特集:Windowsフォームにスパイスを――MessengerやOutlookに見る不定形フォームテク:Visual Studio Magazine(3/4 ページ)
MSN MessengerやOutlookなどで見られる、効果音と共に印象的な通知ポップアップ表示。従来では難しかったこの効果は、.NET Framework利用で容易となる。Visual Studio Magazine特集連載2回目となる今回は、その開発手法について紹介しよう。
最後に、メニューを表示する機能を実装したならば、メニューを隠すために、表示するのとは逆の手順のコードを実装してほしい。
このような実装コードは、MSN Messengerスタイルのツールを、あなたのWindowsフォームにスパイスを加える効果的な武器となるだろう。
Windowsフォームにスパイスを加える第2の方法は、「通知」を利用することだ。古いVBのコードでは、FlashWindowメソッドを呼び出すことで(ウィンドウを点滅させて)、ユーザーへの通知を実現していた。
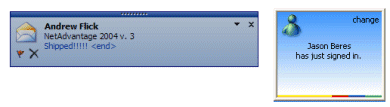
今日では、アルファブレンディングや透明機能を使うことで、粋なユーザー通知を容易に作ることができる。好き嫌いもあるだろうが、2種類のユーザー通知の形態がある。それは、MSN MessengerスタイルとOutlookスタイルの、フェードアウトするウィンドウだ(画面3)。
Outlook 2003やMSN Messengerに似たこの通知手段は、数行のコードで構成できる。フォームの不透明度を設定したり、スクリーンの縁から外に追い出したりすることで、フェード効果やポップアップ効果を得られるのだ。
一般的に、この手法は重要度が高くタイムクリティカルなデータを効率的な方法でユーザーに伝えることが重要だ。例えば、インスタントメッセンジャーやシステムモニタの通知には、ユーザーに対して、即時的で注意を引くよう伝えることが求められる。
通知を必要とするときには、その通知がユーザーの現在の仕事を完全に中断して、通知のデータに対してフォーカスを与えるかどうか十分に検討する必要がある。
そして、良いユーザーインターフェイスは、あまり出しゃばるべきではない。
ユーザーは通知された時に通知があっても、そのまま作業を続けられるようにすべきだ。作業を長い間、中断することなく、ユーザーが通知情報にアクセスできることに注目して設計すべきだ。
ユーザーに表示する情報を選んだら、その情報を表示するために十分に大きいけれども、過度にユーザーの気をそらすほどは大きくない程度のサイズを注意深く選んでほしい。
Outlookスタイルの通知を作る
Microsoft Outlook 2003には、新しいメールが届いた時にアラート表示する機能がある。
ユーザーは、アラートが表示されている間、クリックすればメール本文へに素早くアクセスすることもできるし、アラートを無視して、そのまま作業を続けても構わない。この種の通知を作るには、適した大きさのWindowsフォームを使い、フォームの透明度を設定するタイマーを使ったコードを実装すればよい。
不透明度を示すOpacityプロパティは、0〜1までの範囲で設定する。Opacityプロパティに異なる割合の不透明度を設定することによって、Outlook 2003における通知のフォードイン、フォードアウトの効果を試すことができる(リスト2)。
Outlook 2003の通知機能に似たフェードイン効果を作るには、単純に、タイマーとOpacityプロパティを使えばよい。フェードアウトにしたいならば、フォードインのコードとは逆にすればよい。
private void Outlook_Load(object sender,
System.EventArgs e)
{
this.DesktopLocation = new Point(700, 700);
this.Opacity = 0;
appear.Enabled = true;
appear.Interval = 50;
appear.Start();
appear.Tick += new EventHandler(appear_Tick);
}
private void appear_Tick(object sender, EventArgs e)
{
if(this.Opacity < 1)
this.Opacity += .1;
else
disolve();
}
private void disolve()
{
appear.Stop();
appear.Dispose();
Timer fade = new Timer();
fade.Enabled = true;
fade.Interval = 50;
fade.Start();
fade.Tick += new EventHandler(fade_Tick);
}
private void fade_Tick(object sender, EventArgs e)
{
if(this.Opacity > 0)
this.Opacity -= .1;
else
this.Close();
}
次に、MouseHover、MouseEnter、MouseExitのイベントにいくつかのコードを実装する。
その目的は、ユーザーがフォームの上にマウスを置いている間、フェードアウトを休止するためだ。さらに、クリックすると詳細情報が開くようなLinkButtonコントロールなどのコントロールを通知のフォームに追加するというのもよいだろう。
MSN Messengerスタイルの通知の作成は、少し複雑だ。
基本的には、Outlook 2003スタイルの通知と同じ概念だが、画面下にポップアップを置く必要がある。フォームの場所は、デスクトップ作業域の大きさを取得し、そこからフォームのうち隠したい部分のサイズを加えることで決定できる。
次のコードは、画面全体からスタートメニューの領域を省いた領域を得るものだ。
Size desktopSize; desktopSize = SystemInformation.WorkingArea.Size;
次に、どこでフォームをポップアップするべきであるかを計算する必要がある。
次に挙げるコードは、Outlookスタイルのデモのように固定された位置に表示するのではなく、画面の解像度に合わせて位置を計算する例だ。
int height = desktopSize.Height + this.Size.Height; int width = desktopSize.Width; this.SetDesktopLocation(height,width);
このようにして、フォームの表示開始位置を計算したならば、そのフォームを画面から徐々に上げていき、ポップアップするために次のコードを使えばよい。
Size desktopSize; desktopSize = SystemInformation.WorkingArea.Size; int height = desktopSize.Height; if(this.Top >= desktopSize.Height - this.Size.Height) this.Top -= 10;
© Copyright 2001-2005 Fawcette Technical Publications