実は、Ajaxのウラにこそ勝算がある:Web 2.0で変わるWebプログラミングの常識(3/5 ページ)
見た目にインパクトが大きいAjax利用のWebアプリケーション。しかし、その見た目を支える要となるものは、背後にある有益な情報処理と活用方法だ。Ajaxのインパクトに負けないWebアプリはどのように作られるのか?
例えば、次のように「callback=resultcallback」を指定してみるとよく分かるだろう。
http://api.search.yahoo.com/WebSearchService/V1/webSearch?appid=YahooDemo&query=apple&results=3&output=json &callback=resultcallback
すると、次の文字列が得られる(これも同じく実際には改行が含まれない)。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
この文字列をscriptタグを使って読み込んで実行すれば、「呼び出し結果が、resultcallbackメソッドへと引き渡されて実行される」という動作になる。
つまり開発者は、resultcallbackという名前のメソッドを用意しておき、その引数を処理することで、Yahoo! Search APIの検索結果を取得して処理ができるわけだ。
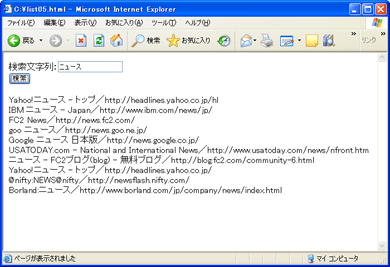
実際にその処理を書いたのが、リスト5だ。リスト5は完全にJavaScriptだけで処理されており、サーバ側に用意すべきものは含まれない(図3)。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
リスト5には、scriptタグのプレースフォルダとして、次のように「id= import」としたものを用意してある(importという名前は例として筆者が決めたものであり、どのような名前でも構わない)。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
Copyright © ITmedia, Inc. All Rights Reserved.