なぜ「ダメWebサイト」は生まれてしまうのか? 情報を死蔵させないためにすべきこと
人々の情報収集の中心が紙媒体やテレビからネットへと移行した今、あらゆる企業にとってWebを通じた情報発信はますます重要になっている。初めて名前を聞く会社について調べる際、私たちは真っ先にその会社のコーポレートサイトをチェックする。あるいは商品やサービスについて調べる際も、多くの場合はその提供元企業のサイトに掲載されている情報を真っ先に調べる。
いまや企業が運営するWebサイトはその企業にとっての“顔”であり、サイトのデザインや内容、ユーザビリティー、情報更新の頻度などは、そのままコーポレートイメージに直結する。そのため、どの企業もWebサイトを通じた情報発信に力を注ぎ、競合他社より少しでも目を引くコンテンツをより多く発信しようと知恵を絞っている。
一方、近年ではネットに氾濫する情報の信頼性も厳しく問われている。ネットが社会インフラとしてすっかり定着し、ユーザーのリテラシーも向上する中で、ネット上に公開される情報の質に対しても厳しい目が向けられているのだ。
「企業は今、Webサイトを通じて魅力的なコンテンツを数多く発信しつつ、それらの情報のクオリティーを保ち続けなければいけない“ジレンマ”に直面しています」
こう指摘するのは、CMS(コンテンツ管理システム)製品を提供しているシックス・アパートの平田大治取締役CTO(最高技術責任者)だ。企業によるWebサイト運営が一般化して十余年たち、多くの情報がネット上に存在する今だからこそ、「生きた情報」を届け続けることの重要性が増しているという。
「ネット上に掲載した情報はあっという間に古くなるため、ただ単に情報を掲載するだけでは不十分です。一度出した情報を継続的にメンテナンスし、コンテンツの鮮度を保ち続けるための運用が必要なのです」(平田CTO)
企業の中には、意気込んでWebサイトを立ち上げたものの、コンテンツの更新や運用にまで手が回らずにあっという間に陳腐化させてしまうケースも散見される。代表的な“ダメWebサイト”として挙げられるのが以下のようなケースだ。
- 古いコンテンツが放置されており、そのページにたどり着いたユーザーに不正確な情報を与えてしまう
- 新たに登場したデバイスやブラウザに対応しておらず、情報を正しく閲覧できない
- Web担当者の交代や増員により、更新の手順をしっかり共有できておらず、ページごとに情報の記載の仕方が異なっている
こうした状況に陥らないためにはどうすればいいのか。CMS製品の提供を通じて企業Webサイトの構築・運営を長年サポートしてきた平田CTOに聞いた。
読み手に必要な情報を届けられない「ダメWebサイト」を生まないために
平田CTOによると、企業がユーザーに役立つサイトを継続的に運営するためにはいくつかポイントがある。まず重視したいのは「サイトの目的をはっきりさせること」「運用方法をあらかじめ定めておくこと」だ。
「サイトの運営目的をあらかじめはっきりさせておけば、そのためにどんな情報をどこから集めて、どういうタイミングで公開すればいいかが自ずと明確になります。逆に言えば、目的がはっきりしておらず、そうした方針が不明確なままサイトを立ち上げても、あっという間に情報が陳腐化してしまいます」
コンテンツを更新しやすいようサイトを設計し、事前に運用ルールを定めておくことも重要だ。この点をおろそかにすると「誰がいつ、どんなコンテンツを公開したかを把握できなくなり、内容が古くなったコンテンツが削除されずにいつまでも残っていたり、内容が重複するコンテンツが複数掲載されたりといったことが起こります」(平田CTO)。
これらの方針を明確にするのに加え、コンテンツを管理するための仕組みも欠かせない。静的なWebサーバ上にコンテンツを直接置くやり方では、コンテンツのマスタや最新版がどこにあるかが把握しにくく、古い情報や、作成途中の内容が誤って公開されてしまうような事態を招きかねないからだ。
そこで有効とされてきたのがCMSの活用だ。「CMSを導入すれば、常に最新版のコンテンツをシステム上で共有でき、かつその内容をそのままサイトに公開できるため、誤った内容でサイトを更新してしまうリスクを抑えられます」と平田CTOは話す。
ただ、それでもWebサイトの価値を高め続けるのは容易なことではない。運用目的とルール、コンテンツ管理システムを整備していても、結局サイト上のコンテンツを更新するのは人手だからだ。サイト上のコンテンツが増えれば増えるほど、更新すべきページも増え、担当者の負荷増大につながっていく。
こうした事態を防ぎ、ユーザーにとって有用なコンテンツを提供し続けるにはどうすればいいのか――。そんな課題に応えて開発されたのが、シックス・アパートが提供するCMS「Movable Type」に搭載された「コンテンツタイプ」という新機能だ。
コンテンツの寿命を延ばし、価値を高める「コンテンツタイプ」とは
Movable Typeは代表的なCMS製品の1つで、多くの企業が自社Webサイトで採用してきた。特に、ノンプログラミングで高度なコンテンツ管理を行える手軽さが高く評価され、日本国内だけでも5万サイト以上がMovable Typeをベースに構築・運用されているという。
そんなMovable Typeの最新バージョン「Movable Type 7」の提供がこのほど始まった。旧バージョンからUI(ユーザーインタフェース)などさまざまな面で進化しているが、最も目を引くのが「コンテンツタイプ」と呼ばれる新機能だ。
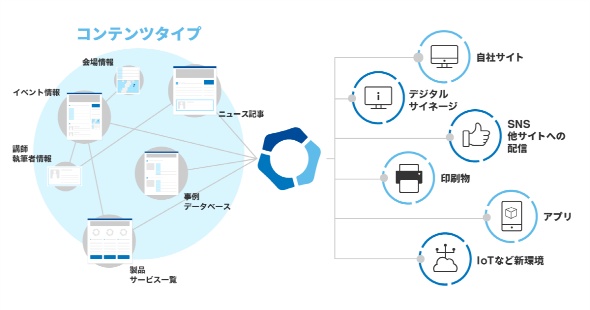
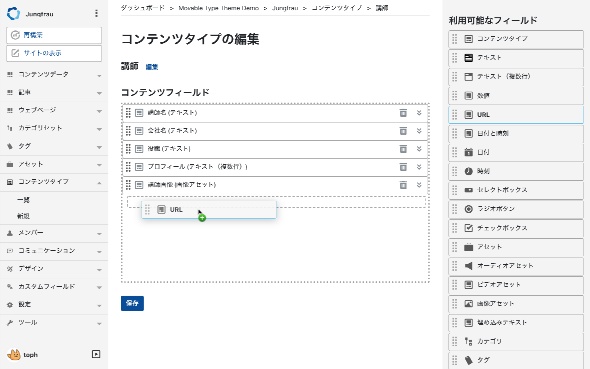
コンテンツタイプは、サイトのページを構成するさまざまな情報を、関連するもの同士でひとまとめにした「部品」として管理できる機能。その部品を各ページに埋め込むことで、大本のコンテンツを更新するだけで複数のページを一括でリフレッシュできる。
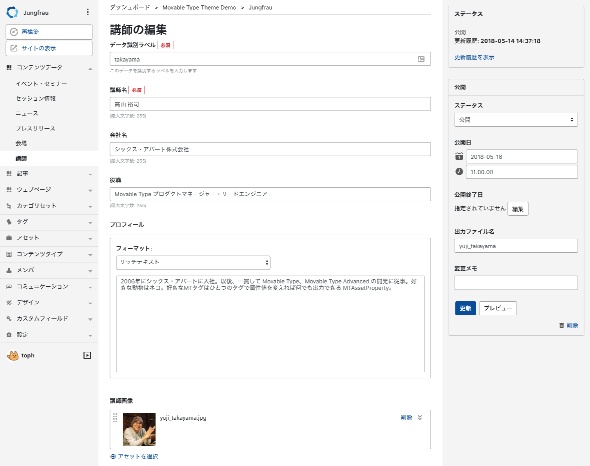
例えば、自社サイトでセミナー開催の告知を行うとしよう。告知ページ内で提示する情報は、開催日時や会場、参加費といった「開催概要」の情報、講演の内容や時間を提示する「タイムテーブル」の情報、講師の名前や経歴などの「講師プロフィール」情報など、関連する情報同士をいくつかのまとまりに分割できる。コンテンツタイプは、このように関連のある項目同士を部品にまとめ、Webページから切り離して管理できるようにする。
もし講師のプロフィールに変更が生じた場合、今まではその講師の情報が掲載されているページすべての内容を更新する必要があり、手間が掛かるだけでなく作業の抜け漏れが生じるリスクと常に隣り合わせだった。しかし、各ページから独立したコンテンツタイプとして講師プロフィールを管理していれば、コンテンツタイプ内で一度修正を行うだけで、その内容が自動的にすべてのページに適用される。
あるいは、不動産情報を発信するサイトのケースを考えてみよう。物件ごとの情報をコンテンツタイプとしてWebページから独立して部品化しておけば、物件情報に変更が生じた際も対応するコンテンツタイプの内容を修正するだけで、その物件の情報が掲載されているすべてのページに自動的に反映されるのだ。
「このように情報設計に基づいてコンテンツを構造化し、シンプルに管理することで、従来よりもはるかに簡単かつ確実にコンテンツの管理や更新を行えます。エンタープライズ向けの大規模CMSでは一般的な機能ですが、ブログをベースとしたWebCMS製品でこうした機能を備えるのはMovable Type 7が初めてです。コンテンツタイプを有効活用することで、企業のWebサイト管理者はこれまでより効率的にコンテンツをメンテナンスし、内容の鮮度と正確性を両立できるでしょう」と平田CTOは話す。
Webサイト内部にとどまらないコンテンツ活用も可能に
こうしてWebサイト内のコンテンツを部品化して管理することは、サイト自体の構築・運用に役立つだけでなく、「コンテンツの有効利用」という点でもメリットが大きい。Movable Typeでは「Data API」と呼ばれるAPIを通じ、サイト内部のコンテンツのデータを外部から呼び出して利用できる機能が備わっている。
例えば、先ほど挙げたセミナー告知の場合、コンテンツタイプとして部品化した「開催概要」や「タイムテーブル」のデータを、外部アプリケーションからData APIを通じて取得し、Webサイト以外の媒体(印刷物やデジタルサイネージなど)にそのまま転用することもできる。つまり、Webサイト用のデータを更新するだけで、あらゆる媒体を横断してコンテンツを一元管理できるのだ。
編集作業に掛かる負荷を減らすための仕組みも備わっている。ページの公開に備えて細かな編集を施す際、一般的なCMS製品ならプログラミング作業が必要になるところが、Movable Typeの場合はテンプレートタグを編集するだけで済む。HTMLの基本的な知識さえあれば簡単にWebページを生成でき、その分コンテンツ制作に注力できるというわけだ。
また、この仕組みはマルチデバイスに対応する上でもメリットが大きいという。
「HTMLを直接編集する方法では、『PC向け』『スマートフォン向け』『SNS向け』といったように、デバイスやチャネルごとにそれぞれ個別にページを管理しなくてはなりません。その点Movable Typeなら、異なるデバイスやチャネル向けのページを同じフォーマットで管理できるため、今後ウェアラブルデバイスなど新たなプラットフォームが普及してきても容易に対応できます」(平田CTO)
また、Movable Typeが多くの企業に評価されてきた点の1つである「セキュリティ」への配慮は新バージョンでも健在だ。Movable Type自体の脆弱性への対応だけでなく、セキュアな運用を行えるさまざまな工夫がなされている。Movable Typeにはパートナー企業などから信頼性の高いプラグインが多数提供されているが、その多くが新バージョン(Movable Type 7)への対応を表明しており、既存のMovable Typeユーザーも安心して移行できるようになっているという。
人々がWebサイト上の情報に求めるクオリティーが高まっている今、それに応えることも難しくなっている。そのため、企業のWeb担当者はもちろんのこと、サイトの初期構築を担当するWeb制作会社にとっても、コンテンツの価値を継続的に高める仕組みを整えることは必須といえる。
これからの企業サイト運営に当たっては、目的と運用ルールを明確にした上で、CMSを上手に活用して「ユーザーに価値ある、鮮度の高い情報発信を行っていくことが大切」と平田CTOは話す。
「CMSはしょせん道具であって、目的ではありません。本来の目的は、その道具を使って『いかに価値の高い情報を発信するか』にあります。その点Movable Type 7は、サイト運営にまつわる面倒ごとを極力道具でカバーして、ユーザーが本来の目的に注力できるようさまざまな工夫が凝らされています。ぜひこれを有効活用して、価値の高い情報発信を実現していただければと思います」(平田CTO)
Copyright © ITmedia, Inc. All Rights Reserved.
提供:シックス・アパート株式会社
アイティメディア営業企画/制作:ITmedia NEWS編集部/掲載内容有効期限:2018年6月30日
 シックス・アパートの平田大治取締役CTO
シックス・アパートの平田大治取締役CTO