公開はゴールではない! Webサイトの“運用”で困らないために最初に考えるべきこととは
Web上での情報収集が当たり前になった今、企業にとって自社のWebサイトはいわば“会社の顔”だ。単に商品・サービスや問い合わせ先を紹介するだけでなく、ブランドサイトを設けたり、マーケティング目的のオウンドメディアを立ち上げたりと、企業のイベージやブランドを作り上げる極めて重要な要素になっている。
しかし、中にはWebサイトの構築や運用に課題を抱え、思うように効果を引き出せていないケースも多々ある。いくつもの有名企業のWebサイト構築・運用を手掛けてきたCOLSIS(コルシス)の桐田寛之社長によると、そうした課題に悩むケースでは、Webサイト構築の初期段階で問題が起きていることが多いという。
「CMS(コンテンツ管理システム)を使ってWebサイトを構築するからには、その後も継続的にコンテンツの追加やサイトの改修をしたいという目的があるはずです。しかし、Webサイトの構築を手掛けるIT部門やパートナー企業が、目先のサイト公開にばかり気を取られてしまい、拡張性や運用性をあまり考慮せずにWebサイトを設計してしまうケースが散見されます」(桐田氏)
その結果、公開当初は快適に動作していたものの、コンテンツを追加していくにつれて徐々に処理が重くなっていったり、更新作業に手間が掛かって運用が破綻してしまったりと、さまざまな課題が生まれる。最初はこうした問題に目をつぶってだましだましWebサイト運用を続けてきた企業も、トラブルが頻発してやむなくコルシスに助けを求めるケースが多いという。
こうした問題を防ぐには具体的にどんな対策を採ればいいのか。桐田氏によると、重要なのは「最初のうちに将来の運用を見据えてシステムを設計すること」だ。
構築の初期段階で考えるべき3つのポイント
まず考慮すべきなのが、将来アクセスが増えたり内部システムが複雑化したりしても、安定してWebサイトを表示し続けるための仕組みづくりだ。
情報を広く伝えるためには、ユーザーがWebサイトをいつでも快適に閲覧できるようにしなければならない。桐田氏によると、大規模なアクセスにも対応しやすいバックエンドシステムやCMSを選ぶなど、初期の段階で将来の安定稼働を見据えた準備をしておくことが重要だという。
次に考えておくべきなのが、実際にコンテンツを公開する部門担当者やCMSを導入・管理するIT部門などにとっての使いやすさだ。
「Webサイトは作って終わりではなく、コンテンツを増やしたり改修したりしないといけないのに、それがしにくい仕組みになってしまっているケースがある」と桐田氏は指摘する。管理が煩雑なせいでコンテンツの公開が滞ってしまう場合もあるという。
桐田氏によると、このような事態に陥る理由には、発注側と受注側のコミュニケーション不足や要件定義の甘さがある。Webサイトの構築を始める際に、最終的にどういう運用をしていきたいのかをはっきりさせ、発注元と制作会社の間ですり合わせをしておくことで、運用時のトラブルを大きく減らせるという。
最後に考慮すべきことは、作ったコンテンツの更新と再利用を見据えた準備ができているかだ。
Webサイト運営を始めてしばらくたち、公開したコンテンツの数が増えてくると、企業は「過去コンテンツのメンテナンス(更新作業)」という新たな課題を抱えることになる。例えば役員の肩書や社員の所属部署が変わった場合、自社のWebサイトに含まれる全てのコンテンツの中からそのプロフィール情報が掲載された箇所を洗い出し、漏れなくアップデートする必要がある。それらをいちいち個別に作成したり更新したりするのはいかにも無駄な作業であり、また作業ミスも起きやすい。
これらのチェックポイントを満たしたWebサイト運営を実現するために、コルシスが主に採用しているCMSが、国内で高いシェアを持つシックス・アパートの「Movable Type」だ。
静的CMSで高速なページ表示とセキュリティ対策を実現
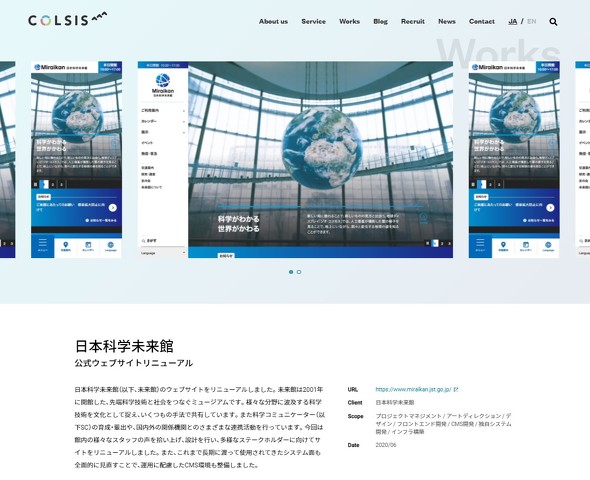
コルシスが構築を手掛けているWebサイトは、日本科学未来館やKDDIエボルバなど、多くの顧客の目に触れるサイトが多々ある。そうしたWebサイトのCMSにMovable Typeを選んでいる理由について、桐田氏は「静的CMSであるところが素晴らしい」と評価する。
「ユーザーがWebサイトにアクセスしたタイミングでHTMLページを生成する動的CMSとは異なり、静的CMSはあらかじめ生成したHTMLファイルをサイトに配置します。HTMLファイルを動的に生成する処理がないため、Webページの表示が速く、またWebサーバとCMSがあるバックエンドのネットワークを分離できるためセキュリティを強固にできる利点もあります」(桐田氏)
静的CMSであるMovable Typeは安定稼働するWebサイトを構築できるうえ、内部のシステムが複雑化してもWebサイトの表示に影響しないメリットがある。静的CMS特有の情報セキュリティ面の安心さと、実績も多くインフラ運用まで総合的にサポートできるコルシスの強みが組み合わさり、導入先企業ではIT部門からの評価も高いという。
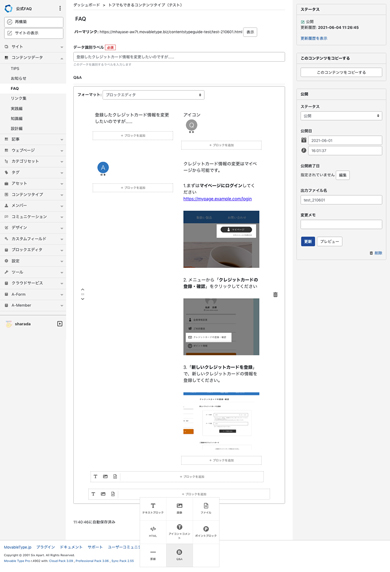
コンテンツ管理の面でも強みがあるという。Movable Typeには、見出しやテキスト、画像、表組みなどのブロックを組み合わせて効率的にページを編集できる「ブロックエディタ」と呼ばれる機能がある。これを使えば、CMSの運用設計をよりシンプルにでき、使いやすさやメンテナンス性をさらに向上させられる。
コンテンツを再利用できる設計が、より魅力的な情報発信を可能に
さらに、作成済みのコンテンツのメンテナンスという観点で、最新バージョンであるMovable Type 7が持つ便利な機能が「コンテンツタイプ」だ。これはサイトのページを構成するさまざまな情報を、関連するもの同士でひとまとめにした“部品”として管理できる機能。その部品を各ページに埋め込んでおけば、大本の情報を更新するだけで全ページの情報を一括で最新のものに差し替えられる。
例えば、Webサイト上に掲載する人物のプロフィール情報をあらかじめ部品として用意しておけば、肩書や所属部署が変わったとしても、核となるデータを一度修正するだけで全てのページの情報を正しくアップデートできるというわけだ。
「Movable Typeを使ってサイトを構築する際、現在ではほぼ必ずといっていいほどこのコンテンツタイプを活用しています。これによって情報のメンテナンス性が向上してサイトをより効率的に運用できるようになります」(桐田氏)
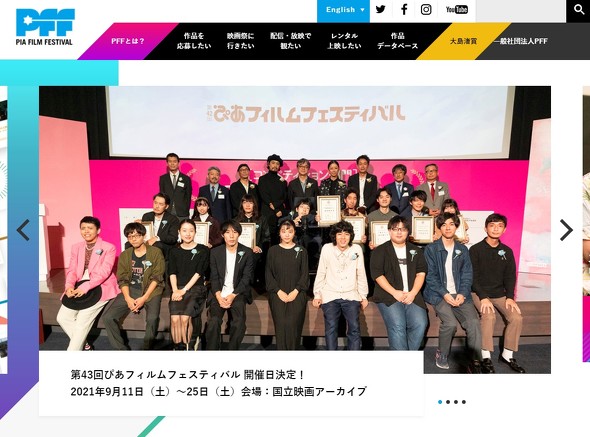
この機能をうまく活用している事例の一つが、自主映画のコンペティションなどを開催している「ぴあフィルムフェスティバル」のWebサイトだ。このサイトではかつて、過去のアワード受賞作品の紹介ページを作る際、それぞれの作品の情報を毎回記述し直していた。Movable Typeのコンテンツタイプを用いたサイト運営に切り替えてからは、過去の情報をデータベース化して呼び出せるようにすることで、新規ページを作る手間を大きく削減できたという。
コンテンツタイプを用いれば、APIを通じてWebサイト内部のコンテンツをデジタルサイネージなどの外部サービスから呼び出すこともできる。「情報の再利用性が上がるため、よりリッチな情報の見せ方が手軽に実現できます」と桐田氏は話す。
大企業のニーズにも対応できる拡張性
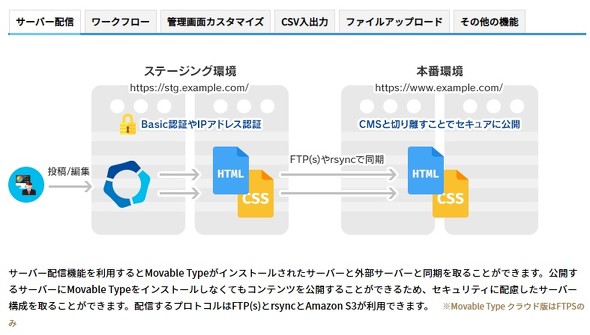
コルシスでは大企業のWebサイト運用を支援するため、Movable Typeの機能を拡張するプラグインも開発している。エンタープライズ向けに提供しているプラグインセット「Movable Type SmartSync Pack」は、コンテンツを公開する際のチェックや承認をしやすくするワークフロー機能や、ファイルのアップロードを支援する機能などをバンドルしたものだ。
特にMovable Typeをインストールしているサーバから別のサーバにコンテンツを配信できるサーバ配信機能は、ある程度の規模以上のサイト構築プロジェクトでは必要な機能だ。Movable Typeの上位版やクラウド版にも同様の機能が標準で備わっているが、コルシスのプラグインではコンテンツを一括配信するだけでなくファイルごとに個別に配信するといったよりきめ細かな制御ができる。
また、コンテンツ管理画面の構築でよくある、機能を詰め込みすぎて画面が複雑になってしまう問題を解決する「管理画面カスタマイズ」機能もプラグインセットの中で提供。プログラミングの知識がなくてもテキスト入力欄の位置を変更したり、オリジナルのウィジェットを追加したりできるようにしている。
ここまで見てきたコンテンツタイプやプラグインを使った拡張は、クラウド上にインストールしたMovable Typeを提供するマネージドサービス「Movable Type クラウド版」で利用できる。
シックス・アパートはこれまでも、ユーザーがコンテンツの制作や公開に集中できるよう、常に最新の環境に自動アップデートする機能を備えたSaaS型のCMS「MovableType.net」を提供してきた。クラウド版も同様にいつでも最新環境が使える仕組みで、バージョンアップやセキュリティチェックなどの作業をシックス・アパートにアウトソースできるため、IT部門の業務負荷軽減に役立つ。
一方、クラウド版はMovableType.netに比べて拡張性が高いという違いもある。積極的にCMSをカスタマイズしたい企業にはクラウド版、それ以外の企業は一度MovableType.netでシックス・アパート製CMSの使い心地を体験するといった使い分けもできるという。
なるべく早い段階で将来構想を描いておくことが大切
あらかじめ先を見据えたシステム設計を行った上で、Movable Typeのこうした機能をうまく使ってサイトを構築しておけば、内部システムが複雑化してしまった場合や、コンテンツを再利用したくなった際にも、柔軟かつ迅速に対応できるようになる。運用に掛かる負荷やコストの低減だけでなく、より積極的なWebサイトのブラッシュアップにもつながるはずだ。
「Webサイト構築プロジェクトの現場は時間に追われていることが多く、どうしてもサイト公開に目が行きがちで、本来最も大事であるはずの公開後の運用にまでなかなか頭が回りません。だからこそ、初期段階で無理やりにでも公開後の将来構想について話し合う時間を確保する必要があります。後工程になってから何かに気付いても時すでに遅しの場合がほとんどですから、なるべく早いタイミングでしっかり検討しておくことを強くおすすめします」(桐田氏)
関連記事
関連リンク
Copyright © ITmedia, Inc. All Rights Reserved.
提供:シックス・アパート株式会社
アイティメディア営業企画/制作:ITmedia NEWS編集部/掲載内容有効期限:2021年7月18日
 COLSISの桐田寛之社長
COLSISの桐田寛之社長




 膨らむ管理コスト、穴だらけのセキュリティ…… こんな「Webサイト管理あるある」から抜け出す方法は?
膨らむ管理コスト、穴だらけのセキュリティ…… こんな「Webサイト管理あるある」から抜け出す方法は? なぜ「ダメWebサイト」は生まれてしまうのか? 情報を死蔵させないためにすべきこと
なぜ「ダメWebサイト」は生まれてしまうのか? 情報を死蔵させないためにすべきこと


