、残しておくとトラブルの元になってしまう。また、動作環境を第三者が参照できてしまうため、「mt-check.cgi」も削除しておくのがよい。
ファイルを削除したら、右側の「ショートカット」にある「プロフィールの編集」をクリックしよう。
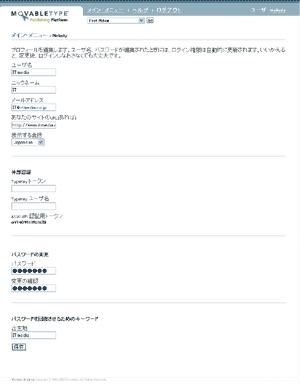
まずは、標準で設定されているものから、自分のものにユーザー設定をしていく。なお、ここでユーザー名とパスワードを変更した場合、ログイン権限は自動的に更新されるので、変更後にログインし直さなくてもよい。
ここで設定する項目は以下の通り。
- ユーザー名:MovableTypeへのログインに使うユーザー名。
- ニックネーム:ニックネーム。
- メールアドレス:Eメールアドレス。
- あなたのサイトのURL(あれば):Webサイトのアドレスを記入する。
- 表示する言語:「Japanese」と「US English」から選択できる。
- 外部認証:最初は空欄でも問題ない。
- パスワード:MovableTypeへのログインに使うパスワード。
- 変更の確認:変更するパスワードの確認。
- 出身地:パスワードを忘れた場合の質問(出身地)の答えを書いておくとよい。
ここで、上部の「メイン・メニュー」をクリックし、メニュー画面に戻る。右メニューの「ショートカット」にある、「新しいウェブログの作成」をクリックする。
後から変更も可能だが、必用な情報を正しく設定しておく。ここで設定する内容は次の通り。
- ウェブログの名前:作成するBlogタイトルを入力する。
- ローカル・サイト・パス:BlogのトップページのHTMLファイルを置くディレクトリをファイルシステム上の絶対パスで指定する。
- サイトのURL:ローカル・サイト・パスで指定した、ブラウザで見る場合のURLを入力する。
- ローカル・アーカイブ・パス:記事ごとのページや月ごとのアーカイブのHTMLファイルを置くディレクトリーを指定する。
- アーカイブのURL:ローカル・アーカイブ・パスで指定した、ブラウザで見る場合のURLを入力する。ローカル・サイト・パスと同じにした場合は「サイトのURL」と同じにすればよい。
- 時間帯:「UTC+9(日本時間)」を選択する。
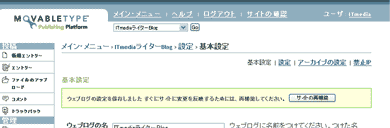
ここで、「すべてを再構築する」を選択し、「再構築」ボタンをクリックする。
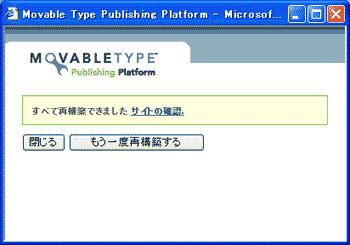
ここで、「サイトの確認」のリンクをクリックする。
新たに表示したBlogを閉じ、再構築で表示したウィンドウの「閉じる」をクリックする。最初のウィンドウだけになったら、上部のメインメニューをクリックする。
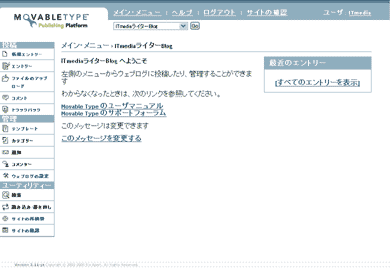
新しく作成したBlogの名前をクリックすると、エントリー(記事)の書き込みや、テンプレートでスタイルシートの編集などを行える。以下、それぞれについて紹介する。後はヘルプを参照して、いろいろ試してみるとよいだろう。
ここから記事を書き込むことができる。メインメニューのBlogの右メニューの「エントリーの投稿」でも開くことができる。
ここでは、書き込まれた記事の編集や削除を行う。フィルタ機能も備えているので、記事の数が膨大になったとしても管理するのは楽に行える。メインメニューのBlogの右メニューの「エントリー」でも表示することができる。
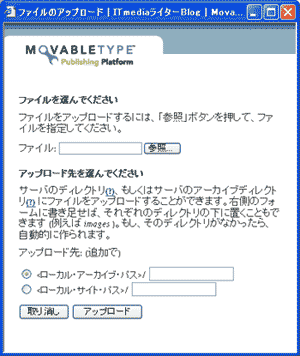
ここをクリックすると別ウィンドウが表示され、ファイルのアップロード処理を行うことが可能だ。
ここでは、サイトのデザインやレイアウトに使われているテンプレートがリスト表示されている。テンプレートの編集の他、新しいインデックス・テンプレートを作ったり、すでにあるテンプレートを削除することも可能。
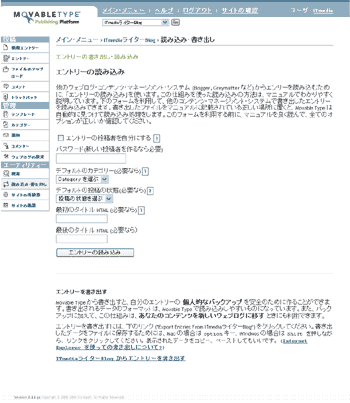
置換に関しては注意が必要だ。やり直しがきかないからだ。置換する前に、記事の書き出しをしておこう。
Copyright © ITmedia, Inc. All Rights Reserved.
人気記事ランキング
- 爆売れだった「ノートPC」が早くも旧世代の現実
- VPNやSSHを狙ったブルートフォース攻撃が増加中 対象となる製品は?
- 生成AIは検索エンジンではない 当たり前のようで、意識すると変わること
- HOYAに1000万ドル要求か サイバー犯罪グループの関与を仏メディアが報道
- ランサムウェアに通用しない“名ばかりバックアップ”になっていませんか?
- 大田区役所、2023年に発生したシステム障害の全貌を報告 NECとの和解の経緯
- 「Gemini」でBigQuery、Lookerはどう変わる? 新機能の詳細と利用方法
- PHPやRust、Node.jsなどで引数処理の脆弱性を確認 急ぎ対応を
- 標的型メール訓練あるある「全然定着しない」をHENNGEはどう解消するのか?
- 攻撃者が日本で最も悪用しているアプリは何か? 最新調査から見えた傾向