実は、Ajaxのウラにこそ勝算がある:Web 2.0で変わるWebプログラミングの常識(2/5 ページ)
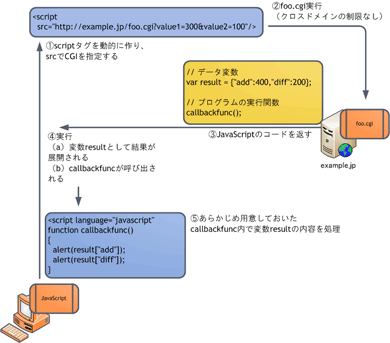
この仕組みを使って、クロスドメインの問題を解決するのが「JSONP」という仕組みだ(図2)。
JSONPには幾つかの亜種があり、図2に示す手法がすべてではない。しかしどの場合であっても、「データ」だけでなく、そのままscriptタグで読み込んで実行できる「JavaScriptのコード」が送られており、読み込み完了の通知をするためには、最後にあらかじめコンテンツ内に用意しておいたメソッドが呼び出されるという流れになっている。この点さえ理解しておけば、亜種であっても使いこなせるだろう。
なお、JSONPでは、XmlHttpRequestオブジェクトを使わずに、動的にscriptタグを生成することで、サーバ側のプログラムを呼び出す。
サーバ側のプログラムから戻ってくるデータは、「戻り値を示したオブジェクト変数」と「何らかのメソッドの呼び出し文」で構成されている。このため、scriptタグを動的に作成すると、そのsrc属性で指定したサーバ側が返す文字列がJavaScriptのプログラムとして実行されることになる。
つまり、ここで戻り値となる変数が展開され、最後に何らかのメソッドの呼び出し文が実行されるわけだ。このメソッドはあらかじめコンテンツに用意しておき、展開された変数を読み取って、何らかの処理をすればよい。
Yahoo! Search APIを使った実例
Yahoo.comの「Yahoo! Web Services」では、JSON形式ならびにJSONP形式による検索機能を提供している。
このWebサービスでは、URLクエリで「output=json」を指定すると、JSON形式で結果が戻ってくる。
http://api.search.yahoo.com/WebSearchService/V1/webSearch?appid=YahooDemo&query=apple&results=3&output=json
上記のREST形式による呼び出し例は、単語「apple」で検索し(query)、その結果を3つ(result)取得するという意味だ。appidは、Yahoo! DeveloperのアプリケーションIDであり、自らがアカウント取得したものに変更する必要がある。
その結果では、例えば次のような戻り値となる(見やすくするために改行を入れているが、実際のデータには改行が入っていない)。
{"ResultSet":
{"type":"web",
"totalResultsAvailable":242000000,
"totalResultsReturned":3,
"firstResultPosition":1,
…略…,
"Result":[
{"Title":"Apple",
"Summary":"Macintosh hardware, software, and Internet tools. Offering Quicktime info, developer resources, and other items related to Apple computers.",
"Url":"http:\/\/www.apple.com\/",
…略…
},
{"Title"、"Summary"、など次の結果…},
…略…
}
}
さらにURLクエリには、「callback=メソッド名」という指定を追加すると、このオブジェクトデータを引数にして、指定したメソッドを呼び出すJavaScriptの文が返されることになる。
Copyright © ITmedia, Inc. All Rights Reserved.
アイティメディアからのお知らせ
人気記事ランキング
- クレカ利用通知が止まらない…… 我が家で起きた不正アクセス被害のいきさつ
- Microsoftがまたもや値上げ M365サブスク料金を最大33%増の「言い分」
- Amazon、1800人の北朝鮮の不正就業を阻止 キーボード入力遅延から暴く
- 名古屋市が悩んだ「分散NAS」の限界と、全庁統合でHDD/SSD階層化を選んだ理由
- 守ったつもりが、守れていなかった アスクルのランサム被害報告書の衝撃
- 必ずしもAIと“チャット”する必要はない 富士通が考える、エージェント時代の「次世代インタフェース」
- IT関連法改正で「IPAはこう変わる」 IT部門が押さえるべきポイントを解説
- 日本企業の“技術負債”にオラクルはどう向き合うか 通信・金融大手のクラウドリフトを支援
- 人間より優秀? 自律型AIペンテスターツール「Shannon」が登場
- 生成AI活用、最終形は「常時推論」へ 人材・データ基盤・システム調達から見る「現在」と「未来」