コレ1枚で分かる「HTML5(1) Ajaxの誕生」:即席!3分で分かるITトレンド(1/2 ページ)
HTML5によって、マルチデバイス時代のアプリケーションプラットフォームとして進化しつつあるWebブラウザ。その背景には、Ajaxの登場やHTMLの進化、Web標準化などの流れがあります。今回から2回に分けてその歴史を総ざらい。この「HTML5(1)」では、Ajaxとブラウザの進化について解説します。
この連載は
カップめんを待つ間に、電車の待ち時間に、歯磨きしている間に“いまさら聞けない”ITトレンドが分かっちゃう! 今さら聞けないITの最新トレンドやビジネス戦略を、体系的に整理して分かりやすく解説する連載です。「この用語、案外、分かっているようで分かっていないかも」「IT用語を現場の社員にもっと分かりやすく説明できるようになりたい」――。情シスの皆さんのこんな課題を解決します。
Webの表現力を高め、ブラウザをアプリのように
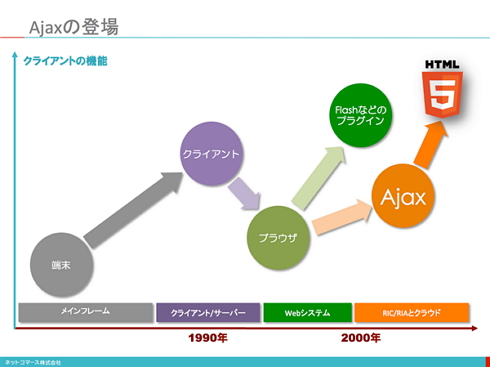
2000年代初頭、Flashはアニメーションを動かし、音を鳴らすなど、動きのあるWebサイトを作成できるクライアントとして、PCスペックへの普及率が97%に達し、事実上の「標準」の地位を確立していました。そして、ブラウザさえあれば、ハードウェアや基本ソフトウェアの種類を問わないFlashは、Windowsに代わるクライアントとして期待されました。
しかし、Flashは無料とはいえAdobeの製品です。Flashが標準となれば、ベンダーロックインが発生することから、プラグインを使わずにブラウザの機能を強化する方法が模索されました。そこに出現したのが「Ajax(Asynchronous JavaScript + XML:エイジャックス)」です。
Ajaxは、ブラウザの標準機能だけで高い表現力や操作性を実現しました。これを採用した最初のサービスは、2005年に公開されたGoogle Mapsです。それまでの地図サイトは、移動や拡大縮小のたびに地図画像を書き換えていたため、ぎこちない動きになっていました。しかし、Google Mapsは、マウスの操作だけで滑らかな移動や拡大縮小ができたのです。WindowsのアプリケーションやFlashを組み込んだブラウザであれば、こういったこともできましたが、当時ブラウザ単体でこれだけのことができるとは誰も想像していなかったため、大きな驚きを持って迎えられました。このやり方にAjaxという名前が付けられたのは、2006年のことです。
これ以降、Webブラウザは、情報の表示だけではなく、Windowsアプリケーションに匹敵する高度な操作性を実現できるという認識が高まり、Webシステムを再度見直すきっかけとなりました。
このことは、情報システムのクライアントとして不動の地位を確立していたWindows PCスペックの位置付けも大きく変えることを意味しました。プログラムやサービスをAjaxベースで作ることができれば、クライアントはWindows PCでなくても良いことになるからです。
関連記事
- 連載「即席!3分で分かるITトレンド」記事一覧
 コレ1枚で分かる「仮想化とクラウド(IaaS)の違い」
コレ1枚で分かる「仮想化とクラウド(IaaS)の違い」
仮想化とクラウド(IaaS)について、調達、運用・管理における違いを踏まえて整理するとともに、PaaS、SaaSとの比較も併せて解説します。 コレ1枚で分かる「TCOとクラウドの関係」
コレ1枚で分かる「TCOとクラウドの関係」
情シス部門の課題として、TCOの増大やITコストの削減があります。これらの課題を解決するためのクラウドの役割について解説します。 コレ1枚で分かる「クラウドのビジネスモデル」
コレ1枚で分かる「クラウドのビジネスモデル」
クラウドのビジネスモデルを「クラウドプロバイダー」「クラウドアダプター」「クライドインテグレーター」の3タイプに分け、それぞれの得意とする競争力や、導入に必要な投資などを併せて一覧表で整理してみます。 コレ1枚で分かる「クラウドによってもたらされる3つの価値」
コレ1枚で分かる「クラウドによってもたらされる3つの価値」
クラウドの導入は、情報システム部門、経営層、ユーザーのそれぞれに価値をもたらします。今回はクラウドによってもたらされる3つの価値を解説するとともに、価値を引き出すためのコツを紹介します。
Copyright © ITmedia, Inc. All Rights Reserved.
人気記事ランキング
- 爆売れだった「ノートPC」が早くも旧世代の現実
- HOYAに1000万ドル要求か サイバー犯罪グループの関与を仏メディアが報道
- GoogleやMetaは“やる気なし”? サポート詐欺から自力で身を守る方法
- PAN-OSにCVSS v4.0「10.0」の脆弱性 特定の条件で悪用が可能に
- PHPやRust、Node.jsなどで引数処理の脆弱性を確認 急ぎ対応を
- VPNやSSHを狙ったブルートフォース攻撃が増加中 対象となる製品は?
- Appleの生成AI「MM1」は何ができるの? 他のLLMを凌駕する性能とは
- OTセキュリティ関連法改正で何が変わる? 改正のポイントと企業が今やるべきこと
- Google、ゼロデイ攻撃を分析した最新レポートを公開 97件の攻撃から見えたこと
- 生成AIは便利だが“リスクだらけ”? 上手に使いこなすために必要なこと