時間感覚を養うプログラミングとは?――事例で知るガジェット:Windows Liveが魅せる次世代マッシュアップ(2/4 ページ)
Webアプリケーションの1つとして各社が注目する「ガジェット」。Web上の情報をニーズに合わせて配信することができる点に各社が注目している。その恩恵は、作り手にもあることを知っているだろうか。
この記事は、既存のガジェットの改造や、新規アイデアによる開発を行うためのガイドをするのが目的である。従って、開発方法の細部は触れないが、その詳細について知りたい場合には本特集の過去記事を参考にしてほしい(関連記事)。
Liveガジェットは、以下の3つのファイルから成り立っている。ガジェット全体を定義するXMLファイルである「ガジェットマニフェスト」、ガジェットの事実上の本体プログラム「ガジェットスクリプト」、ガジェットの外観を定義する「ガジェットスタイルシート」の3ファイルである。
今回紹介する「時間感覚・TimeSense」は、これまで事例紹介してきた実用的なLiveガジェットとは毛色が異なるが、同じく脳トレLiveガジェットの「ブレイントレーニング」同様、例外ではない。「TimeSense.xml」「TimeSense.js」「TimeSense.css」の3ファイルから構成されたガジェットである。
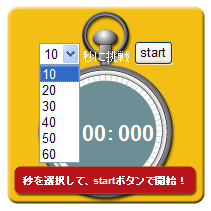
「時間感覚・TimeSense」のマニフェストファイル「TimeSense.xml」(リスト1)を見る前に、まずはこのLiveガジェットの主な動作を頭に入れておこう。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
マニフェストファイルには、Liveガジェットの名前と説明、実際に使用するスクリプトとスタイルシート指定が定義されている。つまり、新しくLiveガジェットの開発をする際には、要所を書き換えることで、一からマニフェストファイルを書き起こさなくてもよいのだ。このマニフェストファイル自体が、応用可能なテンプレートとして利用することができるはずだ。
それでは続いて、プログラム本体である「TimeSense.js」を見ていこう。
Copyright © ITmedia, Inc. All Rights Reserved.