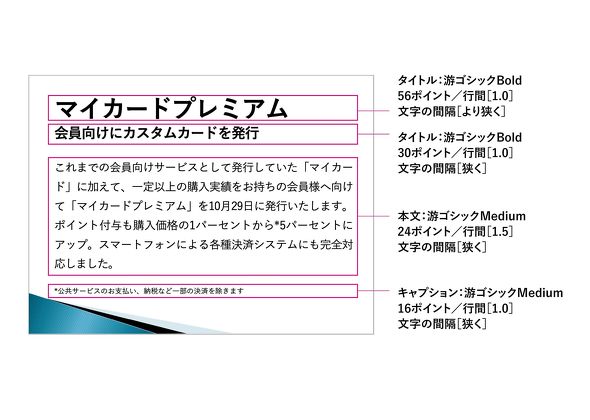
本文は「行間」にも要注意
本文など長めの文章では、行間の設定も重要だ。多くのスライドでは行間が1.0に設定されているが、やや窮屈で読みにくい。行間は1.5を基準に設定し、そこから調節していこう。
1.5ではやや広いと感じる場合は、[段落]グループにある行間設定のボタンから、[行間のオプション]を選んで[固定値]を選択し、右にある設定値を文字サイズの1.35〜1.45倍にするといいだろう。1.3倍以下にすると読みにくくなってしまうので、これ以上狭くするのは避けよう。
キャプションも、文字サイズと行間の両方を設定する。作例では文字を16ポイントにしているが、14〜18ポイント程度にしよう。行間は1.0でもOKだが、3行以上になる場合は、もう少し広くした方が読みやすくなる。本文同様、行間設定で[固定値]の設定を1.2〜1.3倍くらいにするのがおすすめだ。
最後の仕上げは、[文字の間隔]の設定だ。游ゴシックのようにひらがなやカタカナのサイズが少し小さい(間隔が空いている)フォントの場合、項目ごとの字間を調整すると、文字を組んだときにより引き締まった印象になる。
例えば、この作例資料のタイトルはカタカナだけで構成されているので、Afterでは[より狭く]に設定を変更した。サブタイトルと本文は[狭く]に、キャプションは[標準]に設定している。
ただし、メイリオのようにひらがな・カタカナの大きさが漢字とあまり差がないフォントを使う場合は、[文字の間隔]は全て[標準]のままでOKだ。
写真や図版は「盛りすぎない」
次は、画像やグラフなどのビジュアルとのバランスだ。なぜプロのデザイナーが、Webページやアプリケーション、印刷物などのデザインでクオリティーの高いものを作れるかというと、こうした「間」のバランスや、文字や画像といった情報の優先順位を適切に判断して、形にすることができるからだ。
そのポイントを押さえれば、デザインのプロでなくても、見やすく読みやすいスライドを作成できるようになる。文字と画像のバランスの取ってスライドを作るのはそこまで難しくない。こちらも例を挙げて説明していこう。
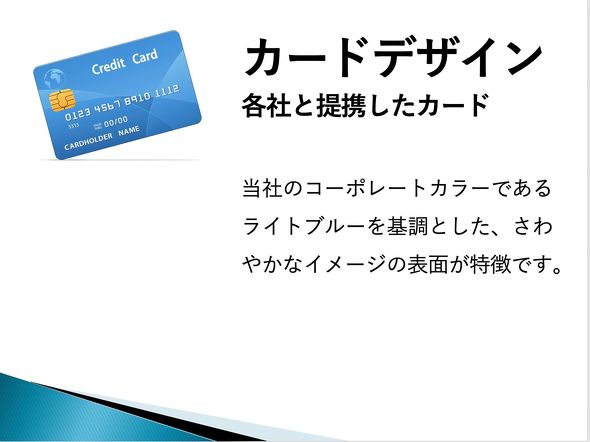
まず、改善前のありがちなスライドがこちら。画像と文字のバランスが中途半端で、画像の大きさも足りていない。
一方、こちらは文字と画像のアキが少なすぎて息苦しさを覚える。画像は大きければいいというものでもないのだ。
そしてこれが、文字と画像の「間」を適切なバランスに整えたもの。前の2つと比べてみると違いは明白だ。
Copyright © ITmedia, Inc. All Rights Reserved.