これでマスター! EPUB 3 固定レイアウト:電書ちゃんねる
電子書籍のいろんな話題について、会話形式で楽しく考えてみる「電書ちゃんねる」。入門者向けのライトな話題からマニアックな話題まで分かりやすく解説。今回は、EPUB3の固定レイアウトメタデータ(Fixed Layout Metadata)について超絶分かりやすく紹介していきます。
電書ちゃんねるとは
電子書籍のいろんな話題について、会話形式で楽しく考えてみる企画サイトです。入門者向けの内容からマニアックな内容まで気分次第でランダムに掲載します。君も電書ちゃんねるを読んで友達に差をつけよう。
電書ちゃん
電子書籍の世界を案内してくれる謎の女の子。
センスの悪い意見には容赦なくツッコむよ。
口癖は「あたしあんたのそういうところが嫌い」
ろす
この企画では電書ちゃんのアシスタントに降格。
入りたての業界の中で右往左往。お前の明日はどっちだ!?
電書ちゃん 大変大変! 前に固定レイアウトの記事書いたのは4月だったわよね。今はもう7月よ。一体何やってたのよ。
ろす ふええ、5月病を患ったり、膝に矢は受けたり、住民税爆上げに天を仰いだり、と忙しくしてたら夏が来ちゃったよぉ〜。
電書ちゃん ああっ、ものすっごくツッコみたいけど時間が惜しいからスルーするわ。さっさとEPUB 3の固定レイアウトの解説進めちゃいなさい。
固定レイアウトメタデータとは
ろす 押忍。
これまで話題にしてきたEPUB 3 Fixed-Layout Documentsの中核となっているのは固定レイアウトのページを適切に表示するためのメタデータです。このメタデータは固定レイアウトメタデータ(Fixed Layout Metadata)と呼ばれることがあります。
電書ちゃん それで、そのメタデータを使うとどんなことができるのよ。
ろす はい、こんな感じのことができる4つのプロパティがございます。
- 固定レイアウトかリフローか、それが問題だ rendition:layout
- 縦向き/横向き、どっち向き? rendition:orientation
- くぱぁ(見開き) rendition:spread
- 見開きをぶち抜け rendition:page-spread-center
電書ちゃん ウザい…………けど続けて。
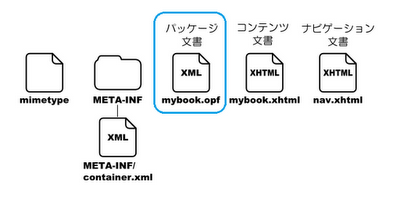
ろす これらのメタデータはパッケージ文書に書きます。パッケージ文書(Package Document)は、EPUBの中に必ず入ってる「.opf」って拡張子の、とっても重要なファイルのことです。では、これから使い方を解説します。
電書ちゃん 長丁場になりそうだからサクサク行くわよ。
はじめに必要なおまじない
ろす 固定レイアウトメタデータはEPUB 3の仕様そのものには含まれていません。いわば拡張オプションみたいなものです。
そのため固定レイアウトメタデータを使うには「固定レイアウトメタデータを使います」というおまじないを書く必要があります。パッケージ文書を開いてみると、全体が <package> というタグで囲まれています。ここにおまじないを書きましょう。
一般的なEPUB 3の<package>タグはこんな感じになってます。
<package xmlns="http://www.idpf.org/2007/opf" unique-identifier="BookId" version="3.0"> … </package>
ここにprefix="rendition: http://www.idpf.org/vocab/rendition/#"というおまじないを書き加えます。
<package xmlns="http://www.idpf.org/2007/opf" prefix="rendition: http://www.idpf.org/vocab/rendition/#" unique-identifier="BookId" version="3.0"> … </package>
電書ちゃん 実のところこのおまじないはどんな意味なの?
ろす 「rendition:〜」で始まる語は固定レイアウトメタデータですよ、と言ってます。
固定レイアウトかリフローか、それが問題だ。rendition:layout プロパティ
ろす リフローするページと固定レイアウトのページを区別する rendition:layout プロパティがあります。
| rendition:layout | |
|---|---|
| すべてのページ、または一部のページがリフローするのか固定レイアウトなのかを指定する | |
| 値 | ・reflowable リフローする ・pre-paginated 固定レイアウト |
| 初期値 | reflowable |
電書ちゃん 「すべてのページ、または一部のページが」ってどういう意味よ。
ろす 実は固定レイアウトメタデータのほとんどプロパティは、2種類の指定の方法があるのね。
- 出版物全体に対して指定する方法 (グローバル指定)
- 個別のページに対して指定する方法 (ローカル指定)
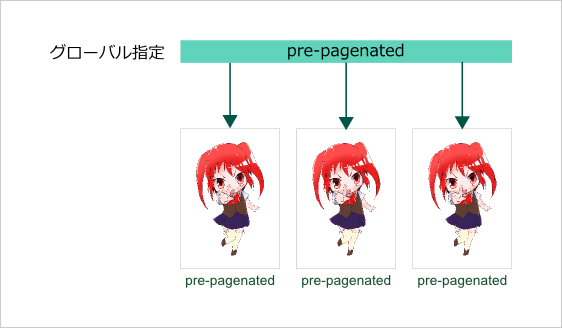
グローバル指定は、本のすべてのページについて一括して指定する方法です。<metadata>というタグの内側に<meta>タグを使って書きます。例えば、「この本はあらゆるページが固定レイアウトでできています」と指定したのが次の例。
<metadata …> … <meta property="rendition:layout">pre-paginated</meta> … </metadata>
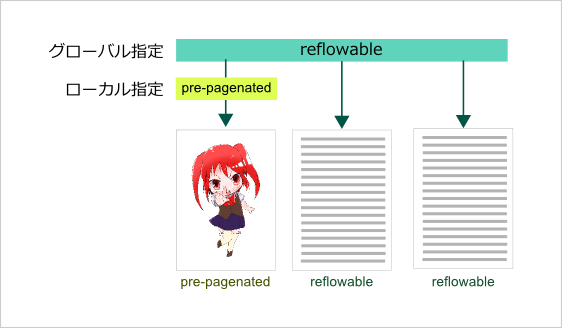
次にローカル指定の方法なんだけど、これは特定のページに対してプロパティを指定します。パッケージ文書の下の方に、<spine>というタグがあって、中には表示するページの情報がひとつずつ <itemref>というタグによって順番に並んでいます。この<itemref>のうち、対象となるページの properties という属性に固定レイアウトメタデータを書くのがローカル指定です。
次の例は「基本的にはリフローする本だけど、とびらページ(titlepage.xhtml)は固定レイアウトなんだからねっ」と言っています。
<metadata …> … <meta property="rendition:layout">reflowable</meta> … </metadata> … <spine> <itemref idref="titlepage.xhtml" properties="rendition:layout-pre-paginated"/> <itemref idref="chapter1.xhtml"/> <itemref idref="chapter2.xhtml"/> … </spine>
ローカル指定は、ちょっと書き方に注意が必要で、プロパティ(rendition:layout))と値(pre-pagenated)の間を「-」で繋ぐ必要があります。
電書ちゃん 考えてみると、文字中心の書籍でも、口絵、とびら、大きめの表、奥付みたいに、固定レイアウトにした方がよさそうな個所ってあるのよね。部分的に使えるのは便利かも。
ろす うん。ローカル指定ができるお陰で、リフローと固定レイアウトが混在するような本も作れるようになっているんだ。
縦向き/横向き、どっち向き? rendition:orientation プロパティ
ろす 次は、rendition:orientaion というプロパティについて解説します。これはページが、デバイスを縦向きにして読むのと横向きにして読むのと、どちらに適しているのかを示すものです。
| rendition:orientation | |
|---|---|
| すべてのページ、または一部のページについて制作者が意図するデバイスの向きを指定する | |
| 値 | ・portrait 縦向き ・landscape 横向き ・auto ビューワにお任せ |
| 初期値 | auto |
rendition:orientaion プロパティもグローバル指定とローカル指定が可能になってます。「この本はあらゆるページが縦向きで表示するのに適しています。」という書き方が次の例。
<metadata ...> … <meta property="rendition:orientaion">portrait</meta> … </metadata>
それに「一部横向きに適したページ(p3.xhtml)を含みます」というローカル指定を加えるならこんな感じ。
<spine> <itemref idref="p1.xhtml"/> <itemref idref="p2.xhtml"/> <itemref idref="p3.xhtml" properties="rendition:orientation-landscape"/> … </spine>
電書ちゃん 確かAppleがiBooksに独自実装した固定レイアウトでは、orientation-lock っていう固有のプロパティがあるわよね。そしてこのプロパティに、例えば portrait-only と指定すると、表示が縦向きのままロックされた状態になって、デバイスを横向きにしても横向き表示への切り替えは行われないわ。
rendition:orientation に portrait を指定した時にも、同じように向きがロックされると考えてよいのかしら。
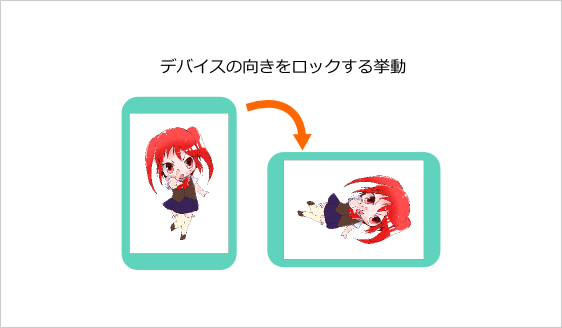
 図5.デバイスの向きのロック iBooksではEPUBファイルに独自のオプションファイルを加えることで、表示に関する挙動をコントロールできる。この独自ファイルの中で指定する orientation-lock というプロパティは、デバイスの向きを縦向きまたは横向きにロックするもの
図5.デバイスの向きのロック iBooksではEPUBファイルに独自のオプションファイルを加えることで、表示に関する挙動をコントロールできる。この独自ファイルの中で指定する orientation-lock というプロパティは、デバイスの向きを縦向きまたは横向きにロックするものろす うーん。そこが微妙なところで、ビューワは表示の向きをロックしなければならない、とは書いてないんだよ。
制作側で指定できるのは、ページがどの向きが適しているか、という情報までで、その情報を手がかりにしてどのような挙動をするのかは、ビューワに委ねられている。ひょっとしたら向きをロックするよりも優れた表示方法があるかもしれないしね。このあたりのさじ加減が、多様な実装を許容するEPUBっぽさではあるよね。
電書ちゃん どのビューワでも同じ挙動をしてほしいって望んでる制作者は結構いると思うけど。このあいまいさが、いろんなビューワに対応するための制作コストを増やす要因にならないか、ちょっと心配だわ。
くぱぁ(見開き) rendition:spread プロパティ
電書ちゃん いや、この見出しはないわ。
ろす 見出しなんて飾りです。
さて、rendition:spread はビューワの向きと見開きに関するプロパティです。隣り合った2つのページを並べて擬似的な見開きを構成してくれるビューワがあるよね。こういう見開き表示を有効にするのかしないのか、デバイスの向きごとに指定します。
| rendition:spread | |
|---|---|
| すべてのページ、または一部のページについてビューワの向きによる見開きの可否を指定する | |
| 値 | ・none 見開きしない ・portrait 縦向きの時に見開きにするべき ・landscape 横向きの時に見開きにするべき ・both 横向きでも縦向きでも見開きにするべき ・auto ビューワにお任せ |
| 初期値 | auto |
電書ちゃん このプロパティもグローバル指定とローカル指定ができるの?
ろす はい。じゃあ例として「基本的にデバイスが横向きなら見開きにしてね。でもこのページ(p3.xhtml)は見開きにしちゃダメ」っていうケースを書いてみます。
<metadata …> … <meta property="rendition:spread">landscape</meta> … </metadata> … <spine> <itemref idref="p1.xhtml"/> <itemref idref="p2.xhtml"/> <itemref idref="p3.xhtml" properties="rendition:spread-none"/> … </spine>
電書ちゃん このプロパティ、単独では理解はできるわ。でも、rendition:orientation と組み合わさったらどうなるのよ? 例えば、
<meta property="rendition:orientation">portrait</meta> <meta property="rendition:spread">horizontal</meta>
こんな指定もできちゃうわけよね。
仮に rendition:orientation でビューワが縦向き状態で表示をロックするとしたら、横向きで見開きにする rendition:spread の指定と競合するじゃない? ロックと見開きどっちが有効になるのよ?
ろす さすが電書ちゃん。底意地の悪い質問に性格がにじみ出てるね。
この指定は「縦向きで読むのに適しているけど、横向きでは見開きがいいな」って言っているだけだから、指定自体が矛盾していると僕は思わない。その一方を、向きをロックする挙動で実現しようとすると、もう一方の挙動である見開きと競合するわけだけど。
でも、さっきも言ったように EPUB 3 Fixed-Layout Documents はビューワの細かい挙動までは規定していないんだ。結局今みたいな指定がされたときも、どう表示されるのかは実装次第になるだろうね。
見開きをぶち抜け rendition:page-spread-centerプロパティ
ろす いよいよ最後のプロパティです。rendition:page-spread-centerを指定したページは単独で見開きの中央に配置されます。
| rendition:page-spread-center | |
|---|---|
| 指定したページを、見開きの中央に単独で配置する | |
ろす このプロパティはローカル指定しかできません。
ちなみにEPUB 3の本体となる仕様では既にページを見開きの右側に配置するのか、左側に配置するのかを指定することができました。それぞれ、page-spead-left、page-spread-rightというプロパティを使います。でも真ん中がなかったので、今回 rendition:page-spread-center として追加されたんです。
<spine> <itemref idref="p1.xhtml" properties="page-spead-right"/> <itemref idref="p2.xhtml" properties="page-spead-left"/> <itemref idref="p3.xhtml" properties="rendition:page-spread-center"/> … </spine>
電書ちゃん これどんな時に使うのよ。
ろす 基本的にEPUBの固定レイアウトって1つのページを1つのファイルとして作成するのが主流なんだけど、見開きはわざわざ2つのファイルに分割しない方が都合がよいこともあると思わない?
電書ちゃん マンガの見開きで、コマが2つのページにまたがっている場合とか?
ろす それも例の1つではあるんだけど、もっと切実なものとしては、ページを跨いだ見出しや段落などのテキストを想像して欲しいな。これを2つのXHTMLファイルに分けちゃったら、1ページずつ音声読み上げした時に、意味不明になっちゃうよね。それよりは、2ページ分の大きさを持った1つのXHTMLファイルを作って、見開きの真ん中に配置した方が、理にかなっている。
電書ちゃん ふうん。レイアウトだけじゃなくてアクセシビリティを向上させるためのプロパティでもあるのね。
ページのサイズ指定にはviewport/viewBoxを使おう
電書ちゃん これでプロパティの解説は全部終わったわけだけど、他に必要な指定はないの?
ろす あとは実際に表示するページ側の指定が必要だね。ページをXHTMLで書くなら、<meta>タグを使ってviewportという描画領域を指定します。幅850px、高さ1200pxのページならこんな感じ。
<head> … <meta name="viewport" content="width=850, height=1200"/> … </head>
これはviewportメタタグと呼ばれています。このタグをサポートするビューワは、ページがビューワの持つ実際の表示領域に収まるように拡大・縮小を行なってくれます。
電書ちゃん viewportメタタグはWebサイトをスマホ対応させるときによく使われているわよね。それからiBooks独自の固定レイアウトもviewportメタタグを使う方法だったわね。
ろす うん。だから固定レイアウトメタデータと現在のiBooksの固定レイアウト実装は共存できる。両方に対応したEPUBを作ることが可能となってます。
電書ちゃん XHTML以外で書かれたページはどうなの?
ろす SVGで書かれたページで同じ内容を指定するなら、ビューワの表示領域全体に描画するようにwidthとheightを100%します。それから描画する画像の領域をviewBoxという属性に「x座標、y座標、幅、高さ」をスペースで区切って指定します。
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" width="100%" height="100%" viewBox="0 0 850 1200"> … </svg>
あと、ビットマップ画像を直接ページとして扱う想定もあります。ビットマップ画像を直接ページとして扱ってくれるビューワはレアではあるんだけどね。この場合はビューワが画像の幅と高さを調べて自動的に最適な表示にしてくれるでしょう。
電書ちゃん ZIPコミックのビューワなんか大抵そうしてくれるものね。
固定レイアウトのEPUBを読む・作る
ろす ひぃひぃ。たった4つばかりのプロパティを紹介しただけなのにどっと疲れたよ。
電書ちゃん 情けないわね。日ごろ怠けているせいよ。でも確かに1回分の記事にしては分量多すぎたかも。最後に補足とかないの?
ろす ええと、まずは対応しているビューワの紹介から。
僕の知る限り現時点ではReadiumのChrome Extension((Chromiumのカスタムバイナリ上でも動作します)と楽天koboのiOSアプリ(Android 版はまだチェックしてません)、Himawari Reader、AZARDIが固定レイアウトメタデータの一部をサポートしています。SonyのReaderもサポートしているはずなのですが、実機がないので検証できていません。
他には、iBooksが独自のオプションファイルを加えることで閲覧できます。具体的には以下の内容をMETA-INF/com.apple.ibooks.display-options.xmlというファイル名でEPUBに追加します。
<?xml version="1.0" encoding="utf-8"?> <display_options> <platform name="*"> <option name="fixed-layout">true</option> </platform> </display_options>
電書ちゃん もっと閲覧環境が増えてほしいところね。
ろす 表示用のサンプルは、IDPFのサンプルサイトからダウンロードできます。
実験的なサンプルや固定レイアウト以外のサンプルなどいろいろあるのですが、以下ものは比較的素直なので、まずはこれらを試すのがお奨めです。
制作ツールとしては、FUSEeおよびその無料版のFUSEe βが固定レイアウトメタデータを入れたEPUBを出力してくれます。画像からページを生成できるので、自炊した画像を「えいやっ」と固定レイアウトのEPUB 3にするのに特に便利です。
あとはWebアプリで制作できる某社の某サービスとか……。
電書ちゃん そういえばさあ、あんたこれまでの記事で「出版デジタル機構や緊デジでEPUB 3の固定レイアウトが主軸に採用されそうだよ!」って散々あおってなかった?
ろす うう。5月に緊デジの制作フォーマットが決定したんだけど、固定レイアウトのEPUB制作は制作に時間が掛かったり、配信プラットフォームが限定されていたりと制約が加わっていて.bookやXMDFに比べると一段低い位置づけになったんだ。ビューワ側の実装が進んでいなかったことが原因みたいだね。
電書ちゃん ほらね。あたしはまだ、時期尚早じゃないのって言ったわよね。
ろす でも6/28時点での制作希望点数を見ると、45万6548点中19万4941点と、40%超の割合を占めている。結構期待されているんじゃないかな。将来、他の固定レイアウトのフォーマットをEPUB 3にしようとする場合も、素材となるデータはしっかり管理されているから結構簡単に作れると思うよ。
電書ちゃん ふうん、負け惜しみにしか聞こえないんだけど。
ろす イタタタタ、5月病の後遺症が......。
関連記事
 固定レイアウトのEPUBって何なのよ?
固定レイアウトのEPUBって何なのよ?
電子書籍のいろんな話題について、会話形式で楽しく考えてみる「電書ちゃんねる」。入門者向けのライトな話題からマニアックな話題まで分かりやすく解説。最近電子書籍業界で話題になっている「EPUBの固定レイアウト」について考えてみます。 HTML5とか勉強会レポート:なぜWebではなく電子書籍なのか?
HTML5とか勉強会レポート:なぜWebではなく電子書籍なのか?
電子書籍って何ができるのか? EPUB3ってどうなの? 作り方は? 電子書籍の基本から現場のプロの本音がぶつかった電子書籍ナイトをレポートする。 電子書籍フォーマット「EPUB 3」で漫画は変わるの?
電子書籍フォーマット「EPUB 3」で漫画は変わるの?
国内の電子書籍市場に大きな変化をもたらすであろう「EPUB 3」。このEPUB 3の活用が期待されるのが「漫画」である。現役漫画家の座談会を踏まえ、EPUB 3と漫画との関わり方がどのようになっていくのかを、前回に引き続き、EPUB 3の規格策定に当たって推進役となったイーストに聞いた。 電子書籍フォーマット「EPUB 3」ってぶっちゃけどうよ?
電子書籍フォーマット「EPUB 3」ってぶっちゃけどうよ?
「EPUB 3」がやってきた。国際標準の仕様に日本語組版ルールが組み込まれたEPUB 3は、国内の電子書籍市場に大きな変化をもたらすことになるだろう。このEPUB 3にまつわる疑問の数々を、EPUB 3の規格策定に当たって推進役となったイーストに直接ぶつけてみた。
関連リンク
Copyright © ITmedia, Inc. All Rights Reserved.


 図1.シンプルな構成のEPUBの中身。パッケージ文書には書誌情報やコンテンツの読み順など重要な情報が記述されている
図1.シンプルな構成のEPUBの中身。パッケージ文書には書誌情報やコンテンツの読み順など重要な情報が記述されている 図2.rendition:layoutの指定例1 グローバル指定によってすべてのページをpre-pagenated(=固定レイアウト)に指定している
図2.rendition:layoutの指定例1 グローバル指定によってすべてのページをpre-pagenated(=固定レイアウト)に指定している 図3.rendition:layout の指定例2 ローカル指定を利用して、特定のページだけをpre-pagenated(=固定レイアウト)に指定している
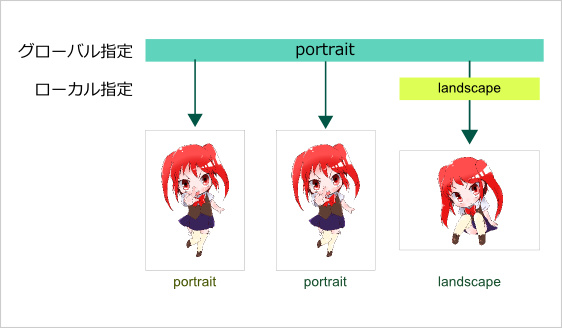
図3.rendition:layout の指定例2 ローカル指定を利用して、特定のページだけをpre-pagenated(=固定レイアウト)に指定している 図4.rendition:orientationの指定例。グローバル指定とローカル指定を組み合わせて、それぞれのページに適した向きに指定している
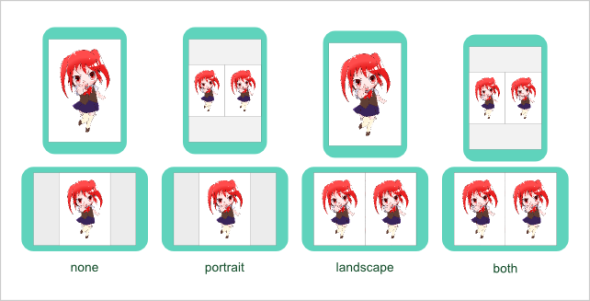
図4.rendition:orientationの指定例。グローバル指定とローカル指定を組み合わせて、それぞれのページに適した向きに指定している 図6.rendition:spread の値ごとの表示例。すべてのビューワがこのように表示しなければならないわけではない
図6.rendition:spread の値ごとの表示例。すべてのビューワがこのように表示しなければならないわけではない 図7.記事のテキストが2つのページに跨がるケース。1つのファイルとして制作して、rendition:spread-center で見開きの中央に配置した方が、音声読み上げシステムに優しい
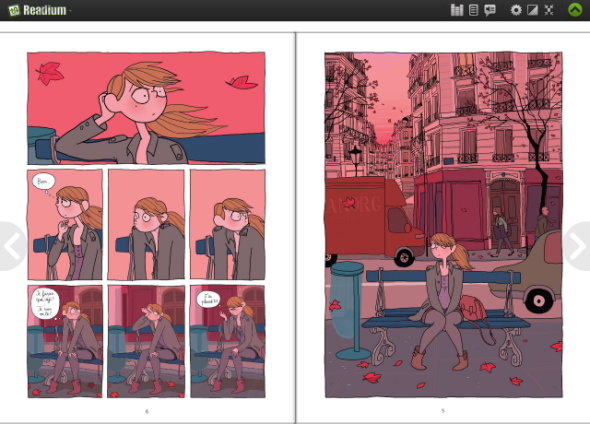
図7.記事のテキストが2つのページに跨がるケース。1つのファイルとして制作して、rendition:spread-center で見開きの中央に配置した方が、音声読み上げシステムに優しい 図8.サンプルの1つ page-blanche-20120314.epub をReadiumで表示した例
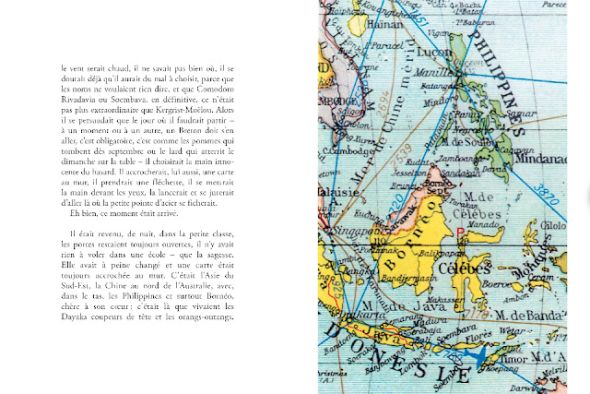
図8.サンプルの1つ page-blanche-20120314.epub をReadiumで表示した例 図9.サンプルの1つ page-blanche-20120314.epub を楽天koboのiOSアプリで表示した例
図9.サンプルの1つ page-blanche-20120314.epub を楽天koboのiOSアプリで表示した例