ノーコードでTwitterクライアント魔改造 Androidアプリ「MarinDeck」開発の裏側(2/2 ページ)
かつてのTwitterのUserStream対応クライアントユーザーを中心に話題となっている、TweetDeckの表示をカスタマイズしたAndroidアプリ「MarinDeck」。開発はノーコードで行ったという。開発者に話を聞いた。
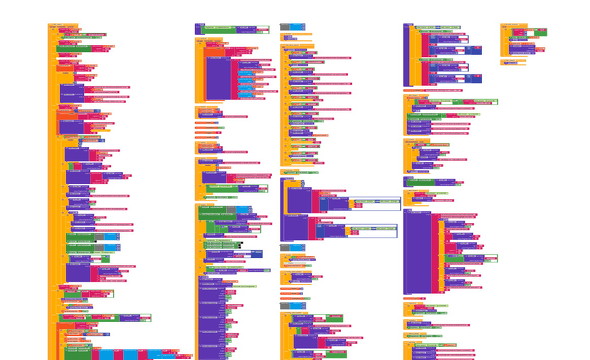
「ちょっと病的かもしれない」とさぶうぇいさんは言う。しかしこうなってしまうのには理由があるのだとも。
例えばボタンを押したときの機能をブロックで作るなら、普通はこれほど巨大にはならない。今回一番大きくなってしまっているのは、アプリ内でWebブラウザを表示する部品である「WebView」に関する部分だ。
Webブラウザ上のTwitterクライアントであるTweetDeckをカスタマイズして表示する上で、WebViewは欠かせない。このWebViewに対しては、JavaScriptを実行して追加のCSSを適用するブロックをつなげることでTweetDeckの表示最適化を図っている。また、独自設定の反映などを行うにもWebViewを通す必要があるため、結果的にWebViewのブロックが大きくなってしまうのだという。
WebViewを使うメリットもある。「ボタンなどの動的な追加はネイティブの部品でもできるのだが、Kodularでは限界もある。WebViewの方が柔軟にできる」。ネイティブの部品でアプリを作れるのがKodularの強みではあるが、今回のような複雑なUIではWebViewを使った方が実装できる幅が広がるとさぶうぇいさんは話す。
ノーコードならではの課題も
さぶうぇいさんは今後もMarinDeckをサポートしていくとしているが、自分1人の実装ではどうしても限界もあるため「CSSやJavaScriptを手伝ってくれる人がいるとうれしい」という。
ただ、チーム開発のような環境を作るにはノーコードならではの課題もある。コードではないため、GitHubなどを使った共有が難しい。現状では、プロジェクトを丸ごとエクスポートしたものを個々人のワークスペースで読み込んでもらうくらいしか共有の方法がない。
それでも、「ブロックは色でもおおよその機能が分かって可読性が高い」と、さぶうぇいさんはKodularをおすすめする。
「便利なのに、なぜか日本では全然知られていない。Androidアプリ入門というとAndroid StudioやJava、Kotlinの情報ばかりが目に留まるが、Androidアプリを作りたい人はKodularを使ってみてもいいのではないか」
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 「もはやTwitterは個人開発者など眼中にない」――クライアントアプリ「SobaCha」開発者がUser Streams廃止に思うこと
「もはやTwitterは個人開発者など眼中にない」――クライアントアプリ「SobaCha」開発者がUser Streams廃止に思うこと
登録者数10万ユーザーを擁するTwitterクライアント「SobaCha」の開発者が、User Streams廃止など現在のTwitterの運営について考えを述べた。 「TweetDeck」をスマホ向けにカスタマイズする猛者現る
「TweetDeck」をスマホ向けにカスタマイズする猛者現る
スマートフォンで快適にTweetDeckを利用できる。