喋った情景をアニメ化するAI「Scribbling Speech」 デモ版はないけど、学習データや処理内容を解説した:遊んで学べる「Experiments with Google」(第20回)(1/2 ページ)
頭に浮かべた情景を口頭で説明すれば、AIがアニメ化してくれるシステム「Scribbling Speech」がある。実際に試せるデモ版はないが、学習データや処理の流れを解説した。
「Experiments with Google」は、Googleが人工知能(AI)や拡張現実(AR)といった最新技術の可能性を示すために、実験的な応用例を紹介するショーケースだ。膨大なコンテンツを公開しており、その多くはスマートフォンやPCで試せる。
この連載では、多種多様な応用例の中から興味深いものをピックアップ。実際に遊んだ体験レポートを通して、裏側にあるテクノロジーや、技術の活用方法とその目的を解説する。
読者の皆さんも、ぜひ自分の手で試しながらその仕組みを学んでもらえたらうれしい。きっと、最新技術の魅力に気付くはずだ。
お絵描きAIのアニメ版「Scribbling Speech」
連載20回目の今回は、喋った内容をシンプルなアニメーションを自動生成してくれるAIシステム「Scribbling Speech」を取り上げる。
何かのアイデアを人に説明したり、記事にちょっとした絵を入れたりできると便利なのだが、絵心のない筆者にはハードルが高い。この連載でも、お絵かき支援AI「Giga Manga」を試してみたが成果を得られず、絵をAIが評価するサービス「Guess the Line」には「何を描いたか見当もつかない」と散々な言われようだった。
そんな筆者でも、自分の手を動かさず、思い浮かべた情景を口で説明するだけでアニメ化するScribbling Speechならクオリティーの高い作品を生み出せるかもしれない。
Scribbling Speechと似たものといえば、最近はお絵描きAIが注目を集めており、テキストで入力した情景を絵で表現する「Midjourney」「Stable Diffusion」「ERNIE-ViLG」などがある。これらお絵かきAIの完成度は高く、作品が美術品評会で1位を獲得したほどだ。
参考記事
- 「神絵が1分で生成される」 画像生成AI「Midjourney」が話題
- 画像生成AI「Stable Diffusion」がオープンソース化 商用利用もOK
- 日本語版「Stable Diffusion」公開 追加学習でオノマトペも理解 「キラキラ瞳」も反映
- 中国産の画像AI「ERNIE-ViLG」が“二次元キャラ”に強いと話題 新しいデモページ公開
Scribbling Speechは音声からアニメを作るので、文章から絵を描くAIとは入力データも出力結果も異なる。ただし自然言語で与えたデータを解析して、その内容を別の手法で表現するという動作は変わらない。Scribbling Speechをみていくと、Midjourneyの基本的な考え方を想像できるだろう。
Scribbling Speechは音声解析とアニメ化の二段階構成
早速いつものようにScribbling Speechを体験しようとしたができなかった。というのも、実際に動かして試せるWebアプリケーションやサービスが公開されていないからだ。しかし興味深いAIなので、体験できずとも取り上げたい。
ありがたいことに、Scribbling Speechを開発したXinyue Yang氏が、詳しい解説記事を公開していた。今回はこれを参考にしながら紹介する。
音声入力を単語に分解 名詞と前置詞に注目
Scribbling Speechの動作は2段階に分かれる。入力された音声を解析して描くべきオブジェクトを決定する段階と、オブジェクトをアニメ化する段階だ。まずは音声解析についてみていこう。
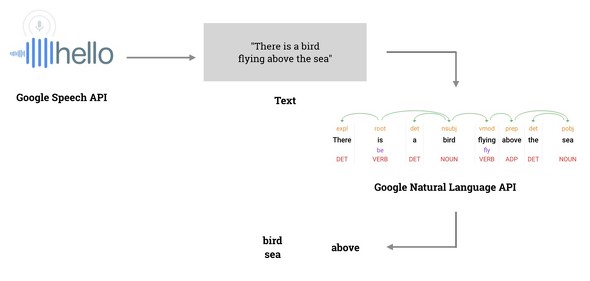
マイクから入力された自然言語(話し言葉)の音声データは、Googleの音声認識APIサービス「Google Speech API」で解析してテキストデータ化し、単語に分けて処理しやすくする。続いてテキスト分析APIサービス「Google Natural Language API」を使うことで、単語間の関係や品詞を調べていく。特にScribbling Speechでは、名詞と前置詞を抽出してアニメ化に利用するそうだ。
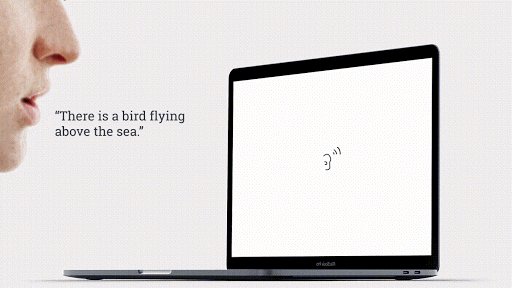
例えば「There is a bird flying above the sea.」(海の上を飛んでいる鳥がいる)と話しかけた場合、Scribbling Speechは「sea」「bird」という名詞と、「above」という前置詞にだけ注目する。
なお、処理対象の言語を切り替えれば、英語だけでなく、中国語やフランス語の入力にも対応可能という。
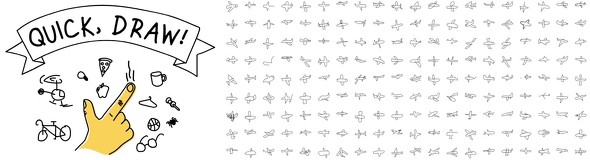
アニメ化には「Quick, Draw!」のデータセットを利用
続いて、前段階で抽出した名詞をアニメ化する。こちらは、Googleの落書きゲーム「Quick, Draw!」で収集したデータを利用している。
Quick, Draw!は、人間が「飛行機」「猫」「ケーキ」といった物体をイラストでどう表現するか調べるために、Googleが公開しているゲーム形式のWebアプリだ。プレイヤーは出題される単語を基に絵を描いていく。世界中の人がこのゲームをプレイすることで、Googleは飛行機や猫といった名詞を表す膨大な落書きデータセットを構築できた。
このデータセットはオープンソース化している。これを基に開発されたサービスが、手描きの絵をプロのイラストに変換する「AutoDraw」や、描きかけたイラストを完成させる「sketch-rnn」、写真を落書きに変換する「Cartoonify」といったコンテンツだ。
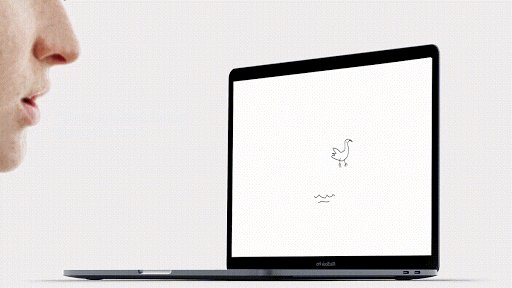
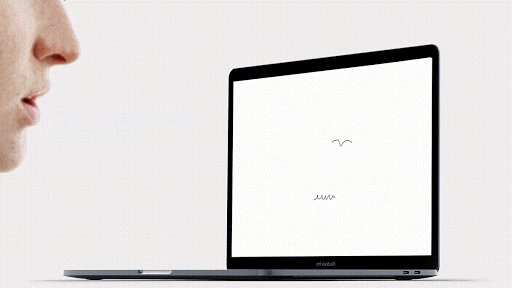
Scribbling Speechでは、描くべき名詞に該当する落書きをQuick, Draw!データセットから取得し、それらを組み合わせてアニメ化する。こうすることで、まさに人間が描いたようなシンプルなアニメを生成できる。
違和感なくアニメ化する2つの工夫
Scribbling SpeechではQuick, Draw!のデータを使う以外にも、違和感がないアニメーションを作る工夫をしている。
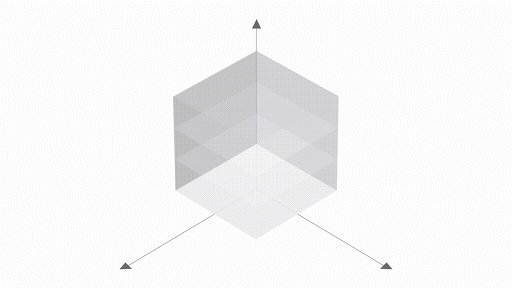
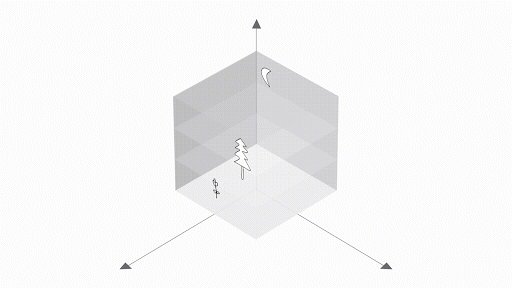
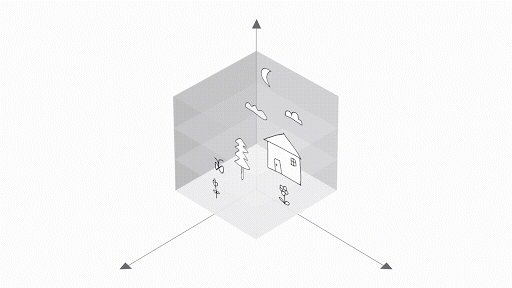
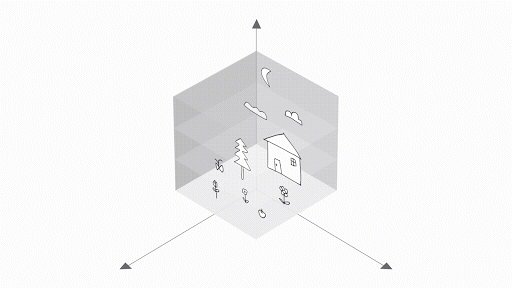
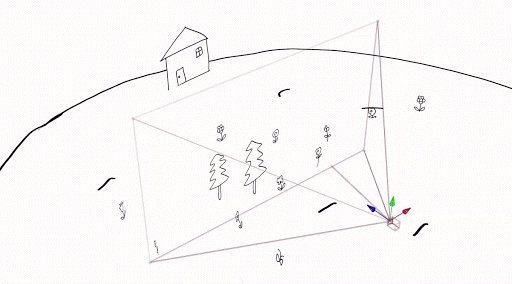
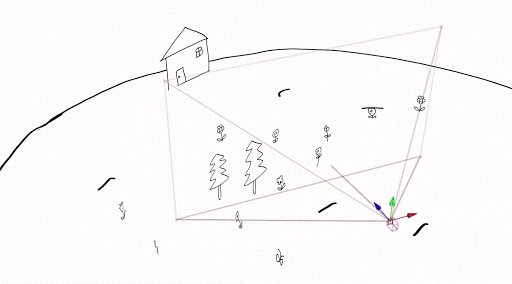
1つ目は、アニメ化したオブジェクトを配置だ。Scribbling Speechではオブジェクトを置くレイヤーとして「(背景の)空」「空間」「地面」の3つだけに絞った。そして雲や太陽、飛行機などは空に、チョウや鳥、蚊などは空間に、馬や花、建物などは地面に配置するというルールで描画している。至ってシンプルな方法だが、複雑すぎず十分な対応といえる。
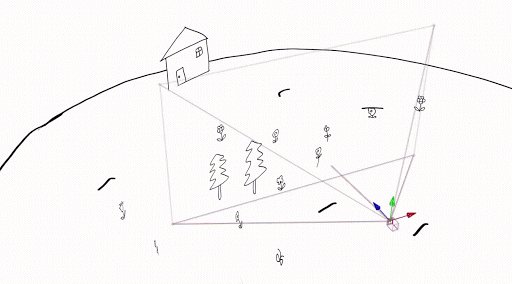
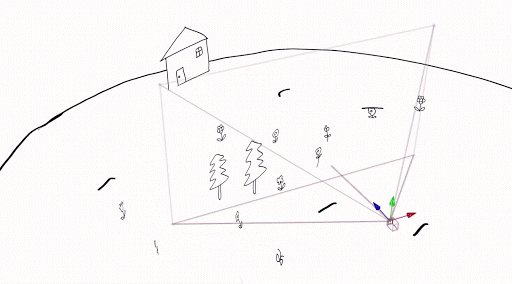
2つ目の工夫は、アニメ化する際のカメラの視点を動かせるようにしたことだ。カメラを3次元空間のどこに置き、どちらへ向けるかを、音声入力で制御できる。例えば「Now, I look to the left.」(左を見ている)と話しかけると、カメラの向きを左へ動かせる。さらに「I walk to the house.」(家に向かって歩く)など、描画済みのオブジェクトを指定してその方向に移動するといった動作も可能だ。
こうした工夫によってScribbling Speechでどのようなアニメーションを作れるのか。映像をYouTubeの動画で確認できる。これを自分で試せないのは、なんとも残念だ。
Copyright © ITmedia, Inc. All Rights Reserved.