実は、Ajaxのウラにこそ勝算がある:Web 2.0で変わるWebプログラミングの常識(2/5 ページ)
見た目にインパクトが大きいAjax利用のWebアプリケーション。しかし、その見た目を支える要となるものは、背後にある有益な情報処理と活用方法だ。Ajaxのインパクトに負けないWebアプリはどのように作られるのか?
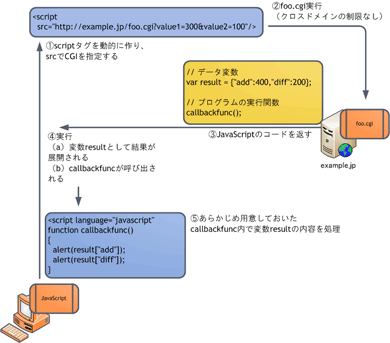
この仕組みを使って、クロスドメインの問題を解決するのが「JSONP」という仕組みだ(図2)。
JSONPには幾つかの亜種があり、図2に示す手法がすべてではない。しかしどの場合であっても、「データ」だけでなく、そのままscriptタグで読み込んで実行できる「JavaScriptのコード」が送られており、読み込み完了の通知をするためには、最後にあらかじめコンテンツ内に用意しておいたメソッドが呼び出されるという流れになっている。この点さえ理解しておけば、亜種であっても使いこなせるだろう。
なお、JSONPでは、XmlHttpRequestオブジェクトを使わずに、動的にscriptタグを生成することで、サーバ側のプログラムを呼び出す。
サーバ側のプログラムから戻ってくるデータは、「戻り値を示したオブジェクト変数」と「何らかのメソッドの呼び出し文」で構成されている。このため、scriptタグを動的に作成すると、そのsrc属性で指定したサーバ側が返す文字列がJavaScriptのプログラムとして実行されることになる。
つまり、ここで戻り値となる変数が展開され、最後に何らかのメソッドの呼び出し文が実行されるわけだ。このメソッドはあらかじめコンテンツに用意しておき、展開された変数を読み取って、何らかの処理をすればよい。
Yahoo! Search APIを使った実例
Yahoo.comの「Yahoo! Web Services」では、JSON形式ならびにJSONP形式による検索機能を提供している。
このWebサービスでは、URLクエリで「output=json」を指定すると、JSON形式で結果が戻ってくる。
http://api.search.yahoo.com/WebSearchService/V1/webSearch?appid=YahooDemo&query=apple&results=3&output=json
上記のREST形式による呼び出し例は、単語「apple」で検索し(query)、その結果を3つ(result)取得するという意味だ。appidは、Yahoo! DeveloperのアプリケーションIDであり、自らがアカウント取得したものに変更する必要がある。
その結果では、例えば次のような戻り値となる(見やすくするために改行を入れているが、実際のデータには改行が入っていない)。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
さらにURLクエリには、「callback=メソッド名」という指定を追加すると、このオブジェクトデータを引数にして、指定したメソッドを呼び出すJavaScriptの文が返されることになる。
Copyright © ITmedia, Inc. All Rights Reserved.