「システム開発地図」で画面はどう設計する? 第5回:もう迷わないシステム開発(1/3 ページ)
システム開発を進める上での強力なトレーサビリティーツール「システム開発地図(System Development Map)」を解説。第5回は、システム要件定義における重要事項である画面設計について、システム開発地図に落とし込みながら進める方法を解説します。
はじめに
これまで、ユースケースやドメインモデルを中心にシステム開発地図での成果物の作成手順を解説してきました。
最終回の今回は、画面仕様について扱います。画面仕様も、システム開発地図において先行して作成する成果物から導き出されるべきもので、必要な画面を要件に合う形で定義していきます。ユーザーインタフェース(広くはUX:ユーザー体験)は、長期間使われる基幹系の業務システムにおいても重要であり、システムの使い勝手、ひいては業務効率に大きく影響するところです。本稿では、ユーザーインタフェースの標準化・最適化についてもご紹介します。
なお、システム開発地図のPDFは、豆蔵のサイトからダウンロードできます。
業務と画面設計
画面の抽出、入力・表示項目の洗い出し、画面遷移の仕様決めをするのは、システム要件定義における重要事項です。画面モックを用いてユーザーとウォークスルーセッションを実施して決めていくプロジェクトもあるでしょう。アジャイル開発だとイテレーションプランニングでプロダクトオーナー相手にペーパープロトタイピングをしたりします。
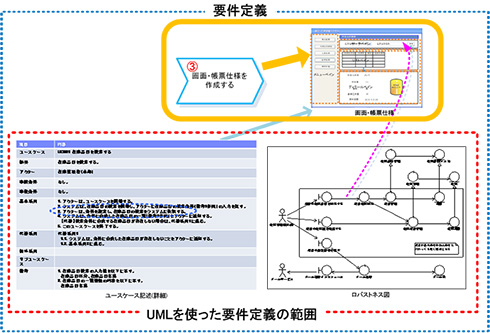
システム開発地図では、ユースケース記述・ロバストネス図を基に画面を抽出、画面遷移の初期モデルを作成するという流れにしています(注1)。
地図には表されていませんが、これまで採用実績のないUIテクノロジーを使用するなど、既存のユーザーインタフェース標準が利用できない場合は、別途検討する必要があります(注2)。
まず、画面仕様の作成について見ていきます。なお、本稿では扱いませんが、帳票仕様についてもほぼ同様の手順で進めます。
コラム: 画面要件とドメインモデル
画面の要件は、モデリングとはあまり関係ないと思われるかもしれませんが、ユーザーが業務を遂行する上で必要不可欠な情報を取り扱っているという意味で、概念クラスやドメインモデルと密接な関係があります。
ユーザーに業務分析のモデルを提示しても、いまひとつ反応が薄いのに、画面の設計の話になると、とたんに雄弁になり注文がいろいろ出てくるということがよくあります。画面設計を通してドメインモデルを見直すと、新たな気付きが得られるはずです。
作業概要
画面仕様を作成することで、利用者がシステムとやりとりするために必要な情報が確定します。ユースケース記述では、主要な項目のみを対象にしますし、実際に画面イメージを作成して確認してみないと項目の過不足が分かりません。画面仕様作成作業のインプットとなる成果物は以下です。
- ユースケースモデル(特にユースケース記述)
- ロバストネスモデル
- ドメインモデル(注3)
作業のアウトプットとして以下の成果物を作成していきます。
- 画面一覧
- 画面イメージ
- 画面遷移モデル図
成果物としては分かれていますが、実際には成果物間を行ったり来たりしてフィードバックを繰り返しながら進めていくことになります。
注1: 「画面一覧をユースケース記述完成まで作れないと、概算見積ができないので困る」という意見もあるでしょう。画面・帳票一覧によるファンクションポイントではなく、ユースケースポイントによる見積を採用するのも一考です。
注2: ユーザーインタフェース標準を検討するとともに、対象のUIテクノロジーにおいてどのように実現するかなどフィージビリティスタディも必要になります。JSFやASP.NETなどのサーバーサイドレンダリングのテクノロジーとReactやAngularJSなどのクライアントサイドのテクノロジーは全く別物で、開発者のスキルセットも異なるため、注意が必要です。この検討結果がアプリケーションのフレームワークに対する要件のインプットとなります。
注3: ドメインモデルの代わりにドメイン内のオブジェクトの情報に着目したエンティティモデルを作成しても良いでしょう。
関連記事
 「システム開発地図」でトレーサビリティーを導入しよう! 第1回
「システム開発地図」でトレーサビリティーを導入しよう! 第1回
システム開発を進める上で強力なトレーサビリティーツールとなる「システム開発地図(System Development Map)」について解説します。第1回目は、システム開発にトレーサビリティーの導入が必要な背景やメリットを考察します。 第4回 フロー図で理解するセキュリティインシデントの対応
第4回 フロー図で理解するセキュリティインシデントの対応
情報セキュリティにかかわるインシデントが起きれば、どうすればいいのだろうか。担当者や対応方法は決まっているだろうか? 今回はこの「インシデント対応」について考えてみたい。 「システム開発地図」の使い方と作り方 第3回
「システム開発地図」の使い方と作り方 第3回
システム開発を進める上で強力なトレーサビリティーツールとなる「システム開発地図(System Development Map)」について解説。第3回は、地図の見方と、業務フローを記述する具体的な手順を解説します。 ドメインモデル作成の5つの注意点 第4回
ドメインモデル作成の5つの注意点 第4回
システム開発を進める上で強力なトレーサビリティーツールとなる「システム開発地図(System Development Map)」について解説。第4回は、概念モデル、用語集、ドメインモデルの話を中心に、システム開発地図の成果物間にあるフィードバック関係にフォーカスします。
Copyright © ITmedia, Inc. All Rights Reserved.
人気記事ランキング
- 生成AIは検索エンジンではない 当たり前のようで、意識すると変わること
- VPNやSSHを狙ったブルートフォース攻撃が増加中 対象となる製品は?
- 大田区役所、2023年に発生したシステム障害の全貌を報告 NECとの和解の経緯
- ランサムウェアに通用しない“名ばかりバックアップ”になっていませんか?
- 標的型メール訓練あるある「全然定着しない」をHENNGEはどう解消するのか?
- “脱Windows”が無理なら挑まざるを得ない「Windows 11移行」実践ガイド
- HOYAに1000万ドル要求か サイバー犯罪グループの関与を仏メディアが報道
- 「Gemini」でBigQuery、Lookerはどう変わる? 新機能の詳細と利用方法
- 爆売れだった「ノートPC」が早くも旧世代の現実
- 攻撃者が日本で最も悪用しているアプリは何か? 最新調査から見えた傾向