Plone 2:dev blog/CMS インストールガイド(2/3 ページ)
PloneはZopeをベースとしたOSSのサーバサイドCMSツール。CMFと呼ばれるZopeのフレームワークを採用し、高度なコンテンツ管理が可能だ。
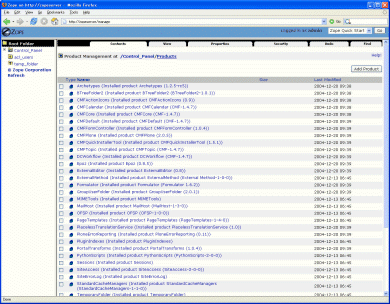
例えば「CMFCalendar」「CMFCore」「CMFDefault」「CMFTopic」「DCWorkflow」の5つが冒頭で触れたCMF(Content Management Framework)であり、Ploneはこれをベースにしている。
さらに「Epoz」「ExternalEditor」「Formulator」「GroupUserFolder」などは、もともとサードパーティプロダクトとして配布されていたものをPloneで採用し、配布パッケージに含めているものだ。
Zopeプロダクトの使用ライセンスは大抵GNU GPLか、GPL互換のZPL(Zope Public Licence)なので(ライセンスの選択はプロダクトの作者による)、このような形態がひんぱんに行われている。
Ploneの設定(インストール)
Ploneをインストールするには、前述の「Archetypes」から「validation」まですべてのディレクトリを、Zopeの「Products」ディレクトリに移す。手順は次の通りだ。
$ rm *.txt $ su # mv * /usr/local/zope/instance/MyZopeSite1/Products/
ここでは、Zopeインスタンス「MyZopeSite1」のみでPlone一式を使うと想定しているが、Zopeアプリケーションの方に含めれば、すべてのZopeインスタンスで共通利用ができる。その場合には次のように指定しよう。
$ mv * /usr/local/zope/app/Zope273/lib/python/Products/
また、いずれの場合もPlone一式の実体はどこかに置いておき、シンボリックリンクを張るという方法でもよい。
上記のようにプロダクトを置いたあと、以下のようにZopeを再起動する。
$ cd /usr/local/zope/instance/MyZopeSite1/bin $ ./zopectl restart
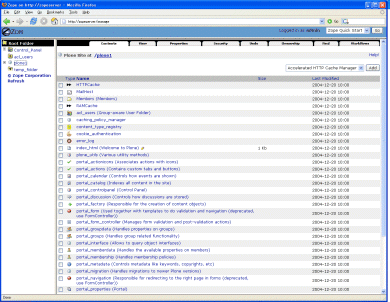
初めてPloneをインストールした場合、起動時のプロダクト読み込みに多少時間を要する(30秒〜1分程度)。WebブラウザからZope管理画面にアクセスし、プロダクト一覧でPlone関連のプロダクトが含まれていれば成功だ。
Ploneインスタンスの作成
以後は基本的にWebブラウザを通したZope管理画面の操作となる。
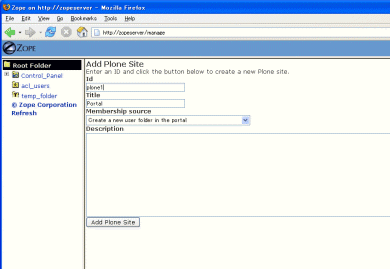
最初に、ルートフォルダにてaddリストから「Plone Site」を選ぶ。「Add Plone Site」画面でIdを英数字で入力し(ここでは「plone1」とする)、「Add Plone Site」ボタンを押す。
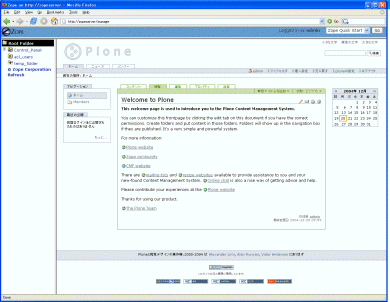
するとPloneサイト「plone1」が作成され、管理画面の中央フレーム(ワークスペース)にそのトップ画面が表示される。
左フレーム(ナビゲータ)の「Refresh」をクリックすると、サイトのツリー構造にも「plone1」が含まれていることが分かる。
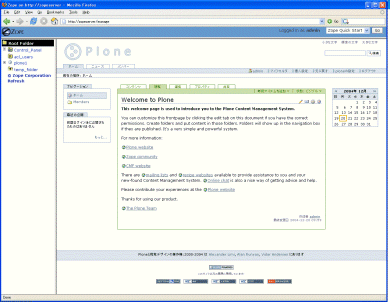
ナビゲータの「plone1」をクリックすると、ワークスペースにPloneの管理画面が表示される。
画面5は、PloneをZopeの管理画面レベルで裏側から見たものだ。
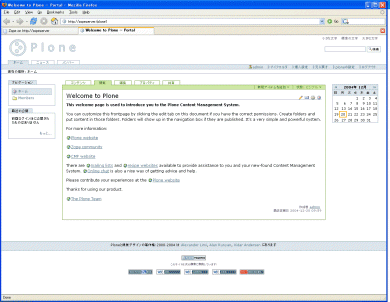
この画面はそのまま表示させておき、ワークスペース上部に見えるタブ「View」のリンクを右クリックし、新しいウインドウかタブでこれを開くと、Ploneサイトのトップページが見える。
ここでのURL指定は、次のようになっているはずだ。
http://zopeserver/plone1
次ページからは、Ploneの管理画面それぞれの機能について触れていく。
Copyright © ITmedia, Inc. All Rights Reserved.