特集
2004/01/20 18:00:00 更新

特集:第3回 サンプルで学ぶCosminexusによる業務指向スタイル開発の流れ (2/7)
取り上げるサンプルWebアプリケーション内容
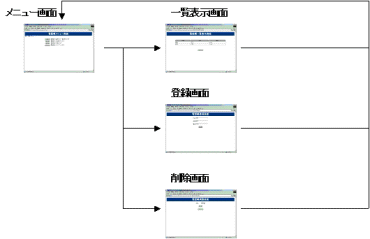
それでは最初に今回解説する簡易電話帳のWebアプリケーションについて説明します。このWebアプリケーションは「一覧表示」、「登録」、「削除」の機能を実装する、図1のような画面遷移、および画面デザインのものとします。業務処理部分は、データベースにアクセスして処理を行うのが一般的ですが、今回はファイルアクセスによる処理を例に挙げています。

図1■簡易電話帳の画面遷移。それぞれの画面のつながりを確認しておきましょう
はじめに、図1の簡易電話帳を開発する環境設定をしておきます。
JBuilderの初期設定
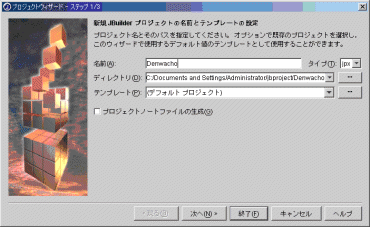
JBuilderでは、1つのWebアプリケーションをプロジェクトという単位で管理しています(画面1)。

画面1■「ファイル」→「新規プロジェクト」を選択して、名前に「Denwacho」と付けるプロジェクトを作成します
Application Designer の初期設定
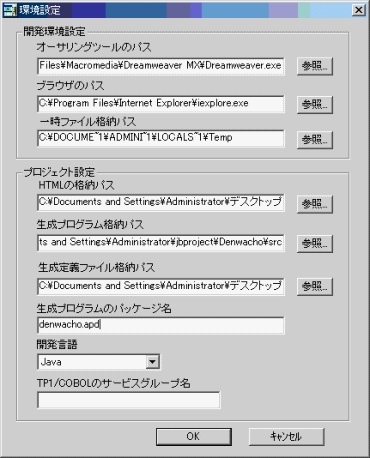
次に、画面遷移図を作成するツールApplication Designerを組み込んだVisioを起動し、作業環境を設定します。ここでのポイントは、「生成プログラムの格納パス」と「生成定義ファイル格納パス」を、JBuilderの適宜な作業領域に合わせておくことです(画面2)。表1には各項目の内容を挙げました。

画面2■メニューから「画面遷移」→「環境設定」を選択します
表1■環境設定の例
|
さらに、メニューから「画面遷移」→「オプション設定」を選択し、「オプションの設定」のコントロールID欄には「ITmedia」と入力してコントロールIDを設定します。
[清野泰正,ITmedia]
Copyright © ITmedia, Inc. All Rights Reserved.
