はてなダイアリーにkwoutで“引用”する方法:Biz.IDの使い方(補足編)
ITmediaの一部チャンネルで利用できるようになった新「ブログに書く」機能。すでに何件か引用しているブログもあるようです。その中で、ちょっと気になるのが、「ブログに書く」を使ってはてなダイアリーに引用する場合。一部のタグがそのまま表示されてしまいます。うまく“引用”する方法はないものでしょうか。
さて、本日ITmediaで利用できるようになった新「ブログに書く」機能。すでに何件か引用しているブログもあるようです。
その中で、ちょっと気になるのが、「ブログに書く」を使ってはてなダイアリーに引用する場合です。例えば、Biz.IDの記事をはてなダイアリーに引用した場合を説明しましょう。
まず「ブログに書く」ボタンを押すと、kwoutのページにジャンプします。ここで、引用したい範囲を決めると、さらに画面が変わって、引用画像のデザインなどを決める画面に移動します。このまま、利用規約に同意するとブログに張り付けるタグが現れるのですが、このタグをそのままはてなダイアリーに張り付けると、一部タグが読み込まれず、そのまま表示されてしまうのです。
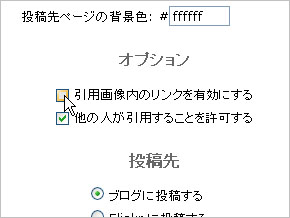
編集部で確認したところ、うまく読み込まれないタグは、MAPタグとSCRIPTタグ。画像の中にリンクを埋め込む役目を果たすのがMAPタグ。画像から直接記事に飛べるのが、kwoutの長所でもありますが、タグが見えてしまうのはちょっと気持ち悪いです。なので、オプションの設定で「引用画像内のリンクを有効にする」からチェックを外しましょう。これでMAPタグ抜きのタグが生成されます。
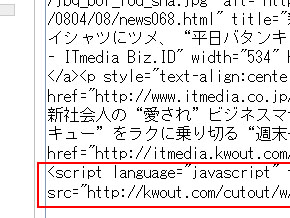
もう1つの問題はSCRIPTタグ。設定でこれを取り除く方法は今のところなさそうです。仕方がないので、生成されたタグの最後の「< script language="javascript" type="text/javascript" src="http://kwout.com/cutout/u/8s/bq/s2u_bor_rou_sha.js">」部分を削除して、残りを張り付けるようにしましょう。
 タグから「< script language="javascript" type="text/javascript" src="http://kwout.com/cutout/u/8s/bq/s2u_bor_rou_sha.js">」の部分(画像赤枠)を削除します
タグから「< script language="javascript" type="text/javascript" src="http://kwout.com/cutout/u/8s/bq/s2u_bor_rou_sha.js">」の部分(画像赤枠)を削除しますこれを張り付けると以下のようになります。
はてなダイアリーを利用している読者の方は、こんな方法を試してみてはいかがでしょうか。
関連記事
 ITmediaの記事がブログに書きやすくなりました
ITmediaの記事がブログに書きやすくなりました
この春、ITmediaの記事がブログにもっと書きやすくなります。これまでの「ブログに書く」がパワーアップしました。「引用ルールって面倒くさいな」と思っていた読者に朗報です。
Copyright © ITmedia, Inc. All Rights Reserved.
アイティメディアからのお知らせ
人気記事ランキング
- 10万超のWebサイトに影響 WordPress人気プラグインに深刻なRCE脆弱性
- 生成AIの次に来るのは「フィジカルAI」 NVIDIAが語る、普及に向けた「4つの壁」
- CVSSは「10.0」 ReactとNext.jsにリモートコード実行の脆弱性
- AWS、UIを操作するAIエージェントを提供開始 安定動作や統合性をどう実現した?
- 企業の半数以上がインシデントを経験 年末年始に潜むサプライチェーン攻撃の脅威
- ドローンいらず? 飛行動画作成できる「Google Earth Studio」登場
- Let's Encrypt、証明書有効期間を90日から45日へと短縮 2028年までに
- ランサム被害の8割超が復旧失敗 浮き彫りになったバックアップ運用の欠陥
- “AIエージェントの次”のトレンドは何か Gartnerが描く未来志向型インフラのハイプ・サイクル
- 汎用LLMはもう終わり? Gartnerが「次の5年」を決める技術を発表
 そのまま張り付けると、タグの一部がそのまま表示されてしまう
そのまま張り付けると、タグの一部がそのまま表示されてしまう オプションの設定で「引用画像内のリンクを有効にする」からチェックを外して……
オプションの設定で「引用画像内のリンクを有効にする」からチェックを外して……
