付加価値コンテンツとは――スクレイピングからグラフ化まで:まとめサイト2.0(3/5 ページ)
HTMLを解析し、スクレイピングしたデータを基にグラフ化を行う。遷移を把握するために有効なものとして、さまざまな応用が考えられるだろう。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
GD::Graph::linespointsを使って折れ線グラフを描く場合、データの構造は、「1つ目がX軸ラベル」「2つ目以降が実データ列」という構造のリファレンスを渡す。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
この時、すべての要素の数が揃っていなければならない。描画したくない値が存在するときには、上記のようにundef値を設定する。
グラフを作るには、まず、GD::Graph::linepointsオブジェクトを用意する。コンストラクタ引数に渡すのは、作成する画像イメージの大きさだ。ここでは解像度を640×480ドット指定とした。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
次にsetメソッドを呼び出して必要なオプションを設定する。ここではタイトルや線幅、最小値、最大値、軸の目盛間隔を指定した。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
実際にプロットするには、plotメソッドを呼び出す。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
plotメソッドの戻り値は、GDオブジェクトとなる。そこで、pngメソッドやjpegメソッドを呼び出して、ファイルなどに書き込めばよい。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
スクレイピングした結果をグラフにする
以上がグラフ生成の基本的な流れだ。
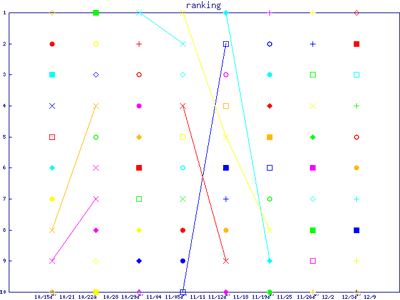
「スクレイピングの結果」と「グラフ化処理」を組み合わせれば、週刊ランキング推移のグラフができる。実際に、その処理を実装したのが、リスト4だ。
そして、図4を生成するスクリプトが、次ページに載せるリスト4である。
Copyright © ITmedia, Inc. All Rights Reserved.