開発者が知っておきたいMetroの“作法”:すべてをカバーするのは大変なことなのです(1/4 ページ)
Metroアプリの構造を分解する
いま、Microsoftが配布しているWindows Developer Previewで、Metroスタイルと呼ばれる新しいUIに触れたユーザーは、操作性を斬新と感じる一方で、タッチ操作を重視したUIをマウスやキーボードを使って操作することに違和感を感じただろう。Microsoftによれば、Metroは「touch-first」というコンセプトでタッチ操作に適している一方で、従来のマウスやキーボードといった操作も同じUI上でサポートし、Windows 8の動作が想定されるあらゆるPCフォームファクタに適した操作環境を提供していくという。ここでは、米MicrosoftのWindows User Experience部門プログラムマネジメント担当ディレクターのジェンセン・ハリス氏が「8 traits of great Metro style apps」のタイトルで行った講演を中心にMetro時代におけるアプリの「作法」について紹介しよう。
MicrosoftではWindows 8(いまだ仮称)の紹介で、「Windows reimagined」というキャッチコピーをアピールしている。変化するのはOSだけではなく、そこで動作するアプリケーションも同様だ。そのため、Windows 8を想定してアプリケーションを開発する開発者は、Windows 8や、そこで採用される“Metroスタイル”と呼ばれる新UIにおける「作法」をきちんと理解していなければならない。
なお余談だが、BUILDでは、Windows 8で動作するアプリケーションについて「Apps」という表記が使われていた。「Apps」はAppleがiOSなどモバイルデバイス向けのアプリケーションを記述する場合に、「Applications」の代わりに「Apps」を多用していたことで広まったと筆者は考えている。日本語では「アプリケーション」に対し「アプリ」と記述されることが多い。実際、モバイル分野では「アプリ」と記述されるケースが多く、MicrosoftもWindows 8ではこの用語を積極的に用いているようだ。そのため、この記事では、従来型のアプリケーションとWindows 8向けのそれとを区別する場合、前者を「アプリケーション」、後者を「アプリ」と書き分けていく。
さて本題だが、Metroアプリの構造についてまず見ていこう。ハリス氏は、従来型のWin32スタイルで記述されたRSSリーダーのアプリケーションを、順番にMetroスタイルのアプリへと順番に変化させて、Metroアプリの構造とそのメリットを説明した。
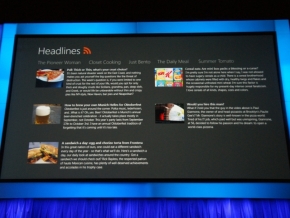
Metroでは画像やタイトル要素が重要となる。ハリス氏の講演では、この要素の一覧をスライドで示したが、最初シンプルなアイキャッチ的な画像とテキストのリストで紹介したが、このレイアウトでは網羅性は低いためスクロールを繰り返しながら一覧するのは難しいことを示した上で、デザインとレイアウトをMetro風にアレンジしたスライドで表示した。このとき、「Headline」というタイトルと、各ジャンル(項目)をタイトル下に表示させ、Metroアプリ標準に近いスタイルとなっている。ハリス氏は、このダイジェストのみが表示された項目のグリッドをさらに細かくし、いわゆる写真タイルを並べた形も紹介した。このエッセンスのみを抽出しただけで、基本的には従来のアプリケーションの延長線上にあるのがMetroアプリだといえる。

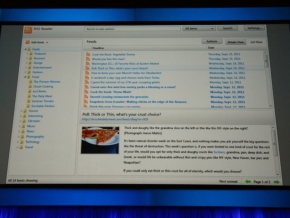
 ハリス氏の講演では、従来型の3ペイン構造と選択メニューを持つRSSリーダーアプリケーションを順番にMetroスタイルのアプリへと変化させ、Metroの意味を理解する説明が行われた(写真=左)。まずツールメニュー、そしてペインで表示されていたツリー型メニューとプレビュー画面を外し、「タイトル」「写真」「本文」の3要素を抽出して一覧表示にする(写真=右)
ハリス氏の講演では、従来型の3ペイン構造と選択メニューを持つRSSリーダーアプリケーションを順番にMetroスタイルのアプリへと変化させ、Metroの意味を理解する説明が行われた(写真=左)。まずツールメニュー、そしてペインで表示されていたツリー型メニューとプレビュー画面を外し、「タイトル」「写真」「本文」の3要素を抽出して一覧表示にする(写真=右)
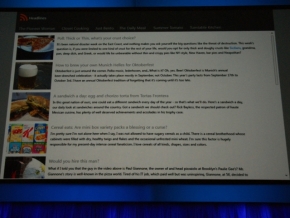
 これだと一覧性が低いため、各項目のデザインを見直してグリッド状に配置し、項目別メニューのタイトルを別途抽出して選択可能な項目とする(写真=左)。グリッドをさらにタイル状に並べることでMetroスタイルのアプリとなる(写真=右)。もとのアプリケーションに存在した、ほかのシステムメニューは、画面右から出現する「Charm」というメニューのほかに、画面上下方向から出現するアプリ固有のメニューとしてアクセスできる
これだと一覧性が低いため、各項目のデザインを見直してグリッド状に配置し、項目別メニューのタイトルを別途抽出して選択可能な項目とする(写真=左)。グリッドをさらにタイル状に並べることでMetroスタイルのアプリとなる(写真=右)。もとのアプリケーションに存在した、ほかのシステムメニューは、画面右から出現する「Charm」というメニューのほかに、画面上下方向から出現するアプリ固有のメニューとしてアクセスできるこの標準的なグリッド表示は、開発ツールのVisual Studioで標準テンプレートとして用意されており、データソースを指定すれば比較的簡単に表示専用のプログラムが構築できる。Metroで利用する標準的なビューや画面構成も複数のテンプレートで定義されているため、サンプルプログラムを参考に自分でアレンジして特徴をつかむことができる。ちなみに、タイトルの位置や上端、左端のマージンなどはすべてのアプリで統一しているので、テンプレートを変更してもMetroアプリである限り動かせない。こうしたデザイン要素の統一がWindows 8の特徴の1つといえるかもしれない。


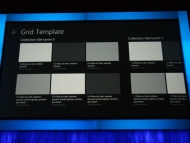
 Metroスタイルで記述される基本的なアプリの画面構造はVisual Studioのテンプレートとしてあらかじめ用意されている(写真=左、中央)。雑誌でよくあるタイプのカラム表示型の記事でも、標準で作成のためのテンプレートが用意されている(写真=右)
Metroスタイルで記述される基本的なアプリの画面構造はVisual Studioのテンプレートとしてあらかじめ用意されている(写真=左、中央)。雑誌でよくあるタイプのカラム表示型の記事でも、標準で作成のためのテンプレートが用意されている(写真=右)関連キーワード
Windows 8 | ユーザーインタフェース | Microsoft | Metro | 開発者 | 直感的 | 解像度 | タブレットPC | タッチ操作 | ソフトウェア | アプリケーション開発 | ソフトウェアキーボード | Visual Studio | Build Windows | タッチスクリーン | Visual Studio 11
Copyright © ITmedia, Inc. All Rights Reserved.
アクセストップ10
- ワコムが有機ELペンタブレットをついに投入! 「Wacom Movink 13」は約420gの軽量モデルだ (2024年04月24日)
- 16.3型の折りたたみノートPC「Thinkpad X1 Fold」は“大画面タブレット”として大きな価値あり (2024年04月24日)
- 「IBMはテクノロジーカンパニーだ」 日本IBMが5つの「価値共創領域」にこだわるワケ (2024年04月23日)
- 「社長室と役員室はなくしました」 価値共創領域に挑戦する日本IBM 山口社長のこだわり (2024年04月24日)
- Googleが「Google for Education GIGA スクールパッケージ」を発表 GIGAスクール用Chromebookの「新規採用」と「継続」を両にらみ (2024年04月23日)
- バッファロー開発陣に聞く「Wi-Fi 7」にいち早く対応したメリット 決め手は異なる周波数を束ねる「MLO」【前編】 (2024年04月22日)
- ロジクール、“プロ仕様”をうたった60%レイアウト採用ワイヤレスゲーミングキーボード (2024年04月24日)
- あなたのPCのWindows 10/11の「ライセンス」はどうなっている? 調べる方法をチェック! (2023年10月20日)
- ゼロからの画像生成も可能に――アドビが生成AI機能を強化した「Photoshop」のβ版を公開 (2024年04月23日)
- MetaがMR/VRヘッドセット界の“Android”を目指す 「Quest」シリーズのOSを他社に開放、ASUSやLenovoが独自の新ハードを開発中 (2024年04月23日)
