真のボトルネックは“顧客”なのか?:開発現場の天国と地獄(2)(1/2 ページ)
第1回「“完璧な設計”がプロジェクトを失敗に導く!?」では金融系システム開発を事例に、最新技術導入によるメリットとデメリットを考察しました。プロジェクトの各段階で、開発者たちがシステム全体の姿を見失い、右往左往し、休みもなく、食事もままならない状況はまさに「地獄」といっても過言ではなかったのですが、1人1人のエンジニアの高いスキルが結局はプロジェクト全体を救った形となりました。
今回の案件は、エンジニアの作業負担や労働時間の超過という観点からみれば、前回に負けず劣らず「地獄プロジェクト」の名に恥じないものです。しかし、エンジニア各人のプロジェクト推進に対するモチベーションが終始高い状態で維持されたという珍しい案件で、加えて、MVC(モデル・ビュー・コントロールの三層構造)とStruts(Ver 1.0)フレームワークを導入した初めての事例でもあります。それゆえ、これからWebアプリケーション開発に取り掛かるチーム、あるいは、「いかに開発効率を向上させるか」に頭を悩ませるマネージャクラスのエンジニアにとってはとても参考になる事例だと思います。
| [プロジェクト概要] | |
| 名称 | プロジェクト2「MVCアーキテクチャとプロセス適用事例」 |
| 案件 | 案件引き合い・見積もりシステム開発 |
| 言語など | Java、Struts |
| プロジェクトの規模 | 6カ月以内、5名 |
| 結果 | カットオーバー成功(分割納品1カ月オーバー)、赤字100万 |
| 対予算経費率 | 120% |
| 顧客満足度 | ◎ |
| [問題点] | |
| 作業者の管理 | △ |
| 開発プロセス(UP) | ○ |
| 開発能力 | ○ |
| 分析設計 | ○ |
| チーム全体のコミュニケーション | ◎ |
| [凡例] ◎=良(問題なし) ○=やや良(ほぼ問題なし) △=やや難(やや問題あり) ×=難(問題あり) |
|
| [コメント] | |
| チームのモチベーションは高い。スケジュールはハードだが効率は高かった。費用・期間があまりなかったにもかかわらず高度なシステムが作れた。予算的には赤字。 |
以下、この開発プロジェクトを時系列で検証していきます。
(1) 開発前半……設計・ひな型作成
適材適所
開発開始から3カ月間は、要件定義、画面とER図を中心とした設計、開発後半のひな型となるシステムの開発が行われました。この時点ではまだ3名体制です。ひながた作成の主な作業は、フレームワークの基本的な動作や使い方の検証、プロトタイプの作成でした。つまり、この段階では、機能や画面を大量に実装するというよりは、リスクの高い機能のプロトタイプを作成したり、プライオリティの高い機能を先行して実装し、プロジェクト後半に効率よく開発を進めるための「ひな型」となるシステムを構築していました。
開発効率を向上させた最大のポイントは、顧客が画面項目を1枚1枚真剣に考えてくれたことでした(もちろん、業務要件をまとて、おおよそのサイトマップを作成したのは設計者です)。業務に照らして1枚1枚検証し、「必要な画面/機能」と「不要な画面/機能」の切り分けを(顧客が)行ってくれたおかげで、プロジェクトのリスクは飛躍的に低くなりました。顧客の詳細設計への積極的な参加はプロジェクトのリスクを極端に低下させることを実感しました。顧客のこのような尽力のおかげで、設計担当者は、仕様をどのようにしたら実装できるか(あるいは、どうして実装できないのか)といった課題を検討することに集中できました。
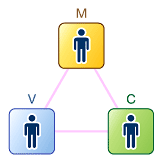
今回のプロジェクトでは、MVCの3つの領域に1名ずつ作業者を割り振っていました。実は、この時点では、MVCの各領域とチームのメンバーを明確に適合させようと思っていたわけではなく、各人が「得意分野から手を付けた」結果、たまたま作業領域が「M」「V」「C」に分かれていたのです。結果的にこのときの「適材適所」が、チーム全体をMVCへ適合する要因となりました。
(2) カットオーバー2カ月前……実装
MVCに沿った分業化
実装作業はチームを5名体制にして進めました。この際、MVCチームの構成を拡張したのですが、基本構造はそのままです。
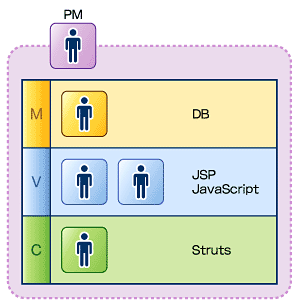
実装チームの構成は以下のようにしました。
| マネージャ兼基盤管理者 | 1名 |
| Model・Control層 | 2名 |
| View層 | 2名 |
具体的には、M=データベース周り(Entity)、V=ブラウザ周り(JSP)、C=フレームワーク周り(Struts)に割り当てました。
IT業界は多彩な才能の集まりです。DB設計やE-Rが得意で、DBパフォーマンスチューニングができたり、複雑なSQLをすらすらと書く人がいるかと思えば、フレームワークを丁寧に構築し、アーキテクトの中心になれる人、画面の体裁を丁寧に整え、複数のブラウザで丁寧にテストをする人や、複雑なJavaScriptを顧客の希望に沿って作成できる人などまさに多士済済です。Webシステムの構築はこのようなさまざまな才能が集まって行う複雑怪奇な作業の集積ともいえますが、それぞれのスタッフが得意な領域に作業を特化し、さらに互いの作業の影響を最小限に抑えられれば、複雑化が引き起こす作業効率の低下を抑えることができます。MVCアーキテクチャに沿って、実装レベルで「分業」化されている場合、その考え方は開発現場に非常に適合しやすいといえます。
Copyright © ITmedia, Inc. All Rights Reserved.
アイティメディアからのお知らせ
人気記事ランキング
- なぜ日本のITエンジニアは優遇されない? 「世界給与ランキング」から見えた課題
- 年収1000万を超えるITエンジニアのキャリアは? 経験年数と転職回数の「相関関係」が明らかに
- 新たな基準になる? NSA、ゼロトラスト実装指針「ZIGs」のフェーズ1・2を公開
- 「年齢で落とされる」は6割超 シニアエンジニアが直面する採用の壁と本音
- 長期記憶で能力を進化 Googleらが脆弱性解析を自動実行するLLMを提案
- Gartner、2026年のセキュリティトレンドを発表 6つの変化にどう対応する?
- 「2030年に生産性を語る人はいなくなる」 AI統合の先にあるシステム開発の新基準とは
- 2026年はAGIが“一部実現” AIの革新を乗りこなすための6つの予測
- 作業効率爆上がりでも不幸になる? 開発者を襲う「AIのパラドックス」とは
- Active Directoryの心臓部を狙うNTDS.dit窃取攻撃の全貌とは?
 3名の作業体制図
3名の作業体制図 5名の作業体制図
5名の作業体制図