第1回 「インターネットショップ」はすぐには作れない:キーワードでわかるシステム開発の流れ(2/2 ページ)
システム化すべきかどうかのポイント
青木室長 「なるほど。今回の場合は“システム化”が必要というわけだな」 赤井君 「そうですね。実際には、最初から社内業務と完全に連結するのは難しいかもしれません。しかし、サイズや数量の違い、バラ売り・箱売りなどの梱包方法の違いまで考えると、非常にたくさんの商品構成になります。第1弾として商品説明のページを用意するだけでもシステム化は必須だと思います」 青木室長 「おいおい、待ってくれ。本当に商品説明だけのページだけで良いことになったら、システムなんて作らずに、すべてをWebページで作るのでも十分じゃないか!? システム作るってコストが高いと聞いたことがあるぞ」 赤井君 「その比較・検討は必要ですね。それでは、両者を簡単に比較してみませんか」動的なページ(表示する内容をそのたびに組み立てて表示するページ)と静的なページのどちらでWebサイトを作るか、という点については実にさまざまな観点で優劣が異なり、一概に「こんな場合はこちらの方が得だ」という損益分岐ポイントがあるわけではありません。従って、作ろうとするものの目的や特性、保守の容易さなど、より重要と考える部分に評価の重み付けをして最適な方法をその都度判定していくしかありません。
例えば、100種類の商品紹介のページを作る場合を例に考えてみます。
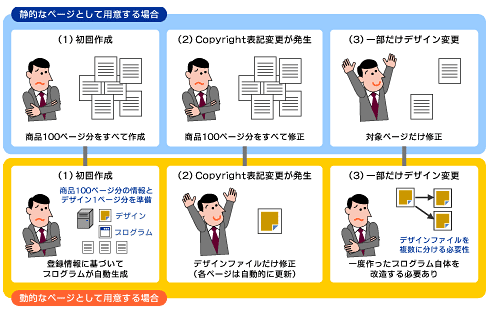
1) 初回作成時
まず商品情報(説明文、画像、色・個数などのバリエーション)の用意が必要という点ではいずれも大きくは変わりません(機器類の準備については後半以降または次回以降であらためて説明します)。作るものや内容は異なってきます。静的なページの場合は、基本的には100ページ分を人手で作成することになりますし、動的なページの場合は、100ページ分を自動的に生成するようなプログラムを開発(プログラムの場合は、「制作」ではなく「開発」と呼ぶことが多いです)することになります。
2) Copyright表記変更が発生
例えば、サービス開始後、社名変更などの理由ですべてのページに記述されているCopyright表記を変更しなければならないことになったとしましょう。そのとき、何が起こるのか……。静的なページの場合には、そもそも100ページすべてが単独に存在するのですから、当然すべてのページに同じように修正を施していかなければなりません。当然、100ページ分の作業に漏れがないかどうかもすべてチェックする必要がありそうです。
一方、動的なページでは、多くの場合は、デザインファイル(テンプレートファイルなどとも呼ばれます)に当たるひな型ファイルを1つ用意しておき、そこに商品ごとに異なる情報を当てはめて個々のページを表示する仕組みとなっています。オンライン書店やオークション・サイトなど、よく見ると同じ位置に画像、同じ位置に説明文……というように画一的な感じがしますよね。動的なページで作成されるサイトはそのような傾向が強くなり、中には非常に殺風景な感じのするサイトも見掛けます。しかしながら、Copyrightなどの修正対象個所が共通な要素としてデザインファイルに記述されていたなら、その中の1か所を変更すれば修正作業は済みそうです。後は、プログラムがその修正を反映したものを画面に表示しますから、確認作業もすべてのページにわたり実施する必要もなさそうですね。
3) 一部だけデザイン変更
Copyright表記の変更では、1カ所だけ変更すればよいという点で動的なページの方が作業は簡単なようでした。逆に、一部のページだけに変更が発生する場合はどうでしょうか。「この商品は、今月だけ1割引で販売するから、元の値段を二重線で消して、その上に赤字で1割引きした値段を記載する」とか、「この商品だけサイズが分かるように、それぞれのサイズの実寸大画像を表示するようにしよう」という場合などです。
この場合は、静的なページの方がより柔軟に対応することができます。なぜなら、ページのすべてを担当者が直接作成しているため、必要なページについてだけ修正すればよく、変更の必要のないページは何もせずそのままにしておけばよいのです。先ほどのような単調な繰り返し修正作業は随分と減りそうです。一方、動的なページの場合は、対応はそう簡単ではありません。プログラムでページを自動生成していますが、プログラムはあらかじめ決められたルールどおりにページを表示する機能しか持ちません。つまり、特定のページだけ元の値段の1割引きを表示するとか、表示する画像の枚数が違うとか、これまで用意されていなかったルールまで網羅するためには、多くの場合、プログラム自体を作り替えることが必要となってしまうのです。
1)〜3)は、かなり単純な比較にすぎず、実際にはもっと多く、複雑なことを比較・検討していくことになります。それぞれの特性を知ったうえで導入を決めることが、そのサービスの将来性や寿命、将来を含めたコストなどを最適化する大切な要素となることは間違いなさそうです。
ここまでのキーワード
【動的(な)ページ/静的(な)ページ】 プログラムを使用して、サイト利用者の操作に応じて内容を切り替えて表示できるのが動的なページ。Yahoo!、Googleなどの検索エンジンも動的なページ出力をしている。世界中の何億という利用者が入力する検索キーワードを予想して、それぞれごとに検索結果一覧ページを事前に用意しておくことなど不可能なので、こうしたサービスでは必然的にプログラムを使用した動的なページで実現することになる。静的なページは、いつ誰が見ても同じ内容が表示される固定のページ。実際にはいろいろな仕掛けを使用して表示内容が変化しているように見せることもできるので「いつ誰が見ても」という表現は語弊があるかもしれないが、要するに、プログラムによる表示ではないページ、つまり「非・動的ページ」という意味で使われている場面も多い。
【デザイン】Webページのレイアウトや色調・濃淡など見た目の要素を決定していく作業。Web制作会社が得意とするところで、システム開発会社はメインとせず、必要な場合はパートナーのWeb制作会社へ再委託することが多い。
【プログラム】一定のルールに従った処理をコンピュータで行えるように作り込む作業。システム開発会社が得意とするところで、Web制作会社で大規模なものまで手掛けることは少ない。
【デザイナー/プログラマー】それぞれ「デザインする人」「プログラムする人」、もしくは、その職業自体を指す。Web制作会社とシステム開発会社で何となくすみ分けがあるように、両方を完全に担当できるスキルを持つ人は多くない。少々余談ながら、お互いの業務で難しさや複雑さのポイントが異なるため、両方を抱える企業内でも意見や立場が対立し喧嘩状態となることもある(あった)。皆さんが、インターネット・サービスのためのサイト制作・開発を協力会社などに委託する際には、「デザイン」と「プログラム」のそれぞれを区別して実績や人員構成を評価するとよいでしょう。
筆者プロフィール
高田 淳志
株式会社オープントーン
Copyright © ITmedia, Inc. All Rights Reserved.
アイティメディアからのお知らせ
人気記事ランキング
- なぜAI時代に「オンプレ」が復活? 2026年のITトレンドを占う
- CVSSは「10.0」 ReactとNext.jsにリモートコード実行の脆弱性
- 生成AIの次に来るのは「フィジカルAI」 NVIDIAが語る、普及に向けた「4つの壁」
- 10万超のWebサイトに影響 WordPress人気プラグインに深刻なRCE脆弱性
- Nintendo Switchのネットサービスさえ止めた「AWS障害」 CIOが得るべき教訓は?
- Accentureが“ChatGPT精通集団”に コンサル業務含め幅広く活用
- 「コーディングはAI任せ」でエンジニアは何をする? AWSが示す、開発の新たな“主戦場”
- NEC 業務ノウハウを自動抽出、資産化するAIエージェントを提供開始 属人業務の行方は
- 7-Zipに深刻な脆弱性 旧バージョンは早急なアップデートを
- セールスフォースにも決められない? AIエージェント、「いくらが適正価格か」問題が勃発
 動的ページか、静的ページか (
動的ページか、静的ページか (