| エンタープライズ:特集 | 2003/10/06 18:00:00 更新 |

特集:第1回 フレームワーク「Struts」の基礎を知る (3/8)
JSPだけを利用する開発の問題点
Strutsの具体的な解説に入る前に、まずはJSPだけですべての開発をした際の問題点を述べておこう。
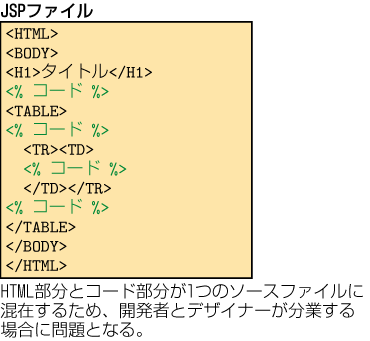
JSPでは、「<%"と"%>」で囲われた個所にコードを記述するため、HTML部分とコードが混在する。これは、見やすさやメンテナンスの面で問題がある。たとえば、あとでWebアプリケーションのレイアウトやプログラムを変更しようとした際、一覧性の問題から編集個所が分かりにくくなる傾向にある。
また同じような処理が、複数のJSPファイルに渡ってしまうのも問題といえる。そこで、それぞれのJSPページで共通の処理は、JavaBeansを利用してコンポーネント化し、開発および後のメンテナンスがしやすくなるよう考慮すべきだ。しかしこれらは、開発者がひとりで構築する場合には、それほど大きな問題とならない。問題となるのは、複数の開発者やデザイナーが、ひとつのWebアプリケーションの構築に携わる場合だ。
昨今のWebアプリケーションは高度化され、もはや納期的な問題もあってひとりの開発者だけで構築することは難しくなった。特に問題視されるのは、デザインだ。Webアプリケーションでは、操作しやすいユーザーインタフェースや見栄えのよいデザインを要求されることも多い。しかし開発者=デザイナーという場面は少ないことから、共存は難しい。また、一方でデザイナーはプログラムコードが記述されたHTMLにストレスを感じてしまう。そのため、HTML部分とコード部分が混じったJSPファイルの編集は、開発者とデザイナーの分業を考えた際に困難なことが多くなる(Fig.2)。

HTMLとソースコードを分けるカスタムタグ
そこでJSPに用意されているのが、カスタムタグという仕組みだ。カスタムタグとは、「
| One Point: |
| カスタムタグを提供するタグライブラリの位置は、web.xmlファイルで設定する。また、タグ名とそれを処理するクラスとの対応は、web.xmlファイル内で指定するTLDファイルで指定する。 |
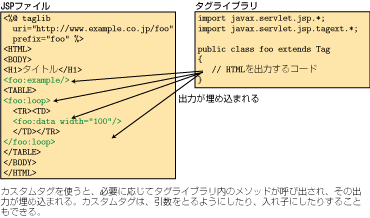
実行時には、JSPコンテナがカスタムタグを認識し、必要なタグライブラリ内のメソッドを呼び出す。そしてタグライブラリ内のメソッドから戻り値として得られたHTMLが、該当部分に埋め込まれるのだ(Fig.3)。
たとえば、データベース上のデータを表示するWebアプリケーションであれば、データベースにアクセスしてデータベースの情報を返す処理をタグライブラリとして実装しておく。そして、そのタグライブラリをたとえば、「
この方法を用いれば、JSPファイル内にはHTMLのタグ、およびカスタムタグのみとなる。コードはタグライブラリに集約されるのだ。これにより、HTML部分とコード部分の分離ができ、開発者とデザイナーとの分業が実現できる。
フレームワークのメリットとデメリット
このようにカスタムタグは、コードの実行により動的に変換するデータ――たとえばデータベース上のデータ――をHTML内に埋め込みたい場合に便利な仕組みだ。
カスタムタグを使えば、JSPにおける問題は、解決するように思える。しかし現実的な問題として、カスタムタグを実装するのは、少し複雑な作業になり、コーディング量が増えるという難点がある。とくに、カスタムタグで引数をとる場合や、入れ子になっているタグを扱う場合には、泥臭い文字列操作やHTMLタグの階層ツリーを辿る処理が必要となる。
またWebアプリケーションは、データを表示するだけではない。Webアプリケーションでは、入力フォームを使ってユーザーからの入力を受け取り、何らかの処理をする必要があるだろう。カスタムタグは、出力を埋め込むためのものでなく、入力フォームについては何も関与しない。
入力フォームを使う場合には、入力されたデータを処理するコードをどこに記述するのかが問題となる。JSPを使うと、HTML部分とコード部分が混じってしまうから、サーブレットを使うべきだろう。しかしすでに「Tomcatで知るJSP/サーブレットの基礎」で説明したように、サーブレットを使うと、HTMLタグも含めてクライアントへ出力しなければならず、さらに問題は複雑化してしまう。
前のページ | 1 2 3 4 5 6 7 8 | 次のページ
[大澤文孝,ITmedia]