ペルソナに機能とユーザビリティを決めてもらおう!:自社プロダクト立ち上げ奮闘記(2)
アプリケーションのイメージを具体的にしていくため、Backlog開発チームが採用したのが、本稿で紹介する「ペルソナ法」だった
前回の記事「自分たちでタスク管理システムを作ろうと思った」では、既製の課題管理ツールを忘れるために、ゼロ・ベースに立ち戻り、プロジェクト管理とは? 課題管理とは? を一生懸命に考えた「Backlogの黎明期」について書きました。そして、その内容を「GTD(Getting Things Done)」に例えて説明しました。
しかし、その時点では、まだまだ抽象的過ぎて、アプリケーション自体の具体的なイメージができていませんでした。
そこで、さらに具体的にしていくためにBacklog開発チームが採用したのが、本稿でご紹介する「ペルソナ法」です。
パッケージ製品開発、サービス開発の問題点
ユーザーが明確に分かっているのであれば、そのユーザーに対してお伺いを立てることになるのでしょうけど、お伺いを立てるユーザーがいないと問題になるのが、「このデザインでいいのか?」「この機能は必要なのか?」という判断基準の指針、方針のあいまいさになります。
「これぞ、正解」というものがない創造的な開発なので、関係者のおのおのの気持ち、思い込みなどが、入り乱れてゴールを見失うこともあるでしょう。優しい人が多いプロジェクトでは、遠慮し合って必要な機能の見落としが出てくるかもしれませんし、逆に出てきた提案を却下できずに機能テンコ盛りで複雑なアプリケーションになるかもしれませんね。
さて、おうかがいを立てるユーザーがいないのであれば、ユーザーを作っちゃえばいい! というのが、ペルソナ法というものです。
ペルソナ法とは:「ペルソナ」とは、仮想ユーザーのことです
よく開発の現場では「ユーザーが求めているものは○○で、その場合、TOPページにこのボタンがあった方が……」というように「ユーザー」という言葉が使われます。が、しかし、この「ユーザーの定義」がとてもあいまいなものだったらどうでしょう。設計者が個人個人の独特な「ユーザー像」を持ち、一向に話がまとまらないことが、多々あると思います。
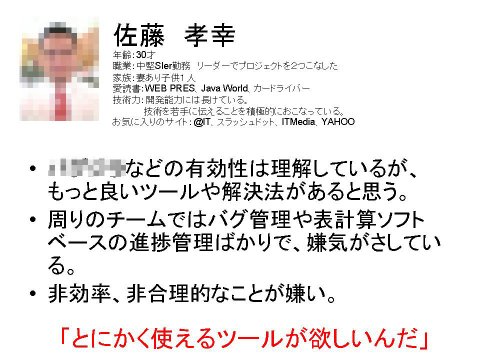
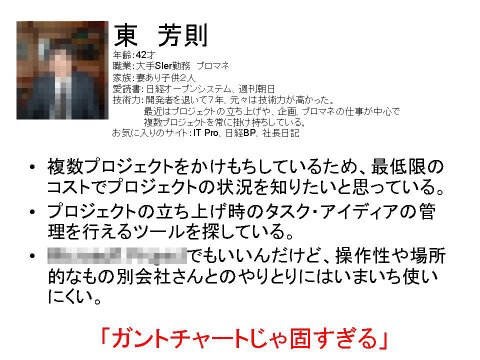
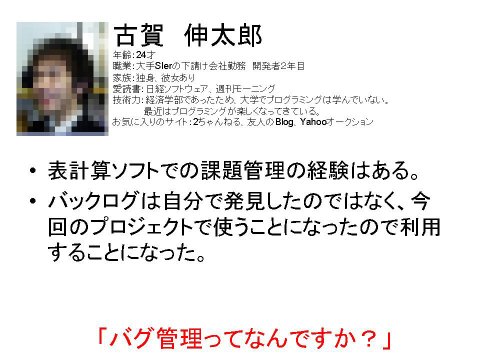
ペルソナ法では、ある特徴的なユーザーを仮定し、細かなプロフィールを設定します。架空のユーザーを作り出すのです。例えば、Backlogでは、以下の仮想ユーザーを準備しました。
このように仮想ユーザーを複数準備し、その中でも特に注目すべきユーザーを「主要ペルソナ」として扱います。Backlogでは「佐藤孝幸さん」を主要ペルソナとして決定しました。後の工程には「機能の決定」「操作、振る舞いの決定」や「製品のブランディング」などが控えていますが、すべてこのペルソナがどう思うか? どう考えるか? を中心に進めていきます。
- [名前] リアリティのある名前がいいです
- [顔写真] 人柄を表すような顔写真を付けておくと、記憶に残りやすいです
- [プロフィール] サービスの開発の場合、性別、家族構成、所得、職業などはとても重要なものになります。これは、アプリケーションだけでなく、ブランディングや、マーケティング的にも重要な項目だと思います
- [一言] ユーザーの性格を表すひとことや、ユーザーの要求、希望を表すひとことを記述すると、ペルソナ像を統一しやすいでしょう
シンプルに、シンプルに
昨今、AjaxなどのRIA(Rich Internet Applications)などがはやっておりますし、いままでは制限事項が多かったHTMLのWebアプリケーションのユーザーインターフェイスも、とにかくいろいろとできるようになってきました。
Flashが「いろいろできて、統一された操作感が提供できずに、ユーザビリティが落ちるのでは?」などと論議されたこともあるはずなのに、Ajaxでは「あれもできる、これもできる」と大いににぎわっております。
アプリケーションは楽しくて使いやすく便利に越したことはないですが、過度にやってしまい、ペルソナが使いにくくなるようでは、採用はされません。
あれこれとできるアプリケーションは、同時にペルソナのユーザビリティを下げてしまうこともあるようです。主要ペルソナの佐藤さんはこういっています。
「とにかく、使えるツールが欲しいんだ」
Backlogでは、とにかくシンプルに、使い勝手の向上に注目し、機能の決定、ユーザーインターフェイスの決定が行われました。
ペーパープロトタイピング
また、Backlogの画面設計などは、初期段階では紙の上で行われました。「ペーパープロトタイピング」という手法で、ボタンの配置、画面遷移などを、紙に描き、進めていくものです。
よく「モックアップ」といって、実装のないHTMLや、Excel上にユーザーインターフェイス を描く手法がWeb開発で使われますが、うまく描くことに力を注いでしまい、目的を失いがちになってしまうのと、修正などの負荷が高いので、鉛筆と紙によるプロトタイプ作成を選びました。
そのプロトタイプの作成も決定しているペルソナが使いやすいか? を中心に考えて進めます。ペーパープロトタイピングも大変有効な要件定義手法だと思いますが、ここでは割愛させていただきます。
参考書籍
・「ペーパープロトタイピング 最適なユーザインタフェースを効率よくデザインする」オーム社、2004年、Carolyn Snyder(著)、黒須正明(翻訳)
後日談
Backlogでは以上のように、ペルソナを作成し、ペルソナに向けてアプリケーションの機能などを作りましたが、実際に運用していく中で、対象となったペルソナのようなお客さまに使っていただけているのですが、それ以上に、もっと一般的な(システム開発会社ではない)企業さまにも多く使っていただいております。
現在では、ペルソナだった「佐藤孝幸さん」ではなく、リアルなお客さまのご要望を反映させていきつつ、Backlogをより良いものにしていっています。
いよいよ、デビューだ
ペルソナを通じて、要件を定義し、ユーザビリティに磨きを掛け、実装、テストを行えば、後は公開するのみです。Backlogでは、この公開についても、少し変わった手法を取り入れました。次回は、自社サービスのちょっと変わった公開方法について、書かせていただきます。
筆者プロフィール
橋本 正徳
「迅速に。柔軟に」をモットーとしたシステム開発の会社「株式会社ヌーラボ」の代表取締役。「建築業出身プログラマ」というキャッチコピーで、現場力を大事にしている。http://blog.livedoor.jp/nulab_hashimoto/
Copyright © ITmedia, Inc. All Rights Reserved.
アイティメディアからのお知らせ
人気記事ランキング
- 500万件のWebサーバでGit情報が露出 25万件超で認証情報も漏えい
- 中国電力、RAGの限界に直面し“電力業務特化型LLM”の構築を開始 国産LLMを基盤に
- 一気読み推奨 セキュリティの専門家が推す信頼の公開資料2選
- 「SaaSの死」騒動の裏側 早めに知るべき“AIに淘汰されないSaaS”の見極め方
- 2025年、話題となったセキュリティ事故12社の事例に見る「致命的なミス」とは?
- LINE誘導型「CEO詐欺」が国内で急増中 6000組織以上に攻撃
- NTTグループは「AIがSI事業にもたらす影響」をどう見ている? 決算会見から探る
- 「年齢で落とされる」は6割超 シニアエンジニアが直面する採用の壁と本音
- なぜ日本のITエンジニアは優遇されない? 「世界給与ランキング」から見えた課題
- 年収1000万を超えるITエンジニアのキャリアは? 経験年数と転職回数の「相関関係」が明らかに