地図とオンラインOSの関係(前編):Windows Liveが魅せる次世代マッシュアップ(3/5 ページ)
公開された地図検索サービスAPIを利用し、派生となるコンテンツサービスを構築するサイトが増えている。MSのVirtual Earthは、Windows Live IDと連携するなどWindows Vistaとも親和性が高い。
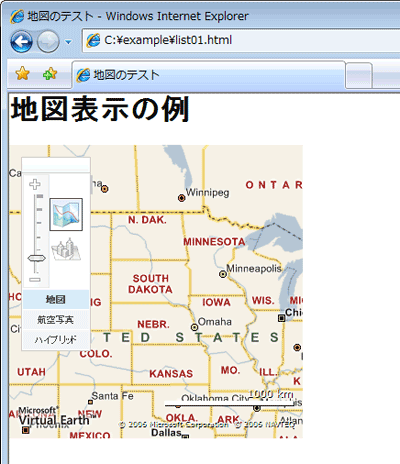
この地図は、http://maps.live.com/で提供されているものと、まったく同じだ。
このため、マウスでドラッグしてスクロールしたり、表示されているナビゲーションコントロールを使って移動や拡大/縮小をするなど、航空写真や3D表示に切り替えるといった操作も可能だ。
JavaScriptから地図の中央位置を設定する
画面1を見ると分かるように、表示される地図の標準位置は米国であり、日本人が使うには適した初期表示とは言えないだろう。そこでまずは、地図の位置を設定してみよう。
地図の中央位置は、SetCenterメソッドで指定できる。またSetCenterAndZoomメソッドを使うと、中央位置と拡大率を合わせて設定することもできるのだ。
Virtual Earthでは、位置情報をVELatLongオブジェクトとして表現している。VELatLongオブジェクトは、「緯度」「経度」で場所を示すものだ。
例えば、緯度35.6811度、経度139.76709度を示す場合には、次のように表現すればよい。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
ここで例示した「緯度35.6811度、経度139.76709度」は、「東京駅」だ。
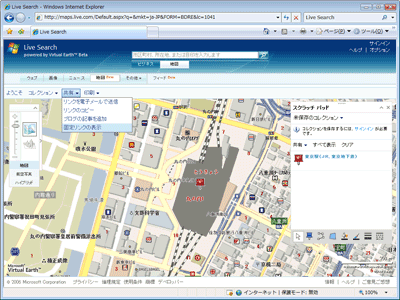
この緯度/経度の値は、http://maps.live.com/で「東京駅」を検索することによって調べた。また、検索したときに[共有]メニューから[固定リンクの表示]をクリックすると、現在中央に表示されている位置情報を示すURLが表示される(画面2)。
「東京駅」を検索したときは、次のようなURLで示された。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
この「cp=35.681126~139.767058」の部分が、該当の緯度/経度となる。さて、VELatLongオブジェクトを作成したら、SetCenterAndZoomメソッドを呼び出して中央位置を指定する。拡大率は1〜19までを指定できる。該当するのは、次の個所だ。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
以上をまとめ、リスト1に示した初期化コードをリスト2のように変更すると、次の画面3に示すように、東京駅周辺の地図が表示されるのだ。
Copyright © ITmedia, Inc. All Rights Reserved.