“広色域”は誤解だらけ!? 今選ぶべき液晶ディスプレイを考える:液晶選びの新基準(2/3 ページ)
広色域だからといって得をするとは限らない?
前のページでは、色域に関する基礎知識とナナオが推奨するAdobe RGBカバー率という言葉の意味について説明したが、色域に関してはもう1つの落とし穴がある。それは、「色域は広ければ広いほど高画質なのだろう」という思い込みだ。
確かにスペック表では数値が大きいほうが目を引くし、一見高性能にも思えるのだが、静止画の色を正しく扱いたいと考えているならば、数値競争に惑わされてはいけない。重要なのは、色域の広さよりも、用途に応じて最適な色域を選択することと、選択した色域を液晶ディスプレイが正しく再現できるかどうかにある。
意外に知られていないことだが、PCの用途に応じて最適な色域は異なり、その選択を誤ると、自分で意図した色と最終出力の色が全然違うといったことにもなりかねない。ここでは便宜的に、液晶ディスプレイの機種を「sRGBのみ対応」「Adobe RGBのみ対応」「Adobe RGB/sRGB両対応」の3タイプに分けて、主な用途とそれに適した色域を紹介していこう。
Adobe RGBとsRGBの両方の色域に対応した液晶ディスプレイはまだまだ数が少ないが、ナナオは画質制御ICの映像プロセッサを独自開発することにより、Adobe RGBとsRGBの色空間変換機能を一部のモデルで実現している。同機能はColorEdgeシリーズおよびFlexScan SXシリーズに搭載されており、これらは液晶ディスプレイ前面のボタンを押すだけで、Adobe RGB色域に近い液晶パネル本来の色域となるCustomモードと、色域を狭めて表示するsRGBモードを手軽に切り替えられる仕組みだ。

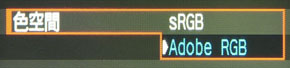
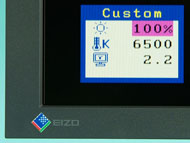
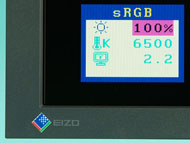
 色空間変換機能を搭載したナナオの広色域ワイド液晶ディスプレイでは、前面のボタンで再現する色域を手軽に切り替えられる。「Custom」などの画質モードを選択しているときはAdobe RGBに近い色域の表示だが、「sRGB」を選択すると表示する色の範囲がsRGB色域に狭まる仕組みだ
色空間変換機能を搭載したナナオの広色域ワイド液晶ディスプレイでは、前面のボタンで再現する色域を手軽に切り替えられる。「Custom」などの画質モードを選択しているときはAdobe RGBに近い色域の表示だが、「sRGB」を選択すると表示する色の範囲がsRGB色域に狭まる仕組みだなお、世間に出回っている液晶ディスプレイには、sRGBの画質モードを備えていないものも多く、広色域をうたっている最近の機種でもNTSC比のみが公開されており、Adobe RGBの色域を想定した画質モードは用意していないものが大半だ。こうした液晶ディスプレイは、色にこだわる作業をするユーザーであれば、避けたほうが無難といえる。
デジカメユーザーにおすすめの機種(Adobe RGB撮影の場合)
| 推奨する液晶ディスプレイ | |
|---|---|
| sRGB対応の機種 | △ |
| Adobe RGB対応の機種 | ◎ |
| Adobe RGB/sRGB両対応の機種 | ◎ |
まずは、色にこだわる用途の代表格である、デジタルカメラで撮影した写真データの表示や編集から見ていこう。この場合、デジタルカメラの撮影モードをAdobe RGBに設定するか、sRGBに設定するか(あるいはRAWモードで撮影してどちらの色域でJPEGに現像するか)によって、最適な色域が変わってくる。
Adobe RGBモードで撮影する場合は、当然ながらAdobe RGBのみ対応の機種、あるいはAdobe RGB/sRGB両対応の機種が望ましい。これらの液晶ディスプレイを使った場合は、撮影した写真データの色域をほぼそのまま再現できるため、PhotoshopなどAdobe RGB対応のフォトレタッチソフトと組み合わせることで、きめ細やかな色調補正にも対応できる。
最近は、家庭用のインクジェットプリンタもsRGBより広い色域で印刷できるため、撮影した写真を自ら印刷して作品を制作しているといったユーザーにもピッタリだろう。これからデジタル一眼レフカメラと液晶ディスプレイを新調し、ネイチャーフォトなどを存分に楽しみたいといった人は、新緑や水面などを高彩度で再現できるAdobe RGBの制作環境を一気に構築するのも手だ。
また、写真を印刷して飾ったり配ったりするだけでなく、SNSやブログにもアップロードして皆に見てもらいたいと考えているユーザーには、Adobe RGB/sRGB両対応の機種を強くおすすめしたい。詳しくは後述するが、インターネット上のコンテンツはsRGBの色域が標準となっているからだ。
一方、Adobe RGBで撮影した画像をsRGBのみ対応の液晶ディスプレイに表示してフォトレタッチすることは、画面上に見えていない色を勘で編集することになるため、失敗することが多い。Adobe RGBで撮影可能なデジタルカメラを所有しているが、手元にsRGB対応の液晶ディスプレイしかないといった場合、撮影モードもsRGBにそろえるか、あるいはAdobe RGB対応の機種に思いきって乗り換えることを検討するといいだろう。

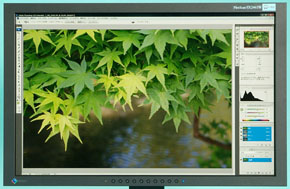
 同じ写真データをAdobe RGBとsRGBの色域で見比べてみた。Adobe RGB色域の画像(写真=左)をsRGB色域の画像(写真=右)に変換すると、高彩度の領域が大幅に失われる。Adobe RGBでは撮影時に意図した葉のみずみずしさが表現できていたが、sRGBでは黄色っぽくなり、階調性も損なわれてしまった。なお、本記事の写真データは一般的なPC環境での閲覧に考慮して、すべてsRGBプロファイルを埋め込んでいることに加えて、ディスプレイやソフトウェア環境によって表示される画像の色は変わるので、あくまでAdobe RGBとsRGBの色の違いをとらえるための参考として見てほしい
同じ写真データをAdobe RGBとsRGBの色域で見比べてみた。Adobe RGB色域の画像(写真=左)をsRGB色域の画像(写真=右)に変換すると、高彩度の領域が大幅に失われる。Adobe RGBでは撮影時に意図した葉のみずみずしさが表現できていたが、sRGBでは黄色っぽくなり、階調性も損なわれてしまった。なお、本記事の写真データは一般的なPC環境での閲覧に考慮して、すべてsRGBプロファイルを埋め込んでいることに加えて、ディスプレイやソフトウェア環境によって表示される画像の色は変わるので、あくまでAdobe RGBとsRGBの色の違いをとらえるための参考として見てほしいデジカメユーザーにおすすめの機種(sRGB撮影の場合)
| 推奨する液晶ディスプレイ | |
|---|---|
| sRGB対応の機種 | ○ |
| Adobe RGB対応の機種 | △ |
| Adobe RGB/sRGB両対応の機種 | ◎ |
デジタルカメラのsRGBモードで撮影する場合、もしくはAdobe RGBやRAWの撮影モードがないデジタルカメラを使用している場合、液晶ディスプレイはsRGBのみ対応の機種、もしくはAdobe RGB/sRGB両対応の機種が望ましい。
写真を見て楽しむ程度ならば、sRGBのみ対応の機種でもAdobe RGB/sRGB両対応の機種でも構わないが、印刷物とのカラーマッチングが必要ならば、Adobe RGB/sRGB両対応の機種がおすすめだ。sRGBで撮影した画像をAdobe RGBのみ対応の液晶ディスプレイに表示させると、本来より鮮やかすぎる色が出てしまい、細かなフォトレタッチなどの作業が困難になってしまう。
Photoshopのように、広色域の液晶ディスプレイを使っていても、擬似的にsRGBの表示を再現してくれるカラーマネジメント対応ソフトウェアもあるが、色の再現性は最初からsRGB色域に対応した機種にはかなわない。この場合、せっかく広色域の機種を選択しても、その特徴が生かせないことになるので注意してほしい。

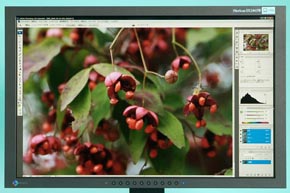
 sRGBモードで撮影した写真をsRGBのみ対応の液晶ディスプレイで表示した例(写真=左)と、Adobe RGBのみ対応の液晶ディスプレイで表示した例(写真=右)。今度は、sRGBモードで撮影したときに落ち着いた赤色だった絵馬が、Adobe RGB色域では作ったようにビビッドな赤色になってしまった。一見、右のほうが華やかで目立つが、撮影意図と実際の表示は左の写真のほうが近い
sRGBモードで撮影した写真をsRGBのみ対応の液晶ディスプレイで表示した例(写真=左)と、Adobe RGBのみ対応の液晶ディスプレイで表示した例(写真=右)。今度は、sRGBモードで撮影したときに落ち着いた赤色だった絵馬が、Adobe RGB色域では作ったようにビビッドな赤色になってしまった。一見、右のほうが華やかで目立つが、撮影意図と実際の表示は左の写真のほうが近いWeb/ブログ制作ユーザーにおすすめの機種
| 推奨する液晶ディスプレイ | |
|---|---|
| sRGB対応の機種 | ◎ |
| Adobe RGB対応の機種 | △ |
| Adobe RGB/sRGB両対応の機種 | ○ |
一昔前はホームページで個人が情報発信するとなると、HTMLの知識習得やサイトデザインの手間などがあり、ITリテラシーの高いユーザーでなければハードルが高いという印象があった。しかし、昨今はホームページを誰でも簡単に作れるソフトウェアやサービスが一般化したほか、ブログやSNSなどの登場により、日記を書くような手軽さで個人がインターネットで情報発信できる時代となっている。
苦労せずに情報を発信できるとはいえ、自分のページのデザインや写真の品質にはこだわりたいというユーザーは少なくないだろう。そんな場合におすすめしたいのは、sRGBのみ対応の機種もしくはAdobe RGB/sRGB両対応の機種だ。
残念ながらインターネット上のコンテンツでは標準的な色域がsRGBにとどまっており、Windows環境ではWebブラウザ上でのカラーマネジメントが基本的に行われない(Firefox 3やSafariといったWebブラウザはMac版もWindows版もカラーマネジメントに対応している)。また、一般的なユーザーが使用している液晶ディスプレイはほとんどがsRGB以下の色域にしか対応していないため、Adobe RGBのみ対応の機種では、インターネットで多くのユーザーが見ている色を把握できない状態になってしまうのだ。
したがって、デジタルカメラで撮影した写真データをインターネットにアップロードし、できるだけ意図した通りの色で多くの人に見てもらいたい場合は、sRGBを表示できる環境を用意し、sRGBのプロファイルを埋め込んだ画像データを作る必要がある。
Adobe RGBモードで撮影した写真データをアップロードする場合でも、sRGBのプロファイルに変換したほうが幅広い環境での再現性が確保できる点は覚えておきたい。このことは、インターネットオークションなどで出品する品物の写真を色調補正する場合などにも当てはまる。

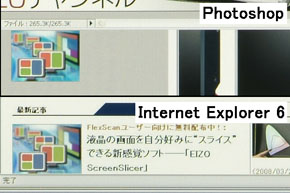
 Adobe RGBのみ対応の液晶ディスプレイを使って、Internet Explorer 6で表示を逐一チェックしながら、PhotoshopでsRGBの写真データを編集し、HTML作成ソフトでEIZOチャンネルのページを作成している例。白地の背景に黒文字で、小さな画像が数点入るといった一般的なWebページのデザインでは、色域の違いを感じることは少ない(写真=左)。ただし、作業を進めていくと、カラーマネジメントに対応したPhotoshop上ではsRGBのカラーが再現されているのに、カラーマネジメントに対応していないInternet Explorer 6上ではアイコンの色が液晶ディスプレイ側のAdobe RGB色域に引っ張られ、彩度が高くなりすぎてしまうなどの不具合が見られた
Adobe RGBのみ対応の液晶ディスプレイを使って、Internet Explorer 6で表示を逐一チェックしながら、PhotoshopでsRGBの写真データを編集し、HTML作成ソフトでEIZOチャンネルのページを作成している例。白地の背景に黒文字で、小さな画像が数点入るといった一般的なWebページのデザインでは、色域の違いを感じることは少ない(写真=左)。ただし、作業を進めていくと、カラーマネジメントに対応したPhotoshop上ではsRGBのカラーが再現されているのに、カラーマネジメントに対応していないInternet Explorer 6上ではアイコンの色が液晶ディスプレイ側のAdobe RGB色域に引っ張られ、彩度が高くなりすぎてしまうなどの不具合が見られた
 sRGBで撮影した写真データをAdobe RGB/sRGB対応の液晶ディスプレイのsRGBモードで表示してみると、撮影時に意図した通りの色が再現できた(写真=左)。この画像をブログにアップロードし、Windows XP搭載PCのInternet Explorer 6で確認してみると、sRGBのみ対応の液晶ディスプレイで見た場合は元データに近い色で表示されたが、Adobe RGBのみ対応の液晶ディスプレイで見た場合は元データより色がきつくなってしまった(写真=右)。インターネットコンテンツの制作環境では、やはりsRGB対応の機種がベターだ
sRGBで撮影した写真データをAdobe RGB/sRGB対応の液晶ディスプレイのsRGBモードで表示してみると、撮影時に意図した通りの色が再現できた(写真=左)。この画像をブログにアップロードし、Windows XP搭載PCのInternet Explorer 6で確認してみると、sRGBのみ対応の液晶ディスプレイで見た場合は元データに近い色で表示されたが、Adobe RGBのみ対応の液晶ディスプレイで見た場合は元データより色がきつくなってしまった(写真=右)。インターネットコンテンツの制作環境では、やはりsRGB対応の機種がベターだCopyright © ITmedia, Inc. All Rights Reserved.
提供:株式会社ナナオ
アイティメディア営業企画/制作:ITmedia +D 編集部/掲載内容有効期限:2009年3月31日