第2日目:闘うための準備をはじめよう――Stylish:Firefoxを鍛え直せ! フォクすけブートキャンプ
フォクすけを完全にあなたの支配下に置くための究極のブレインワークアウト、フォクすけブートキャンプへようこそ。第2日目はStylishを使ったカスタマイズだ。
フォクすけブートキャンプへようこそ。第2日目、準備はいいかい? 今日は、Stylishを使ったカスタマイズだ。
まずはStylishについて解説しておこう。Firefoxは、あるファイルを編集すれば、ユーザーインタフェースやサイトの表示をカスタマイズできる。そのファイルがそれぞれuserchrome.cssとusercontent.cssだ。とりあえずここでは、Firefoxでは、画面表示をユーザースタイルシートを用いることでユーザー自身が自由に制御できるということを覚えておけばよい。
いきなり専門的な話になってしまったが、今回重要なのは上記の内容ではない。userchrome.cssやusercontent.cssを直接編集するのは熟練した猛者に任せておけばよい。できる範囲でやる。無理は禁物だ。
さぁ、ここでストレッチだ。頭を休めよう。ユーザースタイルシートでUIやサイトの表示を制御できると何がよいか。例えば、いつもは左側に表示されるサイドバーを右側に配置したり、迷惑きわまりないCSSが指定されて読みづらいだけのWebサイトをあなた好みにしたり、要するに、表示にかんしてはあなたの思い通りになるということだ。CSSを少しいじればAdblock Plusのような機能も簡単に再現できる。ゆえに本連載ではAdblock Plusをはじめ、CSSで制御できるものは今後基本的に取り扱わない。
思い通りになるといわれても何をしてよいのか途方に暮れてしまうあなたも、信じて本連載についてきてほしい。このあたりも後の回で紹介する予定だ。そう、本連載は、フォクすけを完全にあなたの支配下に置くための究極のブレインワークアウトだ。正しく読み進めれば、結果はついてくる。
userchrome.cssやusercontent.cssを直接編集するのはメリットも多いが、ファイルを編集すると、その設定を反映するためにFirefoxを再起動する必要があって面倒だ。ここでStylishの登場だ。Stylishなら、再起動することなく設定を反映できるし、URLごとに適用するスタイルを変えることも簡単だ。ほかにも多くのメリットがあるが、口を動かすよりまず手を動かしてインストールしてみよう。Stylishの最新バージョンは0.5.2、インストールはこちらから行える。
自分でユーザースタイルシートを書くまでのレベルに達していないというあなたのために、userstyles.orgを勧めておこう。ここは、Stylish用のユーザースタイルシートが数多く登録されている。ここでは、Stylishでどんなことができるのかを理解してもらうために、Gmailを題材に1つ例を挙げよう。
Gmailをお使いの方も少なくないと思うが、Gmailのキーボードショートカットを利用している人は少ない。わざわざ右手をマウスに伸ばさなくても、ショートカットを使えば、キーボードから手を離すことなく作業を進められる。ちなみに、どんなキーボードショートカットがあるかはこちらのページを参照してほしい。
便利なキーボードショートカットだが、指が覚えるまでには少々時間も必要だろう。ならば恥ずかしがることはない。表示させておけばいいのだ。さぁStylishの出番だ。
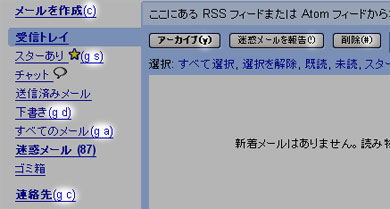
こちらのページでスタイルを入手後、Gmailにアクセスしてみてほしい。以下のようにキーボードショートカットが表示されるようになる。これがStylishの力だ。しかもこれはStylishの力のほんの一端でしかない。
userstyles.orgを見てもらうと分かるように、非常に多くのスタイルが登録されている。今回紹介したものが子供だましに思えてしまうほどにエレガントなスタイルが幾つも存在する。まずはuserstyles.orgでお気に入りのスタイルを見つけるところからはじめてくれ。くれぐれもショートカットを表示させただけで満足してはならない。これはフォクすけを完全にあなたの支配下に置くための第一歩だ。もう気がついただろうが、前回紹介したWellRoundedだって、実はStylishを使えば再現できるのだ。
本連載を読み進めてくれれば、きっと理想のFirefoxを作り上げることができるだろう。ゆっくりでいい、とにかく続けるんだ。君ならできる。
関連記事
 Firefoxを鍛え直せ! フォクすけブートキャンプ:第1日目:1分でFirefoxをしなやかに――WellRounded
Firefoxを鍛え直せ! フォクすけブートキャンプ:第1日目:1分でFirefoxをしなやかに――WellRounded
短期間であなたのFirefoxを見違えさせる集中カスタマイズ。しかも紹介するのは厳選された珠玉のエクステンションだけだ。ようこそ、フォクすけブートキャンプへ。 最速Firefoxをビルドしよう【前編】
最速Firefoxをビルドしよう【前編】
Mozilla Foundationによって公開されている公式のFirefoxバイナリは、さまざまな環境で安定して動作するようにビルドされている。言い換えれば、チューニングの余地があるということだ。本稿では、Firefoxのビルド方法について解説し、コンパイラやビルドオプションによるパフォーマンス向上に挑戦する。 最速Firefoxをビルドしよう【後編】
最速Firefoxをビルドしよう【後編】
Firefoxのビルド方法について解説し、コンパイラやビルドオプションによるパフォーマンス向上に挑戦する本企画。何度となく繰り返し目にするFirefoxチューニング術にはもううんざりという方にお勧めだ。今回は、Windows環境でのビルドと、最適化した実力を検証してみよう。
Copyright © ITmedia, Inc. All Rights Reserved.
人気記事ランキング
- Microsoft DefenderとKaspersky EDRに“完全解決困難”な脆弱性 マルウェア検出機能を悪用
- “生成AI依存”が問題になり始めている 活用できないどころか顧客離れになるかも?
- 生成AIは2025年には“オワコン”か? 投資の先細りを後押しする「ある問題」
- Javaは他のプログラミング言語と比較してどのくらい危険なのか? Datadog調査
- 江崎グリコ、基幹システムの切り替え失敗によって出荷や業務が一時停止
- Microsoft、脆弱性の開示に向けて業界標準の体系を採用 大改革がもたらすメリット
- NVDは多くの課題を抱えて機能不全に陥っている 問題点を整理しよう
- 生成AIは検索エンジンではない 当たり前のようで、意識すると変わること
- 投資家たちがセキュリティ人材を“喉から手が出るほどほしい”ワケ
- 「Copilot for Securityを使ってみた」 セキュリティ担当者が感じた4つのメリットと課題
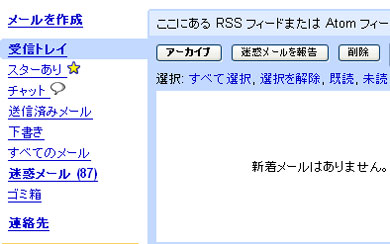
 こちらがスタイル適用前のGmail
こちらがスタイル適用前のGmail こちらが適用後。ショートカットキーが表示された
こちらが適用後。ショートカットキーが表示された


