社内リソースにこだわらない──開発2週間で公開したヤフー「混雑予想」誕生秘話(2/2 ページ)
ヤフーが6月に公開した、建物ごとの混雑情報を地図上で視覚的に表示する「混雑予報」。この混雑予想機能は、開発開始からわずか2週間で公開までこぎつけたという。開発チームが混雑予報機能の開発秘話を明かした。
スポットごとの混雑状況推定 範囲の定義に工夫
スポットごとの混雑状況を推定するにはもうひと工夫が必要だ。例えば大きなターミナル駅には周辺に多数の商業施設が立ち並ぶが、各スポットの混雑状況を予測するためには、各施設の範囲を定義する必要がある。
つまり、エリアによっては混雑予報の推測範囲を適切に定義する必要があり、商業地や観光地では建物ごとの混雑状況を予測する必要もあった。
特に後者の建物ごとの予測は厄介な問題だ。ヤフーでは地図データ上のポリゴンデータから建物の領域を定義している。ただし、公園やテーマパーク内の建物では、地図にポリゴンデータがない場合もある。そうした施設ではYahoo!検索のトラフィックなどを基に優先度を設定して、手動で領域の定義を行っているという。
混雑予報の「予報」の部分は、AI技術を活用している。各施設について、各曜日と祝日について混雑を推定する回帰モデルを設定した。これにより、大きなイベントなどが無い限りはある程度の精度で予測が可能という。
また、混雑予報では、緊急事態宣言の発令のように大きな人の動きの変動にはすぐには対応できない。ただし、モデルの見直しは毎日実施しており、流動の変化は将来の予測に反映される仕組みとなっている。
佐藤氏は「現在はWi-Fiの利用データを混雑予報に取り入れる開発を行っている。今後はGPS以外のデータソースも活用し、精度を高めていく」と見通しを語った。
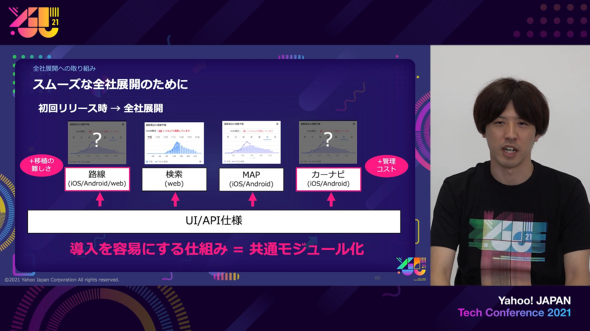
Web版とアプリ版でモジュールを共通化 横展開を簡単に
「Yahoo!地図」のエンジニアを務める一円真治さんは、ユーザー体験(UX)の統一の面から、実装の工夫を紹介した。
ヤフーは当初、混雑予報をスマホの「Yahoo!検索」と「Yahoo! MAP」アプリで提供した。しかし、提供開始の当初は表示方式がWeb検索とアプリで異なっていたという。アプリではOSのネイティブAPIを利用した実装となっていた。
混雑予報を横展開する際に、バリエーションが増えると移植が難しくなり、管理コストも増大してしまう。そこで、Yahoo!JAPANの各サービスで使える共通モジュールへと統一することとなった。
混雑予報の機能をWebベースのモジュールとし、Webサービスでは「iframe」、スマホアプリでは「WebView」で表示。JavaScriptライブラリ「React」とJavaScriptを拡張したプログラミング言語「TypeScript」で実装し、サーバサイドレンダリングによってモジュール全体を描画することで、表示速度を高めているという。
サービス側から混雑予報の機能を呼び出す際のAPIも統一したことで、機能の一部を導入する際の実装も簡単になった。Yahoo!乗換案内では列車内の混雑具合を推計する機能を実装しているが、同じ機能がYahoo! MAPのルート検索時にも利用できるようにしている。
Yahoo!JAPANでは今後も、混雑予想の横展開を継続する方針だ。「現在はスマホ向けの表示に最適化されているが、PC版を含む全てのサービスへの展開を進めていきたい」(一円さん)
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 ヤフー、1億件以上の広告素材を非承認 「髪などコンプレックス刺激」「根拠のないNo.1表示」など
ヤフー、1億件以上の広告素材を非承認 「髪などコンプレックス刺激」「根拠のないNo.1表示」など
ヤフーは、今年4月〜9月の半年間で、約1億1000万件の広告素材を非承認にした。「ユーザーに不快感を与えるような表現」をはじめとした、ヤフーの広告ルールに抵触する広告タイトル・画像などの配信を、審査の課程ではじいた。 「混みそう?」1週間先まで予想 駅や施設の混雑予報、「Yahoo!乗換案内」で確認
「混みそう?」1週間先まで予想 駅や施設の混雑予報、「Yahoo!乗換案内」で確認
乗換検索アプリ「Yahoo!乗換案内」に、主要な駅や大型商業施設などの混雑傾向を1週間先まで確認できる「混雑予報」が追加。 ヤフー、副業人材104人を採用 「2ちゃんねる」開設者のひろゆきさんら、最年少は10歳
ヤフー、副業人材104人を採用 「2ちゃんねる」開設者のひろゆきさんら、最年少は10歳
ヤフーが副業人材「ギグパートナー」として104人を採用したと発表した。採用者の中には匿名掲示板「2ちゃんねる」の開設者であるひろゆきさんも含まれている。