Tips記事
» 2003年01月31日 16時31分 UPDATE
自分のスタイルシートを使ってみよう
[森川拓男,ITmedia]
ADSLやBフレッツなどのようなブロードバンド環境が普及したおかげで、最近は映像や音楽系のコンテンツも増えたが、まだまだ文章中心のサイトも数多くある。ニュース系サイトなど、文字ベースのWebサイトを多く巡回している人は、情報量が多ければ多いほど、行間・字間の関係で読みにくい思いをする場合もあるはずだ。最近は、スタイルシートを利用して読みやすくしているサイトも増えたが、これはあくまでも発信者側のスタイル。Internet Explorerでは「ユーザースタイルシート」を利用することで、発信者側のスタイルではなく、受け手のスタイルでページを閲覧することが可能なのだ。そこで、自分が一番読みやすく感じる行間・文字間などの設定をしてしまうとよい。スタイルシートでは細かい設定が可能なのでここですべて説明することはできない。詳しい解説はほかに譲るとして、ここでは行間を少し広げる場合を例にとって説明しよう。
メモ帳などテキストエディタを利用してスタイルシートを作成する。ここでは、行間を少し広げる形を紹介する。作成したら、名前を好きなものに、拡張子を「css」にして適当な場所(マイドキュメントなど)に保存しよう。BODY,TABLE
{line-height:200%;]
※ここでBODYだけでなくTABLEも指定しているのは、文章をTABLEタグで囲ってレイアウトしているサイトも含めて行間を変更するためだ
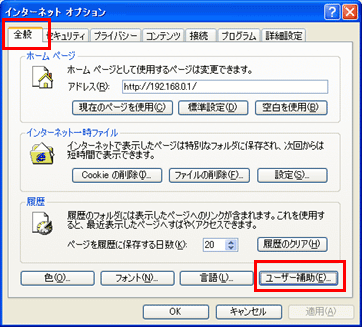
インターネットオプションの全般タブの「ユーザー補助」をクリックする
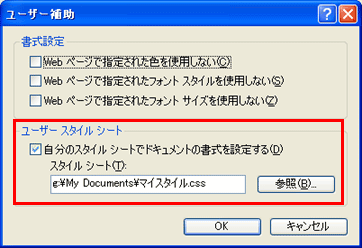
「自分のスタイルシートでドキュメントの書式を設定する」にチェックを入れて、参照ボタンをクリックして先ほど保存したスタイルシートを指定してOKをクリックする
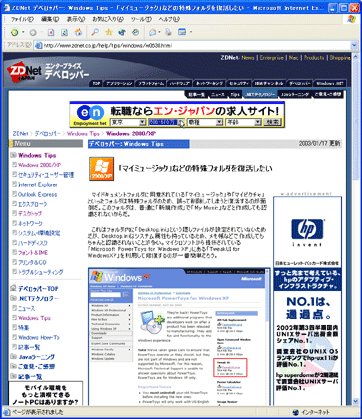
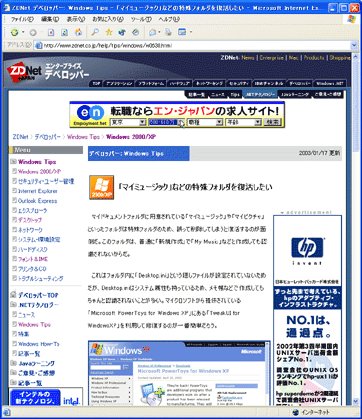
この例では行間を200%にして差を見せたが、実際には150%くらいのほうが見やすいかもしれない。文字サイズなども調整して、自分で見やすい形にしてみよう
Copyright © ITmedia, Inc. All Rights Reserved.
SpecialPR
アイティメディアからのお知らせ
人気記事ランキング
- PowerShellにリモートコード実行の脆弱性 Windows広範囲に影響
- 「人力では25億人の熱狂を支えられない」 NBAがAI活用パートナーにAWSを選んだワケ
- AIエージェントの10大リスクとは? OWASPが最新リストを公開
- 「コーディングはAI任せ」でエンジニアは何をする? AWSが示す、開発の新たな“主戦場”
- Anthropic、「MCP」をLinux Foundation傘下AAIFへ寄付 “AIの健全な発展”に向けて
- 2025年は「破壊の年」 パロアルトネットワークスが「6つのセキュリティ予測」を公開
- Google Gemini Enterpriseにゼロクリックの脆弱性 深刻な情報漏えいのリスク
- 「従来の自動化ツールは硬直的で技術的」 新機能「Google Workspace Studio」はどれだけ手軽なのか
- 2025年版のCWE Top 25が公開 CISAが示す危険な脆弱性とは?
- ドローンいらず? 飛行動画作成できる「Google Earth Studio」登場
あなたにおすすめの記事PR