“画質の差”が丸わかり!――液晶ディスプレイの表示チェックをしてみよう:簡単に試せるテスト画像付き(2/4 ページ)
階調表現力のチェック1
液晶ディスプレイの表示品質を調べる場合に、目視でも比較的分かりやすいのが階調表現力だ。カラーやモノクロのグラデーション画像を表示し、全体が滑らかに再現できているかをチェックしよう。階調表現力に難があると、暗部の黒つぶれや明部の白飛び、中間階調のバンディング(縦や横のすじ)、色かぶりなどが発生するので、こうした問題がないかを確認すればいい。
以下にカラー/モノクログラデーションのテスト画像を掲載した。それぞれのテスト画像は、3つの解像度(1280×800ドット/1680×1050ドット/1920×1200ドット)を用意している。各画像をクリックすると実際の解像度で表示されるので、使用している液晶ディスプレイに合った解像度の画像をダウンロードしてテストしてほしい。階調表現力は横方向と縦方向で違って見える場合もあるので、これらの画像を回転して縦位置で確認してみるのも効果的だ。
16段階のカラーグラデーション(難度:低)
赤、緑、青、シアン、マゼンタ、イエローの各色から白もしくは黒へ16段階で変化するグラデーションパターン。難度の低いテスト画像なので、多くの環境で各カラーバーがブロック状に16分割されているのが分かるだろう。
64段階のカラーグラデーション(難度:中)
赤、緑、青、シアン、マゼンタ、イエローの各色から白もしくは黒へ64段階で変化するグラデーションパターン。各カラーバーが64分割されており、長方形のブロック状に各色が分かれている。ここまで段階数が増えると、暗部や原色に近い部分が判別しにくくなってくる液晶ディスプレイも多いのではないだろうか。
無段階のカラーグラデーション(難度:高)
赤、緑、青、シアン、マゼンタ、イエローの各色から白もしくは黒へ無段階(256段階)で変化するグラデーションパターン。ここまで来ると、遠目には隣り合う色の違いが分からないが、階調表現力に優れた液晶ディスプレイであれば、よく見ると各色が細い長方形のブロック状に分離しているのが分かるはずだ。
モノクログラデーション(難度:低〜高)
黒から白へ変化するグラデーションパターン。縦5段に分かれており、上から無段階、128段階、64段階、32段階、16段階のパターンとなっている。下のほうにある16段階や32段階のパターンはすべて判別できても、64段階や128段階になると、隣接する階調との境界が分からなくなる部分も出てくるのではないだろうか。こうしたモノクロのテスト画像では、グレーに余計な色がかぶっていないかも合わせてチェックするといい。
一般的に液晶ディスプレイは、黒に近いグレーの階調が黒つぶれしやすい(白に近いグレー階調は比較的きちんと表示される)。液晶ディスプレイのOSDメニューでコントラストを調整できる場合は、コントラストを少しずつ下げてみよう。コントラストを下げることで、黒つぶれや白飛びしていた階調が見えてくることも多い。
中間階調のバンディングと色かぶりについては、多かれ少なかれ確認できる液晶ディスプレイがほとんどだろう。中間階調のバンディングはトーンジャンプ(階調の欠落)であり、色かぶりとともにRGBのガンマカーブが不ぞろいであることを意味する。黒つぶれや白飛びとは違って、ユーザーによる調整での改善が難しい部分だ。
階調表現力に問題があると、表示するコンテンツ本来の色味を再現できない。映像、ゲーム、写真といった表示において、発色に深みがなくなったり、中間階調の不自然な色転び、黒つぶれが大きいことによるのっぺりとした表示など、気を付ければ見た目と感覚で分かることもあるだろう。当然ながら、色再現性が重要なフォトレタッチやグラフィックス系の作業でこうした液晶ディスプレイを使うのは非常に厳しい。
さて、FlexScan SX2462Wでこれらのテスト画像を確認してみると、無段階のグラデーションで黒にごく近い部分のつぶれは見られるものの、かなり黒に近い部分のグレーまで階調の違いを判別できた。このレベルの微妙な階調の判別では、照明の明るさや目の順応性も関係してくるので、環境や個人差によって見える範囲が違ってくるだろう。明部の白飛び、中間階調のバンディング、色かぶりは皆無に近く、階調表現力は優秀だ。
FlexScan SX2462Wは16ビットもの内部演算処理と12ビット(約680億色)のルックアップテーブルを備え、PCからの8ビットRGB入力を内部で多階調化し、改めて8ビットRGBに割り当て直して表示する(DisplayPort入力では10ビット表示もサポート)。これにより、暗部から明部までの階調全域でRGBガンマカーブが整い、微妙な階調を描き分けることができ、中間階調のバンディングや色かぶりは解消されるというわけだ。

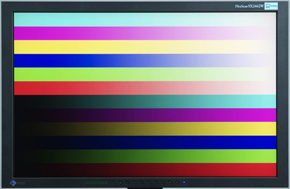
 FlexScan SX2462Wで無段階のカラーグラデーションとモノクログラデーションを表示した例。画面表示をデジカメで撮影したデータなので、階調性が少し崩れて見える部分もあるが、目視では美しい階調表現が確認できた
FlexScan SX2462Wで無段階のカラーグラデーションとモノクログラデーションを表示した例。画面表示をデジカメで撮影したデータなので、階調性が少し崩れて見える部分もあるが、目視では美しい階調表現が確認できた人間の目は意外にだまされやすいので要注意!
ここまで階調表現力のチェック方法を紹介してきたが、暗部の黒つぶれや明部の白飛び、中間階調のバンディングについては比較的分かりやすかったのではないだろうか。一方、グラデーションに余計な色がかぶっているかどうかは判別がしづらいポイントなので、少し補足しておきたい。
まずは以下に色が少しずつ違う7つのグレーの画像を並べたが、1つだけニュートラルな(色かぶりがない)グレーがある。どれか分かるだろうか。
答えは「右端」だ(カッコ内をドラッグすると、回答を表示)。ほかのグレーが正しいグレーに見えたならば、照明の環境や液晶ディスプレイの設定など、さまざまな要因によって色が正しく認識できていないと思われる。
例えば、室内の照明が家庭で一般的な白熱灯だと白やグレーが赤っぽく見えるし、蛍光灯だと緑っぽく見えることがある(そのために色評価に適した照明もある)。また、液晶ディスプレイの色温度設定が低ければ白やグレーに赤みがかったり、高ければ青みがかったりするので、画像データ上のグレーが正しいグレーに見えないということはよくある。
もう1つ大きな問題は、人間の目(脳)が周囲の色の影響を受けやすいことだ。屋外から白熱灯で照らされた室内に入ると、最初は部屋が赤っぽく照らされていると感じるが、次第に目が慣れてきて赤みをまったく意識しなくなるという体験は誰もがしたことはあるだろう。
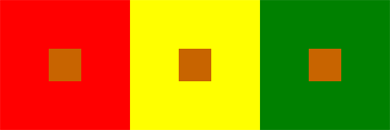
以下に目の錯覚の分かりやすい例として、2パターンの画像を掲載した。これらを見ると、人間の目が周囲の色に大きく影響されることが分かるはずだ。
 各四角形の中央にあるオレンジは、実はまったく同じ色だ(600×200ドット)。しかし、周囲の彩度が高い(赤)とオレンジは彩度が低く見え、周囲の彩度が低い(緑)とオレンジは彩度が高く見えるだろう。これを「彩度対比」という
各四角形の中央にあるオレンジは、実はまったく同じ色だ(600×200ドット)。しかし、周囲の彩度が高い(赤)とオレンジは彩度が低く見え、周囲の彩度が低い(緑)とオレンジは彩度が高く見えるだろう。これを「彩度対比」というこのように人間の目は多様な環境に適用できる順応性があるため、色のプロフェッショナルだとしても、目視だけでは正確な色の判断が非常に難しい。大きく色が転んでいれば分かるだろうが、ほんの少しの色かぶりに気付かないのは仕方がない。
実際の利用シーンで大事なのは、このように間違って認識している色を見ながら、ディスプレイの画質調整や画像データの編集を行わないことだ。ディスプレイにはRGBの値を個別に調整できる製品もあるが、やみくもにいじると取り返しのつかない崩れたカラーバランスになることも多いので注意してほしい。画像データの細かな色を微調整するときには、ニュートラルなグレーや白の画像データを表示してみて、それを目安とするのも有効だ。
Copyright © ITmedia, Inc. All Rights Reserved.
提供:株式会社ナナオ
アイティメディア営業企画/制作:ITmedia +D 編集部/掲載内容有効期限:2011年3月31日













