第2日目:闘うための準備をはじめよう――Stylish:Firefoxを鍛え直せ! フォクすけブートキャンプ
フォクすけを完全にあなたの支配下に置くための究極のブレインワークアウト、フォクすけブートキャンプへようこそ。第2日目はStylishを使ったカスタマイズだ。
フォクすけブートキャンプへようこそ。第2日目、準備はいいかい? 今日は、Stylishを使ったカスタマイズだ。
まずはStylishについて解説しておこう。Firefoxは、あるファイルを編集すれば、ユーザーインタフェースやサイトの表示をカスタマイズできる。そのファイルがそれぞれuserchrome.cssとusercontent.cssだ。とりあえずここでは、Firefoxでは、画面表示をユーザースタイルシートを用いることでユーザー自身が自由に制御できるということを覚えておけばよい。
いきなり専門的な話になってしまったが、今回重要なのは上記の内容ではない。userchrome.cssやusercontent.cssを直接編集するのは熟練した猛者に任せておけばよい。できる範囲でやる。無理は禁物だ。
さぁ、ここでストレッチだ。頭を休めよう。ユーザースタイルシートでUIやサイトの表示を制御できると何がよいか。例えば、いつもは左側に表示されるサイドバーを右側に配置したり、迷惑きわまりないCSSが指定されて読みづらいだけのWebサイトをあなた好みにしたり、要するに、表示にかんしてはあなたの思い通りになるということだ。CSSを少しいじればAdblock Plusのような機能も簡単に再現できる。ゆえに本連載ではAdblock Plusをはじめ、CSSで制御できるものは今後基本的に取り扱わない。
思い通りになるといわれても何をしてよいのか途方に暮れてしまうあなたも、信じて本連載についてきてほしい。このあたりも後の回で紹介する予定だ。そう、本連載は、フォクすけを完全にあなたの支配下に置くための究極のブレインワークアウトだ。正しく読み進めれば、結果はついてくる。
userchrome.cssやusercontent.cssを直接編集するのはメリットも多いが、ファイルを編集すると、その設定を反映するためにFirefoxを再起動する必要があって面倒だ。ここでStylishの登場だ。Stylishなら、再起動することなく設定を反映できるし、URLごとに適用するスタイルを変えることも簡単だ。ほかにも多くのメリットがあるが、口を動かすよりまず手を動かしてインストールしてみよう。Stylishの最新バージョンは0.5.2、インストールはこちらから行える。
自分でユーザースタイルシートを書くまでのレベルに達していないというあなたのために、userstyles.orgを勧めておこう。ここは、Stylish用のユーザースタイルシートが数多く登録されている。ここでは、Stylishでどんなことができるのかを理解してもらうために、Gmailを題材に1つ例を挙げよう。
Gmailをお使いの方も少なくないと思うが、Gmailのキーボードショートカットを利用している人は少ない。わざわざ右手をマウスに伸ばさなくても、ショートカットを使えば、キーボードから手を離すことなく作業を進められる。ちなみに、どんなキーボードショートカットがあるかはこちらのページを参照してほしい。
便利なキーボードショートカットだが、指が覚えるまでには少々時間も必要だろう。ならば恥ずかしがることはない。表示させておけばいいのだ。さぁStylishの出番だ。
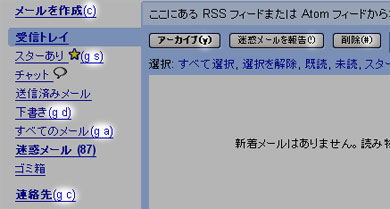
こちらのページでスタイルを入手後、Gmailにアクセスしてみてほしい。以下のようにキーボードショートカットが表示されるようになる。これがStylishの力だ。しかもこれはStylishの力のほんの一端でしかない。
userstyles.orgを見てもらうと分かるように、非常に多くのスタイルが登録されている。今回紹介したものが子供だましに思えてしまうほどにエレガントなスタイルが幾つも存在する。まずはuserstyles.orgでお気に入りのスタイルを見つけるところからはじめてくれ。くれぐれもショートカットを表示させただけで満足してはならない。これはフォクすけを完全にあなたの支配下に置くための第一歩だ。もう気がついただろうが、前回紹介したWellRoundedだって、実はStylishを使えば再現できるのだ。
本連載を読み進めてくれれば、きっと理想のFirefoxを作り上げることができるだろう。ゆっくりでいい、とにかく続けるんだ。君ならできる。
関連記事
 Firefoxを鍛え直せ! フォクすけブートキャンプ:第1日目:1分でFirefoxをしなやかに――WellRounded
Firefoxを鍛え直せ! フォクすけブートキャンプ:第1日目:1分でFirefoxをしなやかに――WellRounded
短期間であなたのFirefoxを見違えさせる集中カスタマイズ。しかも紹介するのは厳選された珠玉のエクステンションだけだ。ようこそ、フォクすけブートキャンプへ。 最速Firefoxをビルドしよう【前編】
最速Firefoxをビルドしよう【前編】
Mozilla Foundationによって公開されている公式のFirefoxバイナリは、さまざまな環境で安定して動作するようにビルドされている。言い換えれば、チューニングの余地があるということだ。本稿では、Firefoxのビルド方法について解説し、コンパイラやビルドオプションによるパフォーマンス向上に挑戦する。 最速Firefoxをビルドしよう【後編】
最速Firefoxをビルドしよう【後編】
Firefoxのビルド方法について解説し、コンパイラやビルドオプションによるパフォーマンス向上に挑戦する本企画。何度となく繰り返し目にするFirefoxチューニング術にはもううんざりという方にお勧めだ。今回は、Windows環境でのビルドと、最適化した実力を検証してみよう。
Copyright © ITmedia, Inc. All Rights Reserved.
アイティメディアからのお知らせ
人気記事ランキング
- なぜ日本のITエンジニアは優遇されない? 「世界給与ランキング」から見えた課題
- 「年齢で落とされる」は6割超 シニアエンジニアが直面する採用の壁と本音
- 新たな基準になる? NSA、ゼロトラスト実装指針「ZIGs」のフェーズ1・2を公開
- 3800超のWordPressサイトを改ざん 大規模マルウェア配布基盤が82カ国で暗躍
- 長期記憶で能力を進化 Googleらが脆弱性解析を自動実行するLLMを提案
- なぜアスクルのランサム被害は長期化した? 報告書から見えたレジリエンスの穴
- Active Directoryの心臓部を狙うNTDS.dit窃取攻撃の全貌とは?
- Gartner、2026年のセキュリティトレンドを発表 6つの変化にどう対応する?
- 中国電力、RAGの限界に直面し“電力業務特化型LLM”の構築を開始 国産LLMを基盤に
- 2027年に35%の国は「地域特化AI」でロックイン AI主権の確立が進む
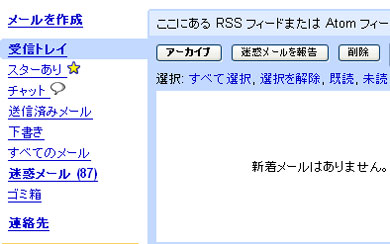
 こちらがスタイル適用前のGmail
こちらがスタイル適用前のGmail こちらが適用後。ショートカットキーが表示された
こちらが適用後。ショートカットキーが表示された