ITmediaの記事がブログに書きやすくなりました:Biz.IDの使い方
この春、ITmediaの記事がブログにもっと書きやすくなります。これまでの「ブログに書く」がパワーアップしました。「引用ルールって面倒くさいな」と思っていた読者に朗報です。
この春、ITmediaの記事がブログにもっと書きやすくなります。これまでBiz.IDで展開していた「ブログに書く」機能をパワーアップして、会員登録なしで簡単に引用できるようにしました。「引用ルールって面倒くさいな」と思っていた読者にも朗報です。
新しくなった「ブログに書く」を利用する方法は2通り。1つはBiz.IDのトップページなど、各記事一覧ページから利用する方法。もう1つは、Biz.IDのそれぞれの記事から利用する方法です。
まず、新着記事を一覧で表示しているトップページのほうから見てみましょう。よく見ると、記事の右わきに見慣れないアイコンが出現しています。マウスカーソルをアイコンに重ねると、「ブログに書く」とポップアップ。このアイコンをクリックすると、「ブログに書く」が利用できるというわけです。
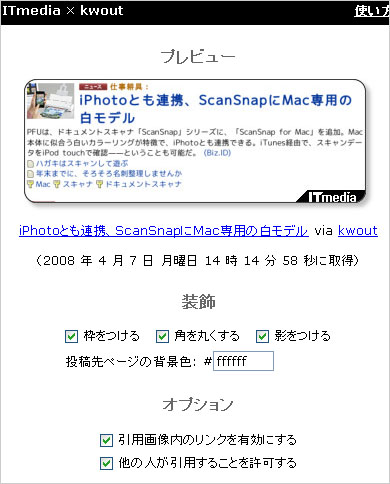
新しくなった「ブログに書く」は、ハートレイルズの「kwout(クオート)」を利用したもの。クリックすると、ブログに書きたい記事のタイトルや概要、関連記事情報などを1セットにしてJPEG形式の画像にします。リンク情報もマッピングする形で画像に埋め込まれるので、クリックするとリンク先にアクセスすることも可能です。
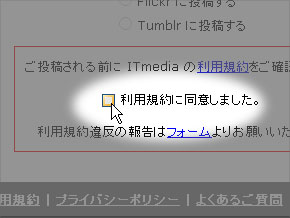
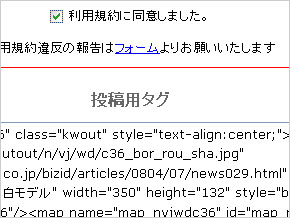
ブログに張り付けるには、投稿用タグを生成しましょう。先ほどの画面の下のほうで、ITmediaの利用規約に同意すると、投稿用タグを表示します。後は、このタグをコピーして好きなブログに張るだけ――というわけです。
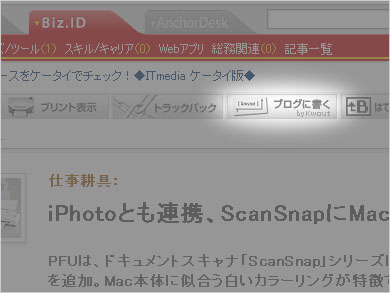
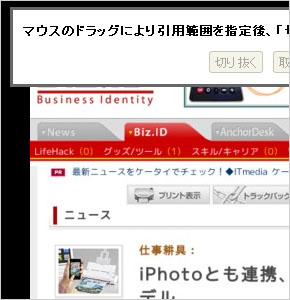
それぞれの記事から利用する場合は、記事上部の「ブログに書く by kwout」ボタンを押します。こちらの場合は、生成された記事のJPEG画像の一部(最大600×600ピクセルまで)を引用できます。
すぐに引用したい時はトップページから、本文中に気になるところがあった場合は各記事から、といったように使い分けるといいかもしれません。
関連記事
- はてなダイアリーにkwoutで“引用”する方法
ITmediaの一部チャンネルで利用できるようになった新「ブログに書く」機能。すでに何件か引用しているブログもあるようです。その中で、ちょっと気になるのが、「ブログに書く」を使ってはてなダイアリーに引用する場合。一部のタグがそのまま表示されてしまいます。うまく“引用”する方法はないものでしょうか。 - 引用ページのサムネイルを一覧表示 「kwout」に新機能
- Webページを画像化、リンクごと引用できる「kwout」
Copyright © ITmedia, Inc. All Rights Reserved.
アイティメディアからのお知らせ
人気記事ランキング
- 10万超のWebサイトに影響 WordPress人気プラグインに深刻なRCE脆弱性
- 生成AIの次に来るのは「フィジカルAI」 NVIDIAが語る、普及に向けた「4つの壁」
- CVSSは「10.0」 ReactとNext.jsにリモートコード実行の脆弱性
- AWS、UIを操作するAIエージェントを提供開始 安定動作や統合性をどう実現した?
- 企業の半数以上がインシデントを経験 年末年始に潜むサプライチェーン攻撃の脅威
- ドローンいらず? 飛行動画作成できる「Google Earth Studio」登場
- Let's Encrypt、証明書有効期間を90日から45日へと短縮 2028年までに
- ランサム被害の8割超が復旧失敗 浮き彫りになったバックアップ運用の欠陥
- “AIエージェントの次”のトレンドは何か Gartnerが描く未来志向型インフラのハイプ・サイクル
- 汎用LLMはもう終わり? Gartnerが「次の5年」を決める技術を発表
 本誌トップページ
本誌トップページ
 記事概要の右わきに見慣れないアイコンが。マウスカーソルを重ねると「ブログに書く」とポップアップ。さっそくクリックしてみましょう
記事概要の右わきに見慣れないアイコンが。マウスカーソルを重ねると「ブログに書く」とポップアップ。さっそくクリックしてみましょう ブログに書きたい記事のサブタイトル、タイトル、記事の概要を自動的に画像化
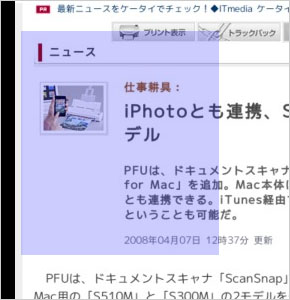
ブログに書きたい記事のサブタイトル、タイトル、記事の概要を自動的に画像化
 ITmediaの
ITmediaの
 記事上部に「ブログに書く by kwout」ボタン
記事上部に「ブログに書く by kwout」ボタン
 クリックすると、範囲選択の画面に。記事の中から必要な部分をセレクトし、最大600×600ピクセルの画像として引用できます
クリックすると、範囲選択の画面に。記事の中から必要な部分をセレクトし、最大600×600ピクセルの画像として引用できます
