Plone 2:dev blog/CMS インストールガイド(3/3 ページ)
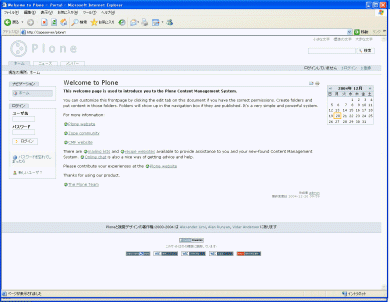
Ploneの画面
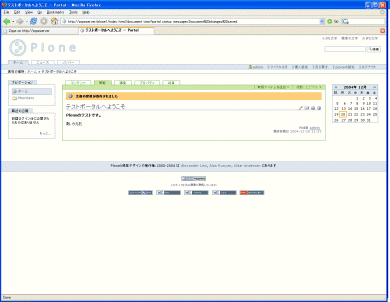
ここで表示されているのは、Ploneを作成した管理者(adminアカウント)がログインした状態の画面だ。
なお、Ploneは30以上の言語に国際化対応(i18n)されており、Webブラウザの言語設定に応じて画面を表示する。日本語ではなく英語表示になっている場合には、ブラウザの言語設定を「日本語」にしてから読み進めてほしい。
ここで同時に別ブラウザを起動し、同じURLにアクセスしてみれば、ログインしていない状態の画面が見えるはずだ。
ログインしているかどうか、そしてログイン中のアカウント情報は、右上の水色のバーに表示されている。これはログイン中のユーザー情報などを表示する部分で、「パーソナルバー」などと呼ばれる。パーソナルバーに表示される項目は、ログイン状態や、ログインユーザーの権限(ロール)によって異なる。
例えば「ploneの設定」は、管理者(「Manager」ロール)権限のログイン時のみに表示され、一般メンバー(「Member」ロール)ではその権利がないので表示されない。
また、ポータルメンバーの個人領域である「マイフォルダ」へのリンクは、ログイン中のすべてのメンバーに対して表示されているが、そのリンク先はそのメンバー向けの正しいリンク先になっている。
このようにPloneは、ログインユーザー権限(ロール)と、表示ページがどこかを常に監視しており、ユーザーに許されている操作(パーミッション)を計算している。これは、Zopeに由来するアクセスコントロールの仕組みによって実現しているのだ。
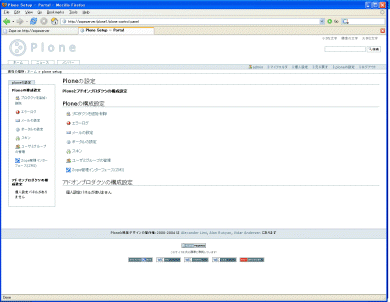
Ploneサイトの管理
Ploneのサイト管理者は、コントロールパネルで基本的なサイト設定を行うことができる。「Ploneコントロールパネル」は、パーソナルバーの「ploneの設定」からたどる。
標準では、次に挙げる項目が見られる。
- プロダクツを追加・削除
- エラーログ
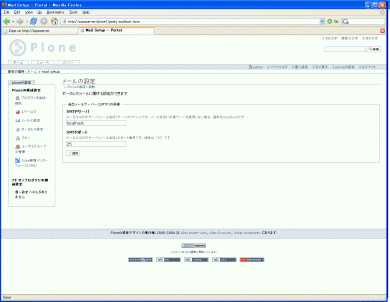
- メールの設定
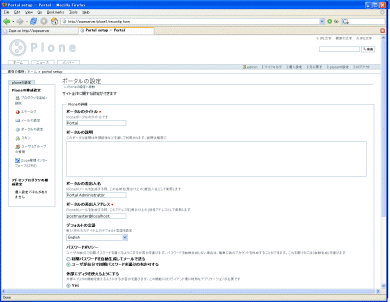
- ポータルの設定
- スキン
- ユーザとグループの管理
- Zope管理インターフェース(ZMI)
利用可能なSMTPサーバがある場合には、「メールの設定」で設定しておくと、メンバー登録時などにPloneからメールで通知を受けることができる。
「ポータルの設定」では、ポータルのタイトルや、使用言語、パスワードポリシーなどの基本設定を行える。
管理者がポータルのユーザを登録する場合は、「ユーザとグループの管理」で行う。
複数のユーザをグルーピングした「グループ」も作成できる。例えば企業内のイントラネットでPloneをポータルに用いる場合などは、個々のユーザーのほかに「技術」「営業」などのグループを作成しておき、そこにユーザーを所属させることができる。グループごとに権限(ロール)を付与することができ、グループの専用領域も作成される。
「Zope管理インターフェース」(ZMI)をクリックすれば、PloneからZope管理画面レベルに移動できる。
スキン、ワークフロー、アクション(表示項目)、コンテンツタイプなど、これより深いレベルの管理・設定は、Zope管理画面から行う必要がある。
Ploneの基本操作、トップページの編集
通常のコンテンツ作成は、Zopeの管理画面を使わずにPlone上だけで行うことができる。
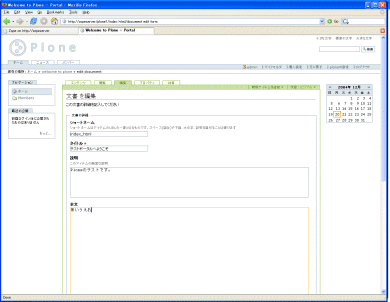
管理者(Manager)権限でログインした状態では、Ploneの全体に対して操作権限があるため、トップページの編集や、トップの直下にページやフォルダなどのコンテンツを作成していくことができる。例えば、標準で「Welcome to Plone」となっているトップページを編集するには、緑のタブ(「オブジェクトタブ」と呼ばれる)の「編集」をクリックすればよい。
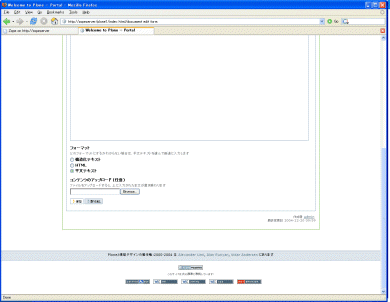
画面12のトップページは、「文書」という最も一般的なコンテンツタイプでできており、いわゆる「ページ」である。下にある「フォーマット」の項目では、通常は「平文テキスト」か、HTMLタグを用いたい場合には「HTML」を指定する。
あるいは、すでに作成されたテキストやHTMLがあれば、「コンテンツのアップロード」からアップロードすることもできる。
ただしこの場合には、HTMLであればbodyタグ内しか使われないことと(中央のメイン領域以外は、Ploneの基本デザインになる)、文字コードを「UTF-8」にしておく必要があることに注意してほしい。
「保存」をクリックすれば、トップページが変更されているはずだ。
左上のPloneのロゴをクリックすれば、いつでもこのトップページに戻ることができる。
Ploneの基本操作、コンテンツの追加や操作
Ploneには、標準で次のようなコンテンツタイプが用意されている。
「文書」− 一般的なページ
「イベント」− イベント情報(カレンダーと連動)
「ファイル」− バイナリファイル
「フォルダ」− フォルダ
「画像」− 画像
「リンク」− ブックマーク
「ニュース記事」− ニュース(ニュースページで一覧表示)
「トピック」− 条件検索の保持(管理者のみ)
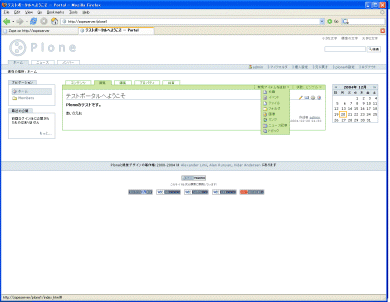
これらはすべて、オブジェクトタブに表示されている「新規アイテムの追加」メニューから追加できるものだ。
あるいは、オブジェクトタブで「コンテンツ」をクリックし、フォルダの内容が見える状態で、「選択」から追加したいアイテム種別を選び、「新規アイテムを追加」ボタンで追加することもできる。
ここでは、作成済みのコンテンツをコピー&ペーストしたり、リネーム、削除などが可能だ。この辺りの操作は、Zope管理画面とほぼ同じである。
PloneはCMSアプリケーション兼CMSプラットフォーム
以上、本稿ではPloneの導入方法と、基本的な設定や操作の「さわり」だけを紹介した。ここからは、スキンやワークフロー、アクション、コンテンツタイプなどのカスタマイズを行っていくことで、より自由度の高いポータル構築ができる。
冒頭のようにPloneはZopeをベースにしているので、カスタマイズしたい度合いに応じ、ZopeやCMF、Pythonの知識が必要になる。
Ploneは、明らかに開発者向けのプラットフォームであるZopeに比べれば、比較的エンドユーザー向けのCMSアプリケーションだと言える。しかし同時に、Zopeの上位レイヤーにある、CMS開発者向けの強力なプラットフォームとも表現できる。
「そのまま使うことができる」と同時に、「どのようにもカスタマイズできる」のが、Ploneの強みだ。
以下の関連リンクにある「日本のPloneサイト」などを見れば、Ploneでどのようなことが実現可能かを知ることができるだろう。
関連記事
関連リンク
Copyright © ITmedia, Inc. All Rights Reserved.
人気記事ランキング
- 爆売れだった「ノートPC」が早くも旧世代の現実
- VPNやSSHを狙ったブルートフォース攻撃が増加中 対象となる製品は?
- 生成AIは検索エンジンではない 当たり前のようで、意識すると変わること
- HOYAに1000万ドル要求か サイバー犯罪グループの関与を仏メディアが報道
- ランサムウェアに通用しない“名ばかりバックアップ”になっていませんか?
- PHPやRust、Node.jsなどで引数処理の脆弱性を確認 急ぎ対応を
- 「Gemini」でBigQuery、Lookerはどう変わる? 新機能の詳細と利用方法
- GoogleやMetaは“やる気なし”? サポート詐欺から自力で身を守る方法
- 攻撃者が日本で最も悪用しているアプリは何か? 最新調査から見えた傾向
- 大田区役所、2023年に発生したシステム障害の全貌を報告 NECとの和解の経緯