第9回 Mercury QuickTest Professionalを使ったテスト:理論的・計画的なWebアプリケーションのテストの実現(2/3 ページ)
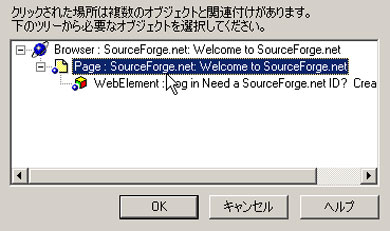
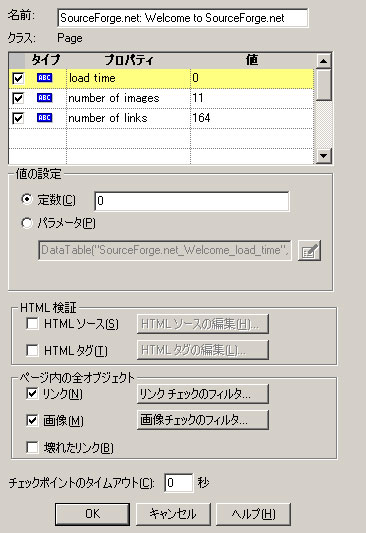
チェックポイントの挿入を選択すると、マウスアイコンが手の形に変わります。SourceForge.netのページを選択すると、図4のような[オブジェクトの選択]ダイアログボックスが表示されます。このダイアログボックスから[Page:SourceForge.net:Welcome to SourceForge.net]を選択すると、[ページチェックポイントのプロパティ]ダイアログボックス(図5)が表示されます。QTPではHTMLはDOMレベルで検査することが可能で、ここでは、ページオブジェクトに対して検証できるようになっています。検証内容としては次の通りです。
- ページオブジェクトのロード回数
- ページ内の画像数
- リンク数
- ページ内のリンクが切れていないかのチェック
- 画像が表示されているかのチェック
- HTMLソースレベルでのチェック
- タグレベルでのチェック
今回のテスト対象であるSourceForge.netのサイトは本来はリンク数や画像数は広告によって変化しますが、ここでは変わらないものとしてチェックポイントとして含めておきます。また、リンク切れと画像が表示されるかを確認しましょう。Jameleonではページタイトルとフッターの文字列でトップページが表示されたどうかを確認しましたが、QTPではさらに高度なチェックができますので、次の項目でトップページかどうかを確認したいと思います。
- 左上にSourceForge.netのイメージリンクが存在している
- SourceForge.netという文字列がAdvancedとCreateの間に存在している
- Open Source Technology Groupという文字列が存在している
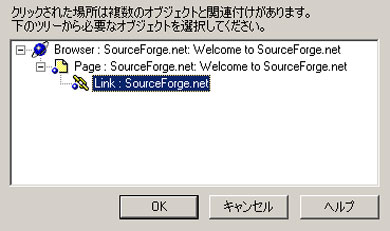
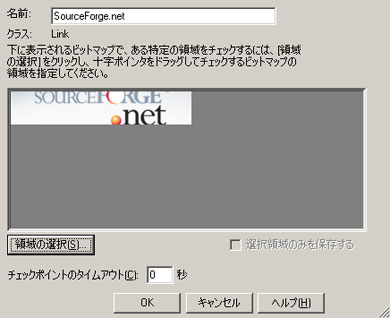
こちらのチェックポイントを入れていきましょう。イメージリンクをチェックするにはビットマップチェックポイントを挿入します。[挿入(I)]-[チェックポイント(C)]-[ビットマップチェックポイント(B)]メニューを選択し、左上のイメージリンクを選択し、イメージリンクのオブジェクトを選択します(図6)。選択後、ビットマップチェックポイントの設定を行います(図7)。これでSourceForge.netのイメージリンクの画像が存在しているかどうかを確認できます。
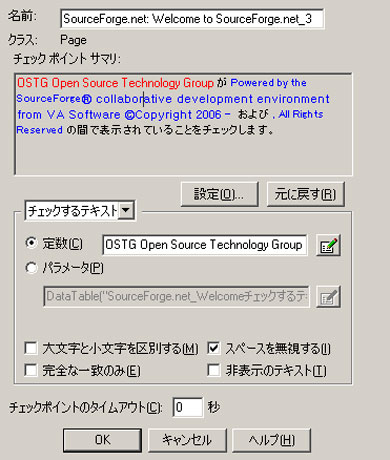
続いて特定の文字列の確認ですが、こちらはテキストチェックポイントで行います。[挿入(I)]-[チェックポイント(C)]-[テキストチェックポイント(T)]メニューを選択し、確認したい文字列をクリックすると、テキストチェックポイントの設定ができます。QTPでは単に存在しているかだけでなく、どこに存在しているかを確認することができます。図8の例では「Open Source Technology」という文字列が、「Powered by the SourceForge(R) collaborative development environment from VA Software (c)Copyright 2006 -」と「All Rights Reserved」という文字列の間に存在していることを確認するように設定しています。前後の文字列はもちろん変更できるので、大きく文字列が変わるアプリケーションでは変わらない文字列の間に可変の文字列を入れておき、確認するといいでしょう。
これでSourceForge.netのトップページが表示されたかどうかを確認できます。
続いて、検索のテキストボックスに「Jameleon」という文字列を入力し、この文字列が見つかることを確認していきます。Jameleonで作成したときと同様に、検索結果の画面が正しいかどうかを確認します。今回QTPでは次のポイントして正しいページが表示されたかを判断したいと思います。
- Exact project match: の後に「Jameleon」のリンクがあること
- Searching projects gives 1 resultsという文字列があること
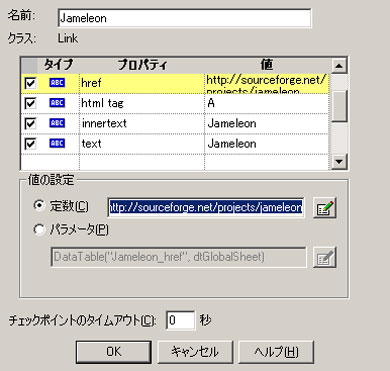
この2つのチェックポイントは両方とも標準チェックポイントで行えます。もちろん先ほどのようにテキストチェックポイントにて前後の文字列の中にあることを確認してもかまいません。図9はJameleonのリンクがあることを確認する標準チェックポイントを設定している画面です。
Jameleonプロジェクトの検索画面の確認ができたら、Jameleonのリンクをクリックして、Jameleonのプロジェクト情報のページに遷移しましょう。遷移先がJameleonのプロジェクト情報のページであることの確認は次の内容で行います。
- Projectというリンクがあり、innertextが「Project」であること(標準チェックポイント)
- engreanというリンクがあること(標準チェックポイント)
この2つのチェックポイントも標準チェックポイントで簡単に設定できます。チェックポイントを設定したら、Projectタブ内の「Web Site」をクリックして、Jameleonのホームページに遷移します。遷移先のページがJameleonのホームページであることの確認は次の内容で行います。
- Jameleonのイメージリンクがあること(ビットマップチェックポイント)
- Jameleonの文字列がSPANタグ内のtextプロパティの値が「Jameleon」であること
この2つのチェックポイントもすでに説明した内容で設定可能です。
Copyright © ITmedia, Inc. All Rights Reserved.
人気記事ランキング
- Windows 11の永続ライセンスが消えて“毎月課金”になる予感
- 「子会社系SIer」で深刻化する“忙し過ぎ問題” 最も不足している意外なIT人材とは?
- 爆売れだった「ノートPC」が早くも旧世代の現実
- “脱Windows”が無理なら挑まざるを得ない「Windows 11移行」実践ガイド
- VMwareが「ESXi無償版」の提供を終了 移行先の有力候補は?
- 富士通とNECの最新受注状況から探る 「2024年度国内IT需要の行方」
- ドローンいらず? 飛行動画作成できる「Google Earth Studio」登場
- 「アダルトビデオが無料です」――IE標的のトロイの木馬に要注意
- プロンプト作成は「ヒトに残された」仕事か? それともただの「時間の浪費」なのか
- 江崎グリコ、基幹システムの切り替え失敗によって出荷や業務が一時停止
 図4 [オブジェクトの選択]ダイアログボックス
図4 [オブジェクトの選択]ダイアログボックス 図5 [ページチェックポイントのプロパティ]ダイアログボックス
図5 [ページチェックポイントのプロパティ]ダイアログボックス 図6 ビットマップチェックポイントの選択
図6 ビットマップチェックポイントの選択 図7 ビットマップチェックポイントの設定
図7 ビットマップチェックポイントの設定 図8 テキストチェックポイントの設定
図8 テキストチェックポイントの設定 図9 Jameleonのリンクがあることを確認(標準チェックポイント)
図9 Jameleonのリンクがあることを確認(標準チェックポイント)


