ChatGPTで「業務アプリ」作成に挑戦 プログラミングの工数削減につながるか? 新機能を使い倒してみた
AIの進化が止まらない。“生成AIブーム”の火付け役といえる米OpenAIの「ChatGPT」が2022年11月に登場してから、早くも1年以上が経過した。当時、出力結果の精度の高さに驚いた人も多いだろう。
世の中に数多くのAIツールや基盤モデルが登場し、業務効率化やデータ分析による新たな価値創造を狙ってAIの活用に乗り出そうという企業も増えている。米IDCが全世界の890人を対象に23年9月に実施した調査によると、77%以上の組織が生成AIに投資または活用を模索中と答えた(米IDC「企業向けGenerative AIガイド」より)。
生成AIはどのような用途で活躍するのか。IDCが上記調査で「今後18カ月で生成AIが最も大きな影響を与える可能性があるビジネス分野」を聞くと、第1位が「ソフトウェア開発と設計」だった。生成AIは人間の自然言語とコンピュータ言語の橋渡しができる上に、プログラミングは構造的に理解しやすいためAIの能力を発揮しやすい。
果たして、生成AIはビジネスに適用できるのか。プログラミングを任せられるのか。非エンジニアの筆者が、ChatGPTの各種機能を使って業務アプリの作成に挑戦してみた。
ChatGPTの新機能 “視覚の実装”でできること
ChatGPTがリリースされてから、多くの新機能が実装されている。検索エンジン「Bing」や画像生成AI「DALL・E」との連携、プログラミングのソースコードやグラフの生成ができる「Advanced data analysis」(旧Code Interpreter)などだ。
特に「GPT-4V」の発表が大きな注目を集めた。送信した画像ファイルの内容を読み取る画像認識や音声認識による対話に対応したのだ。
試しに屋外で撮影した写真をアップロードして、写り込んでいる自動車の特徴を記述するように命令すると、台数や場面の状況をしっかり説明してくれた。ChatGPTでこの精度なのだから、自社専用のAIを使った監視カメラ映像の解析や工場の製造ラインの検品などの業務で高い性能を発揮しそうだ。
ChatGPTにプログラミングをお任せ 業務アプリを作ってみた
生成AIの可能性を探るため、簡単な業務アプリの作成にチャレンジしてみる。作るのは、毎月の売り上げデータを入力したら自動でグラフ化してくれるアプリケーションだ。Webブラウザで動くWebアプリを想定している。日夜、悪戦苦闘しているデータ視覚化の作業を楽にできたらとても助かる。
使うのは有料版のChatGPT Plus。ChatGPTへの指示文(プロンプト)を工夫する「プロンプトエンジニアリング」の考え方に基づいて、目的や意図などが明確になるように命令すると出力結果の精度が高まるといわれている。
今回はChatGPTを「プロのITエンジニア」に設定し、Webアプリの仕様や要望を簡単に伝えてみた。ユーザーが売り上げ情報のCSVデータをコピー&ペーストしたら自動的にグラフ化する挙動を想定。高度なプログラミング技術には対応できないので、Webページ向けのプログラミング言語「JavaScript」を使いやすくしたオープンソースのライブラリ「p5.js」でソースコードを制作してもらおう。
プロンプト
#この会話の目的
Webアプリケーションを開発します。
あなたはプロのITエンジニアです。
私が提示する仕様書に沿って、開発を進めてください。
#開発するアプリの仕様
次の要求を満たすアプリケーションのソースコードを制作してください。
##実現したいこと
・目的:月間売り上げデータを貼り付けたら、グラフ化するソフトウェアのソースコードを作る
・データ:カンマ区切りのCSVファイル
・入力方法:コピー&ペースト
・出力するグラフ:棒グラフ
##アプリの仕様
・p5.jsで作る
##アプリの挙動
1. 月間売り上げのCSVデータを貼り付ける
2. 「グラフ化」ボタンを押す
3. グラフ化して表示する
このプロンプトを実行すると、ものの数十秒でHTMLとJavaScriptのソースコードが生成された。短い解説とアドバイスも付いている。筆者は非エンジニアなのでコードの良しあしや誤りなどを判断できない。生成結果を実行して判断してみよう。
生成されたソースコードを実行 果たして動くのか
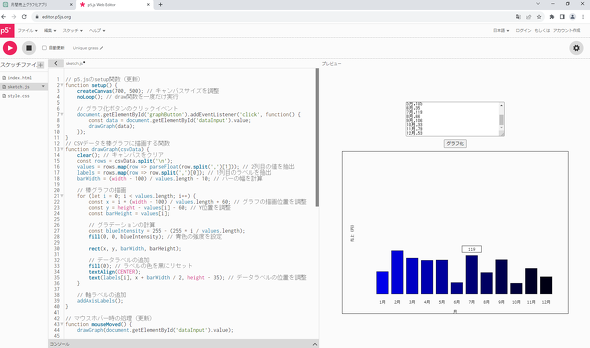
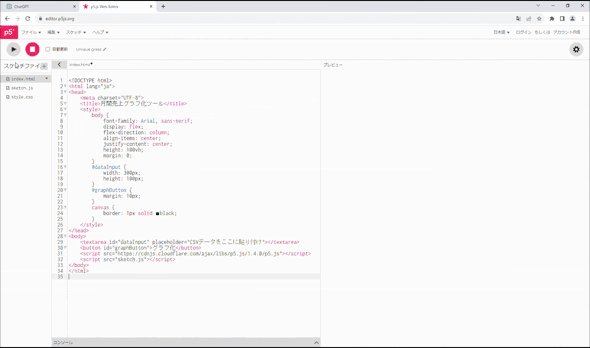
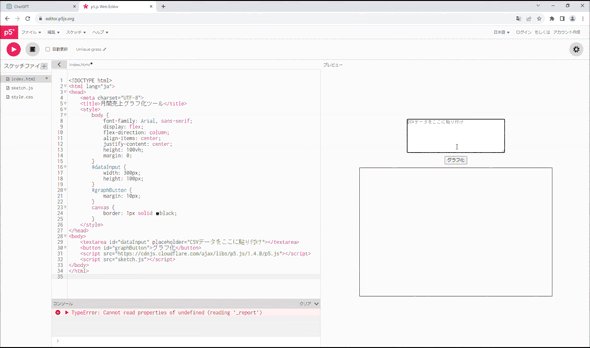
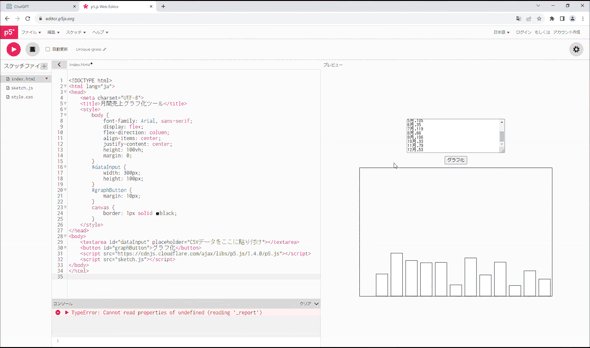
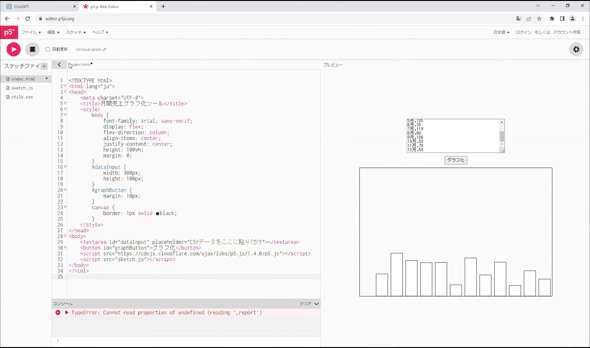
ソースコードの実行はp5.jsのWebサイトにあるエディタツール「p5.js Web Editor」を使う。p5.jsのWebサイトにアクセスしてボタン「Start creating with the p5 Editor!」を押せば編集画面に移動できる。ここに生成されたHTMLとJavaScriptのソースコードを入力して実行ボタンを押せばいい。
実行すると「データの入力枠」「グラフ化ボタン」「グラフ描写エリア」が表示された。テスト用の売り上げデータを入力してみると、棒グラフが表示された。とても簡素な造りではあるが、第一歩目は成功といえるだろう。
ソースコードの修正を依頼 対話で成果物を磨いていく
ここまで来れば、あとはChatGPTに細かい修正指示を出してソースコードを調整する作業を進めれば目指すWebアプリが完成しそうだ。第一段階のWebアプリを修正するために、次の要望をChatGPTに投げて対話を重ねながら成果物のクオリティーを磨いていった。
- グラフに軸ラベルとデータラベルを追加する
- グラフの表示崩れを調整する
- 棒グラフに青色(#0000ff)のグラデーションを付ける
- マウスホバー時に売上額を表示する
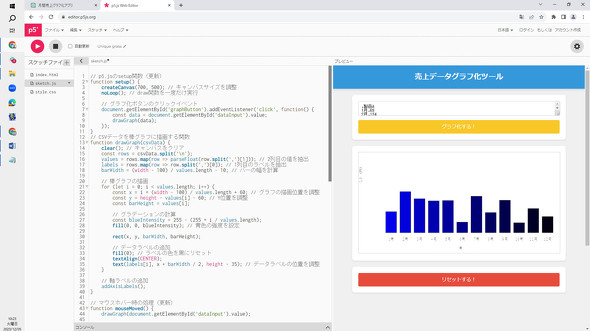
調整して出来上がったのが以下のWebアプリだ。指示通りに仕上がっているといっていいだろう。
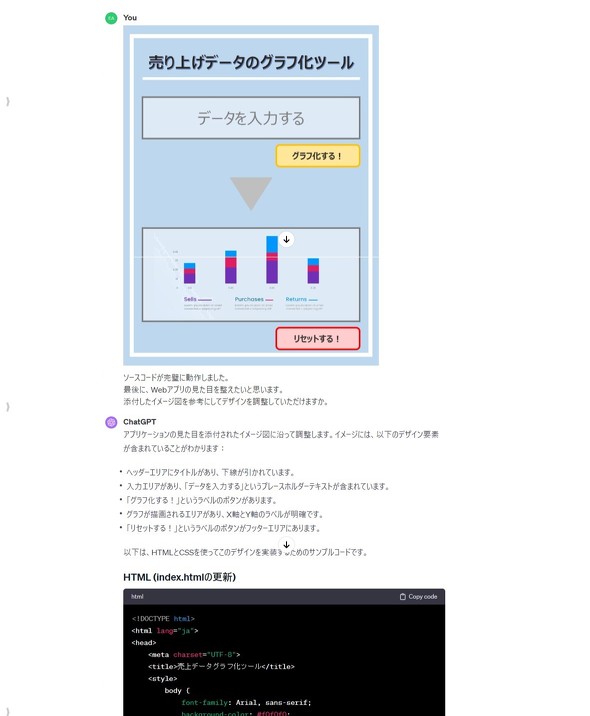
デザインを刷新 AIに画像でイメージを伝達
売り上げデータをグラフ化する機能を実装できたので、最後にデザインを調整する。現状ではとても質素なので、Webアプリのデザインイメージを作成した。その図版をChatGPTにアップロードすると、GPT-4Vの画像認識機能によってデザインを読み取ってソースコードを生成してくれる。
思い付きで急に追加した「リセットボタン」の説明を一切していないのに、画像から読み取って実装してくれたのには驚いた。ボタンを押せば入力データを削除してくれる。画像認識機能はあまりにも便利すぎる。
色や配置を言葉ではなく画像で伝えられるのは便利だ。感覚的な指示がしやすくなる気がする。さらに表示崩れが発生したときには、その状況をスクリーンショットに収めてChatGPTに送信して「表示が崩れているから修正してください」といえば、問題点を自動で認識してソースコードを修正してくれた。細かく指示する必要がないので、手離れがいい。
そして完成したWebアプリが以下だ。機能は申し分なく、見た目は調整する余地があるかもしれない。それはChatGPTに相談しながら使いやすさを追求していくのがよさそうだ。
“オリジナルChatGPT”を制作
Webアプリをサクッと作れたので、せっかくならとChatGPTの新機能の一つ「GPTs」を使ってみる。これは、ユーザーが独自の“オリジナルChatGPT”を作成できる有料版ユーザー向けのサービスだ。プログラミングが不要で、ChatGPTと対話しながら特定の用途に特化したChatGPTを作れる。
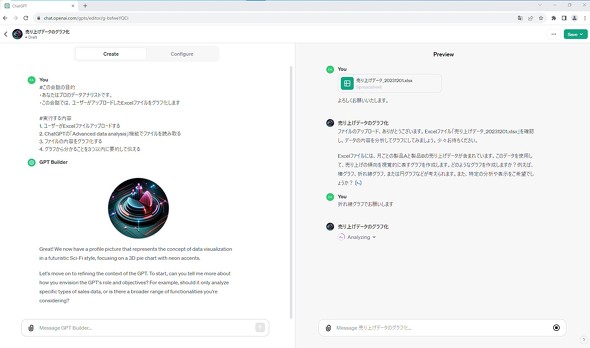
ここでは、売り上げデータをグラフ化するオリジナルChatGPTを作ってみる。GPTs作成ツールにアクセスして、名前と概要文を決める。筆者は「売り上げデータのグラフ化」とした。独自のアイコンも設定可能だ。ファイルをアップロードするか、DALL・Eで画像を生成するか選べる。
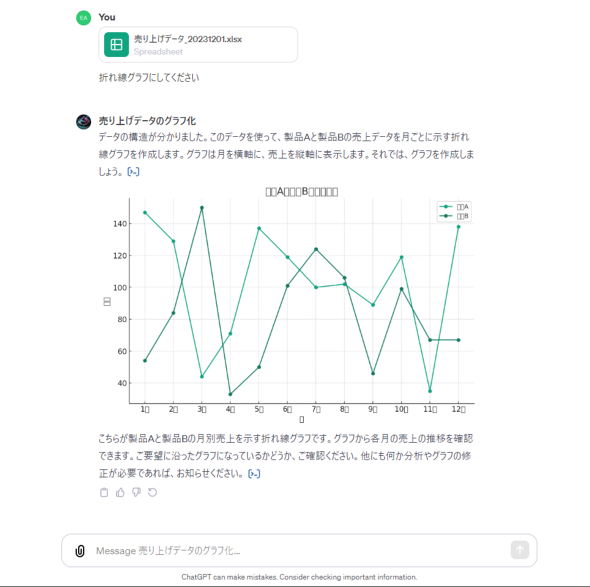
概要を決めたら、普段ChatGPTを使うのと同じようにプロンプトを入力して機能を設定。プレビュー画面が表示されるので機能を試しながらブラッシュアップができる。筆者が作ったオリジナルChatGPTは、売り上げデータを記載したExcelファイルをアップロードすると、自動的にグラフ化してインサイトを提示する機能を持たせた。
完成したオリジナルChatGPTは、全世界向けに公開できる。URLを取得すれば、社内で同じツールを共有できる。今回は非公開のまま使ってみた。すると、Excelファイルをアップロードしたらすぐにグラフ化してくれるツールが完成した。
自然言語でOK 生成AIのすごさ
試行錯誤しながらも、約1時間でWebアプリの土台が、約10分でオリジナルChatGPTが作れた。ChatGPTを使えば、求める機能を備えたアプリケーションを素人でもサクッと作れることが分かった。何よりもうれしいのは、自然言語で指示を出せばいい点だ。ITの深い知識がなくても、目的が明確にあれば生成AIの恩恵にあずかれる。
生成AIを使えば、プログラミングをイチから勉強せずに済むため、大きな時短につながるのは間違いない。プログラミング初学者の筆者でもこの成果を出せるのだから、企業の開発現場で活躍するエンジニアが生成AIを使えば相当な業務効率化や工数削減につながるはずだ。ソースコードの生成だけでなく、レビューや修正に使うことも考えられる。
生成AIのリスクに注意 自社向けの「オンプレ生成AI」も選択肢に
生成AIは従業員の業務効率を大幅に向上させる能力を持っている。その一方で、業務で使うときは扱い方に注意が必要だ。ChatGPTなど一部の生成AIは、ユーザーが入力したデータをAIの学習に使う場合がある。学習内容が他人の生成物に現れる可能性もあるので、情報保護の観点から社内の機密情報などは入力しないほうがいい。
DXを進める企業やソフトウェア企業にとって、ソースコードは独自の機能や付加価値を生む“秘伝のタレ”のような重要機密だ。今回のテスト利用ではダミーのデータを使ったが、生成AIを使う場合は利便性だけでなくリスクにも目を向けることが大切だ。
もちろん、一般向けの生成AIのサービスの中には、ユーザーが入力したソースコードやデータをAIの学習に使わせないように設定してセキュリティを確保できるものもある。ただし、あくまでも汎用的なAIであり、特定の業務に特化できるようにカスタマイズしたデータを取り込んで学習していないので、同業他社が同じ用途に使えば似たような出力結果になり、製品開発やソフトウェア開発の観点で競争優位性が築けない。
セキュリティリスクに対応しつつ生成AIのメリットを最大限に享受する方法の一つが「オンプレ生成AI」だ。既存の生成AIサービスを使うのではなく、自社独自の生成AIをオンプレミスのITシステム環境に構築する。自社データを安全に生かせるオンプレ生成AIを実現すれば、製品開発やソフトウェア開発で他社に対して競争優位性を築ける可能性が高まる。成長の機会を模索する企業にとって生成AIはまたとないチャンスであり、“攻めの投資先”として検討する意義がある。
オンプレ生成AIを構築するには、生成AIで取り扱うデータを適切に管理するデータマネジメントの仕組みや、データサイエンティストの社内育成が必要になるだろう。そこで、この分野に知見を持つデル・テクノロジーズは、2024年1月26日(金)にウェビナー「『生成AI』活用を加速する"データマネジメント"正攻法〜AIとデータで"企業競争力"を強化する秘訣〜」を開催した。オンプレ生成AIの情報を収集するいい機会になるはずだ。オンデマンド版を確認してみてはいかがだろうか。
「Dell de AI(でるであい)」からのおすすめ記事一覧
Dell de AI(でるであい)とは──
「AIをビジネスで活用する」──そう言い表すのは簡単です。しかし、組織にとって本当に価値のあるアクションへ落とし込むには、考えるべきことがあまりに多すぎます。誰に相談すればいいのか、どうすれば成果を生み出せるのか。「Dell de AI “デル邂逅(であい)”」は、そんな悩みを持つ企業や組織にポジティブな出会いや思いもよらぬうれしい発見──「Serendipity(セレンディピティ)」が生まれることを目指した情報発信ポータル(https://www.itmedia.co.jp/news/special/bz211007/)です。
【関連記事】進化するAI 企業が活用するには?
「生成AI」の“真価”を引き出すには? プロンプト公開!――活用方法と注意点を編集部が解説
「生成AI」でビジネスに“革命”? 仕事に役立つのか実際に使ってみた
AIの動作環境、「サーバ」採用が約30% 調査で見えた、GPUサーバが役立つ訳 導入・更改時の懸念を払うには?
AIやDXは事業サイクルを加速させる武器だ――松尾豊教授が語る 企業のAI活用を後押しするセミナーを徹底レポート
Copyright © ITmedia, Inc. All Rights Reserved.
提供:デル・テクノロジーズ株式会社
アイティメディア営業企画/制作:ITmedia NEWS編集部/掲載内容有効期限:2023年12月26日

 ChatGPTにソースコードを生成してもらった
ChatGPTにソースコードを生成してもらった p5.js Web Editorでソースコードを実行した。実行結果が右側の枠に表示されている
p5.js Web Editorでソースコードを実行した。実行結果が右側の枠に表示されている