誰もができる、一貫した性能ボトルネック解析:Cosminexus V8 Review
性能ボトルネックの解析は、SEの経験やスキルが求められるやっかいな作業だ。クライアント側とサーバ側で一貫した解析を可能にする、Cosminexus搭載の解析ツールについて解説する。
SE個人のスキルに頼らないボトルネック解析が必要
例えば、負荷テストでリクエスト遅延が発覚したり、また新商品をWebに掲載したら急激にリクエストが増加し、レスポンスが著しく低下するなど、Webシステムの処理にボトルネックが発生した場合には、どのような対応をするべきだろうか。
まず思い浮かぶのが、高いスキルを持つSEに調査を依頼することだ。SEの持つ経験や勘、独自ツールの利用、アプリケーションへの測定機能の作り込みを駆使した原因の特定作業がなされ、特定された箇所に応じた対策を施す。これが一般的な性能ボトルネックの対策手順である。
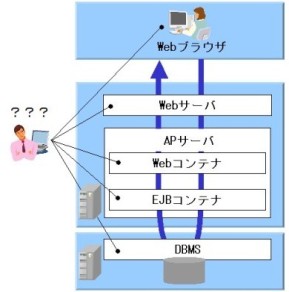
Webシステムはボトルネックの特定作業が非常に煩雑である。その理由はWebシステムが多くのコンポーネントの組み合わせで構成されていることに起因する。それぞれのコンポーネントに対応したツールで採取したログを元に、タイムスタンプなどによって付き合わせを行い、問題の箇所を特定する。この作業を確実にこなすには、SEに相応の経験とスキルが求められる。
しかし、そのようなSEは慢性的に不足しているのが現実だ。性能問題解決においては、特定個人のスキルに依存しないボトルネック特定のスピード化と見える化が重要な課題といえる。
Cosminexusの2つのボトルネック特定ツールで解決
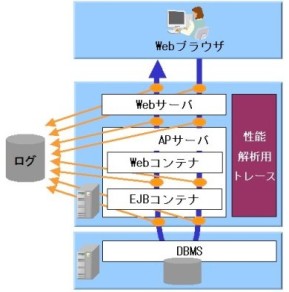
Cosminexusに搭載されたツールを活用すれば、経験や勘による問題箇所の特定や独自ツールを利用する必要はなくなる。その1つが、サーバ側のボトルネックを特定する「性能解析用トレース」である。
性能解析用トレースは、Webアプリケーションサーバがクライアントからのリクエストを受け付けてからデータベースに至るまでと、その処理結果をクライアントに返すまでの特定箇所で処理時刻をファイルに記録する。
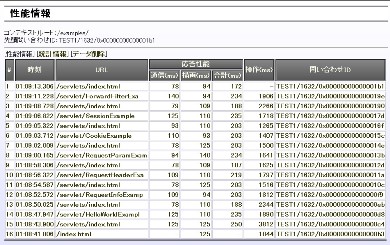
利用方法は簡単で、ユーザーは性能解析用トレースの開始コマンドを投入するだけだ。コマンドが実行されると、Webサイトへのリクエストが来るたびに、リクエストごとに付与されたIDや処理時刻などがログとして専用ファイルに記録される。
ログの採取が終了した後は、専用コマンドを投入することでログをファイルに出力すればよい。Microsoft Excelで表示することもできるためボトルネック箇所を容易に特定できるのである。
クライアントとサーバの両方の性能ボトルネックを一元的に解析
一方、クライアント側にJavaScriptやDHTMLなどの動的なコンテンツが含まれている場合、Webブラウザでの表示に時間がかかる場合がある。
このような現象が発生した場合のボトルネック特定ツールが「クライアント性能モニタ」である。
クライアント性能モニタは、作成したWebアプリケーションを操作するときの処理時間をクライアントのWebブラウザ視点で測定し、分析する機能を提供する。クライアント性能モニタを利用することにより、以下の時間を把握することができる。
- Webアプリケーションへの通信に要する時間
- Webブラウザで描画に要する時間
- ユーザーがWebブラウザ上で操作を実行するまでの時間
クライアント性能モニタの性能データには、アプリケーションサーバ側の性能解析用のトレースと同じくリクエスト単位に一意のIDが振られている。このIDはクライアント側、アプリケーションサーバ側とも共通であるため、遅延が発生しているリクエストをクライアント側、サーバ側両方の性能データを参照して特定し、性能ボトルネックの解析ができる。
アプリケーションへの測定機能の作り込みが不要
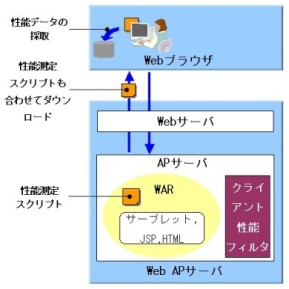
クライアント性能モニタを導入する場合には、クライアントPCにツールをインストールする必要はない。またサーバ上で動作するWebアプリケーションプログラムを変更する必要もない。Webアプリケーションに対してクライアント性能モニタを有効にするように設定するだけで済む。
クライアントからリクエストを受けたアプリケーションサーバは、クライアント性能フィルタの設定に応じてクライアント性能測定用スクリプトをWebアプリケーションのサーブレットやJSPが生成したレスポンスに埋め込む。
その後、レスポンスを受信したブラウザ上で、表示処理と並行してクライアント性能測定用スクリプトが動作し、性能データが取得される。Webアプリケーションの利用者はクライアント性能モニタが動作していることを意識せずに、Webブラウザを操作することができる仕組みになっている。
次回は、Webアプリケーションサーバの運用について解説する。
関連記事
 Cosminexus V8 Review:トラブルよ、さらば!――Webシステム構築のミスを防ぐには
Cosminexus V8 Review:トラブルよ、さらば!――Webシステム構築のミスを防ぐには
Webシステムの構築の中で特に煩雑になるのが環境パラメータ設定と本番環境への移行だ。これらの作業における手間を省き、ミスをなくすための方法を紹介する。 アナリストに学ぶ情シストレンド:“サムライAPサーバ”を選択する視点
アナリストに学ぶ情シストレンド:“サムライAPサーバ”を選択する視点
APサーバには「舶来品」が多い。そのため日本語処理関連で苦労した経験をお持ちの方も少なくないだろう。だが国産APサーバの中には、文字エンコード変換高速化を図り、ユーザーの体感レスポンス改善を図ったものもある。日本の情報システムに最適なAPサーバを選ぶ視点を、アナリストが示す。 イノベーションに求められる企業情報基盤
イノベーションに求められる企業情報基盤
去る11月18日、六本木アカデミーヒルズ40にて日立製作所のソリューションを紹介するOpen Middleware World 2008 Autumn Cosminexus Dayが開催された。当日は日立製作所の統合情報基盤「Cosminexus」が牽引するイノベーションについて、多数のセミナーが催された。 Cosminexus V8 Review:Webアプリの開発は、デバッグ含めワンストップで――MyEclipse
Cosminexus V8 Review:Webアプリの開発は、デバッグ含めワンストップで――MyEclipse
エンタープライズ向けのWebアプリケーション開発では、生産性向上や品質向上に寄与する取り組みや最新技術の採用など、開発環境に求められる要件は多岐にわたる。CosminexusではMyEclipse環境を中心に開発者の要求に応える。 HITACHI Open Middleware World 2008 Autumn Report:仮想化時代に求められる運用管理の手法とは
HITACHI Open Middleware World 2008 Autumn Report:仮想化時代に求められる運用管理の手法とは
11月17日、日立製作所の最新ITソリューションを紹介する「Open Middleware World 2008 Autumn」が開幕した。同社の運用管理ソフトウェアである「JP1」およびアプリケーションプラットフォーム「Cosminexus」の最新機能を中心に、事例や展示を織り交ぜた総合的なソリューション紹介が行われている。 Cosminexus V8 Review:サーバダウンは起こるもの。だがユーザーには迷惑をかけない!
Cosminexus V8 Review:サーバダウンは起こるもの。だがユーザーには迷惑をかけない!
Webシステムを安定稼働させるための課題は、メモリ管理方式だけではない。想定外のリクエスト集中でもシステムを止めない工夫や、部分障害の全体波及を食い止めたり,障害の兆しを検知して先手を打ったりする必要がある。 Cosminexus V8 Review:Javaの「Stop The World」を回避する現実解
Cosminexus V8 Review:Javaの「Stop The World」を回避する現実解
Webシステムの停止をもたらすFull GCを防ぐ手法、それは「長時間使うインスタンス専用の特別な管理領域を持つ」というものである。 Cosminexus V8 Review:時間よ、止まるな!――Javaにおけるメモリ管理という課題
Cosminexus V8 Review:時間よ、止まるな!――Javaにおけるメモリ管理という課題
運用現場で悩みのタネになっているのが、突然発生するJavaアプリケーションの“Stop The World(一定時間応答のない状態)”である。解決の方法はあるのだろうか?
Copyright © ITmedia, Inc. All Rights Reserved.
アイティメディアからのお知らせ
人気記事ランキング
- なぜ日本のITエンジニアは優遇されない? 「世界給与ランキング」から見えた課題
- 新たな基準になる? NSA、ゼロトラスト実装指針「ZIGs」のフェーズ1・2を公開
- 年収1000万を超えるITエンジニアのキャリアは? 経験年数と転職回数の「相関関係」が明らかに
- 「年齢で落とされる」は6割超 シニアエンジニアが直面する採用の壁と本音
- 長期記憶で能力を進化 Googleらが脆弱性解析を自動実行するLLMを提案
- Gartner、2026年のセキュリティトレンドを発表 6つの変化にどう対応する?
- 「2030年に生産性を語る人はいなくなる」 AI統合の先にあるシステム開発の新基準とは
- 2026年はAGIが“一部実現” AIの革新を乗りこなすための6つの予測
- 作業効率爆上がりでも不幸になる? 開発者を襲う「AIのパラドックス」とは
- Active Directoryの心臓部を狙うNTDS.dit窃取攻撃の全貌とは?
 ボトルネックの特定には相応の経験とスキルが求められる
ボトルネックの特定には相応の経験とスキルが求められる 性能解析用トレースによるボトルネックの特定
性能解析用トレースによるボトルネックの特定
 ユーザーは何も意識せずに性能情報を取得できる
ユーザーは何も意識せずに性能情報を取得できる