OpenGL ESプログラミングで本格3D描画体験:BREWアプリケーション開発入門(7)
BREWの基礎から開発環境の構築・アプリケーション開発までを順を追って紹介。前回はBREW環境でのOpenGL ESプログラミングの準備を解説したが、今回はもう少し3Dらしい描画について見ていきたいと思う。
前回「はじめよう3D描画、BREWでOpenGL ESプログラミング」では、BREW環境でのOpenGL ESプログラミングの準備および、簡単な描画プログラムを紹介しましたが、今回はその続きということでもう少し3Dらしい描画について見ていきたいと思います。なお、環境構築や初期化、EGLの設定などについては前回紹介したプロジェクトを流用することにして、省略して解説していきます。
今回の課題
今回は“3Dらしいグラフィックスを実現する”ということで、以下のような立方体を描画することを目的として、必要なOpenGL ESの各要素を見ていきたいと思います。
この中で、今回主に取り上げる要素は大きく以下の4つになります。
- 投影
- 視錐台の作成
- ライト
- カメラ
具体的な内容は各項目で解説しますが、3Dといえば行列計算などの数学的要素が出てくるのですが、ここでは3D数学などの話は割愛し、必要な要素について簡略化して紹介することにします。
3Dデータの準備
今回の描画対象となる3Dオブジェクトは立方体になりますが、最初に準備する3Dデータについて解説します。前回は単に平面の三角形(データ的には3Dですが)を描画しただけなのでイメージしやすかったかもしれませんが、今回は立方体を描画して、そこに3Dの効果を反映したり移動などを行うため、少しデータに対しての準備が必要になります。
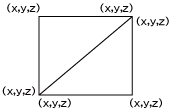
まず立方体のデータを用意するに当たって、注意すべきことがあります。それはOpenGL ESは「三角形以上の多角面を描画する機能がない」ということです。そのため、立方体の1面の四角形を三角形で以下のように構成します。
つまり、三角形を2つ組み合わせることにより、四角形を構成するのですが、立方体は六面体ですので以上のような形状を6つ作ることになります。ここで気になるのが、頂点が重複している部分です。四角形単体の場合、頂点数は4つですが三角形を2つ使った場合頂点数は6つになり、しかも重複する頂点ができてしまいます。これでは効率性を考えるとあまりよろしくありません。そこで、OpenGL ESではこの三角形の描画に際して、データの効率化を行う「頂点インデックス指定」という手段が提供されています。これは指定された頂点からどのように三角形を描くかをインデックスで指定する方法です。これにより頂点数が少なくても三角形を以下のように描くことが可能になります。
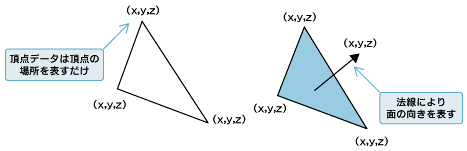
そして、今回はライトによる光の効果を使いますので、「法線データ」を用意します。3Dグラフィックスにおける法線とは光の影響を受ける面のベクトルを表すものです。現実世界でも光に対して物体の面を動かすと見え方が変わりますし、人の目は光の反射によって物体や色を認識しています。これは3Dグラフィックスでも同様で、光の影響は非常に重要な役割を果たし、法線がないと光の影響を表現できません。
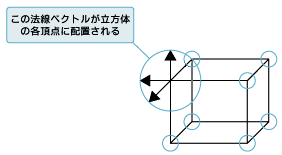
法線の情報は、面と点に対して付加できますが、ここでは比較的指定しやすい、点に法線を割り当てる方法で光の効果を得たいと思います。実際に指定する法線を図に表すと以下のようになります。
ここでは、光の反射が面に対して均一になるように立方体の各面の四隅に法線を配置しています。これは面法線を適用したものと同様の効果を得ることができる指定になります。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
それでは、このデータをプログラムで確認します(今回は前回のプロジェクトにコードを追加する前提で話を進めます)。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
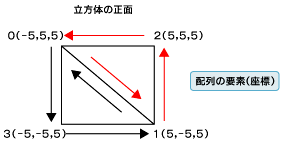
ここでは、単にデータを設定しているだけですが、3つのデータはそれぞれ前述した要素を持つものになっています。頂点データは立方体の頂点のデータを格納したもので、x、y、zの座標データが入っています。この座標系はコンピュータの3D空間における位置を示す「ワールド座標」と呼ばれます。ここでは、3D空間全体の中の位置を示すものであると考えてください。その原点(0,0,0)からの相対位置をここでは指定しています(この位置に特に意味はなく、仮として場所を決めているだけです)。また、法線も座標が示されていますが、z値しか値を持っていません。これは、法線が対応する頂点のz軸に対してのベクトルしか持たないためです。そして、インデックスデータは各頂点がどのように三角形を構成するかを示す情報です。ここで指定されている情報は、頂点データが格納された配列の要素数を示しており、例えば正面に対しては、以下のように三角形が描かれることになります。
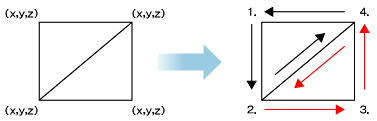
以上のように頂点座標は4つしかありませんが、インデックスの指定により三角形が描かれます。この際に注意してほしいのが、OpenGL ESのデフォルトではこのインデックスの指定を“反時計回り”に行うということです。配列内の頂点データの並びは特に決まりはありませんが、頂点データの配列を視野に入れてインデックスの指定を考える必要があります。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
>>続いて、投影とライトについて解説! 詳細は次ページ(MONOistサイトに移ります)で解説します
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 BREWアプリケーション開発入門(1):ケータイアプリ開発の第一歩を踏み出そう!!
BREWアプリケーション開発入門(1):ケータイアプリ開発の第一歩を踏み出そう!!
携帯電話用アプリケーション・プラットフォーム「BREW」をご存じだろうか。本稿では、BREWの基礎から開発環境の構築・アプリケーション開発までを順を追って詳しく解説し、開発の流れと基礎知識を伝授する。 BREWアプリケーション開発入門(2):BREWアプリケーション開発の流れを押さえよう
BREWアプリケーション開発入門(2):BREWアプリケーション開発の流れを押さえよう
BREWの基礎から開発環境の構築・アプリケーション開発までを順を追って紹介。今回は「Hello World」を題材に、プロジェクトの作成からエミュレータ環境での実行まで、BREWアプリケーション開発の流れを解説する。 BREWアプリケーション開発入門(3):BREWアプリケーションの構成を理解しよう!
BREWアプリケーション開発入門(3):BREWアプリケーションの構成を理解しよう!
BREWの基礎から開発環境の構築・アプリケーション開発までを順を追って紹介。環境構築の確認とプログラムの実行方法を解説した前回に続き、今回は“プログラムの詳細部分”について詳しく見ていきたい。 BREWアプリケーション開発入門(4):ラスタ/ベクタ、2Dグラフィックスの基礎のキソ
BREWアプリケーション開発入門(4):ラスタ/ベクタ、2Dグラフィックスの基礎のキソ
BREWの基礎から開発環境の構築・アプリケーション開発までを順を追って紹介。環境構築の確認とプログラムの実行方法を解説した前回に続き、今回からは“グラフィックス”をテーマにした内容をお届けする。 BREWアプリケーション開発入門(5):スプライトアニメーションはゲーム開発の超基本
BREWアプリケーション開発入門(5):スプライトアニメーションはゲーム開発の超基本
BREWの基礎から開発環境の構築・アプリケーション開発までを順を追って紹介。2Dラスタ/ベクタ描画を解説した前回のグラフィックス基礎編に続き、今回も2Dラスタデータの利用を詳しく見ていく。 BREWアプリケーション開発入門(6):はじめよう3D描画、BREWでOpenGL ESプログラミング
BREWアプリケーション開発入門(6):はじめよう3D描画、BREWでOpenGL ESプログラミング
BREWの基礎から開発環境の構築・アプリケーション開発までを順を追って紹介。前回までは2Dグラフィックスを解説したが、今回からは“3Dグラフィックス”プログラミングについて紹介する。- BREWアプリケーション開発入門(1)ケータイアプリ開発の第一歩を踏み出そう!!
- BREWアプリケーション開発入門(2)BREWアプリケーション開発の流れを押さえよう
- BREWアプリケーション開発入門(3)BREWアプリケーションの構成を理解しよう!
- BREWアプリケーション開発入門(4)ラスタ/ベクタ、2Dグラフィックスの基礎のキソ
- BREWアプリケーション開発入門(5)スプライトアニメーションはゲーム開発の超基本
- BREWアプリケーション開発入門(6)はじめよう3D描画、BREWでOpenGL ESプログラミング
- BREWアプリケーション開発入門(7)OpenGL ESプログラミングで本格3D描画体験
- 連載:BREWアプリケーション開発入門(@IT MONOist)
- 連載:Symbian OS開発の勘所(@IT MONOist)
- 連載:Symbian OSアプリ開発の手引き(@IT MONOist)