周期から現状を知るアイデア――事例で知るLiveガジェット開発:Windows Liveが魅せる次世代マッシュアップ(2/4 ページ)
Webページとほぼ同じ構成を持つWindows Liveガジェット。従来からのページ作成ノウハウをそのままに、Webアプリケーション作成が可能となるプラットフォームだ。
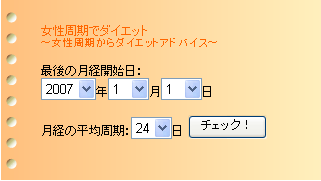
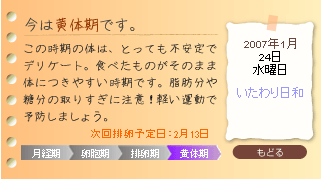
このLiveガジェットの主な動作は次の通りだ。ソースを見る前に動きを覚えておこう。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
上記、リスト1の注目点は、Liveガジェットの名前や説明、そして実際に利用するスクリプトとスタイルシート指定を定義しているところだ。このため、マニフェストファイル自体は、これをテンプレートとして要所を書き換えるだけでほかのLiveガジェットに応用することが可能だ。
これを受けて、プログラム本体である「MechanismGadget.js」を見てみよう。大きく4分割できることが分かる。
「MechanismGadget.js」をリスト2として引用した冒頭部分では、まずガジェットの名前空間を登録し、次にコンストラクタを定義しているのが分かる。
実行されるプログラムコードをクラスとして構成しているが、このクラスをコンストラクタとして定義しなければならない。つまり、ここが“スクリプト実行の核となる部分”なのだ。なお、定義するコンストラクタは、前述した「gadget.xml」内で定義したJavaScriptオブジェクトと同じにする必要がある。そしてinitializeBaseを呼び出して、プログラム内で使われる各種変数の設定を行っている。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
続くリスト3に挙げる「initialize Method」部は、初期化を行うところだ。
Copyright © ITmedia, Inc. All Rights Reserved.