Adobe、リサイズ対応Webデザインツール「Edge Reflow」のプレビュー版をリリース
Adobeが、Creative Cloud向けWeb構築スイートとDreamweaverをアップデートし、新たなツール「Edge Reflow」のプレビュー版を追加した。
米Adobe Systemsは2月14日(現地時間)、HTML5に対応したWebサイト構築スイート「Edge Tools & Services」および「Adobe Dreamweaver」のアップデートと、新たなWebサイトデザインツール「Edge Reflow」のパブリックプレビュー版のリリースを発表した。
Edge Tools & Servicesは、昨年5月にスタートしたAdobeのサブスクリプションベースのクラウドサービス「Creative Cloud」で利用できるWebサイト構築スイート。Webモーション/アニメーション制作ツールの「Edge Animate」、コーディングツールの「Edge Code」、Webページのプレビュー・検証ツールの「Edge Inspect」、無料で使えるWeb向けフォント集「Edge Web Fonts」、有料の商用フォント集「Typekit」、モバイルアプリパッケージングツール「PhoneGap Build」で構成されており、今回デザインツールの「Edge Reflow」が加わった。
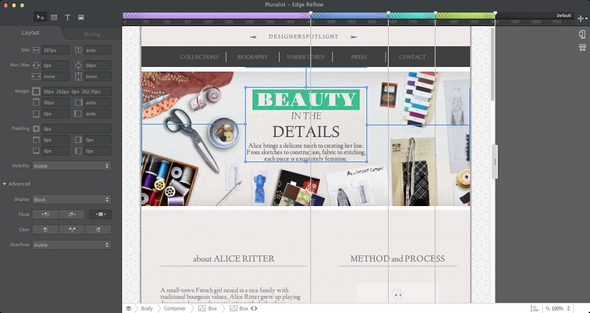
Edge Reflowは、Webサイトがスマートフォンやタブレット、PCなどさまざまなサイズの画面で適切に表示されるようにWebサイトを設計するためのデザインツール。コーディング不要のEdge ReflowでデザインしたページをEdge Inspectでプレビューし、Edge CodeやDreamweaverにCSSを吐き出すという使い方ができる。Edge Reflowのプレビュー版は、Creative Cloudの無償メンバーシップで試用できる。
アップデートされたEdgeのツールは、Edge AnimateとEdge Code(プレビュー版)。Edge AnimateにはPhotoshopで使えるような効果を施せるCSSフィルタなどの新機能が加わり、サポートフォントが増えた。Edge Codeには、コーディングしながらリアルタイムでその結果を確認できるツール「Live Development」や複数のファイルにまたがるコーディングをコンテキストベースでできる「Quick Edit」などが追加された。
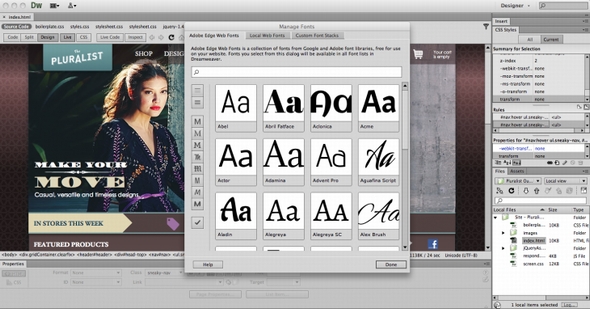
Dreamweaverのアップデートは、Creative Cloud版のみ。Edge Web Fontsが利用できるようになり、編集インタフェースにも変更が加えられた。
関連記事
- Adobe、Web開発者向けデザインスイート「Edge Tools & Services」を発表
- アドビ「Creative Suite」の定額クラウド化は“誰得”なのか――狙いを聞く
- Adobe、「Creative Suite 6」日本語版発表 月額5000円で全部入り「Creative Cloud」も
関連リンク
Copyright © ITmedia, Inc. All Rights Reserved.
アイティメディアからのお知らせ
人気記事ランキング
- PowerShellにリモートコード実行の脆弱性 Windows広範囲に影響
- 「人力では25億人の熱狂を支えられない」 NBAがAI活用パートナーにAWSを選んだワケ
- AIエージェントの10大リスクとは? OWASPが最新リストを公開
- 「コーディングはAI任せ」でエンジニアは何をする? AWSが示す、開発の新たな“主戦場”
- 2025年は「破壊の年」 パロアルトネットワークスが「6つのセキュリティ予測」を公開
- Anthropic、「MCP」をLinux Foundation傘下AAIFへ寄付 “AIの健全な発展”に向けて
- Google Gemini Enterpriseにゼロクリックの脆弱性 深刻な情報漏えいのリスク
- ドローンいらず? 飛行動画作成できる「Google Earth Studio」登場
- 2025年版のCWE Top 25が公開 CISAが示す危険な脆弱性とは?
- むしろやる方が危険? 守りを腐らせる“ダメダメなセキュリティ研修”の特徴