コレ1枚で分かる「HTML5(2) マルチデバイス時代のアプリケーションプラットフォーム」:即席!3分で分かるITトレンド(1/2 ページ)
HTML5によって、マルチデバイス時代のアプリケーションプラットフォームとして進化しつつあるWebブラウザ。その背景には、Ajaxの登場やHTMLの進化、Web標準化などの流れがあります。前回から2回に分けてその歴史を総ざらい。この「HTML5(2)」では、HTML標準化とHTML5の登場について解説します。
この連載は
カップめんを待つ間に、電車の待ち時間に、歯磨きしている間に“いまさら聞けない”ITトレンドが分かっちゃう! 今さら聞けないITの最新トレンドやビジネス戦略を、体系的に整理して分かりやすく解説する連載です。「この用語、案外、分かっているようで分かっていないかも」「IT用語を現場の社員にもっと分かりやすく説明できるようになりたい」――。情シスの皆さんのこんな課題を解決します。
HTML 4からHTML5へ
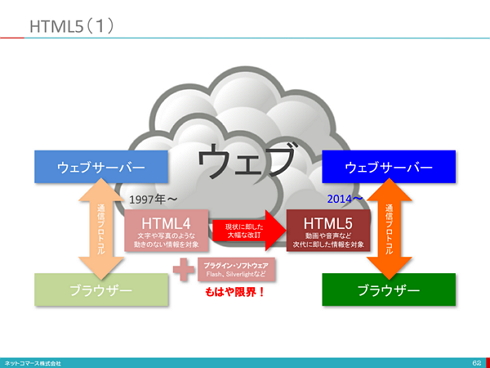
1990年代初頭に、文字や写真のような動きのない情報をインターネットを介して交換するための手段として登場したのがWebです。しかし現在では、動画再生やビデオ会議、ゲームなど動きのある対話型のアプリケーションが動作するプラットフォームとして利用されています。
この仕組みを実現しているのが、情報を送り出すWebサーバと、その情報を表示するブラウザ、そして情報をやりとりする手順である通信プロトコルです。この組合せは1つではありません。例えば、ブラウザだけでも、MicrosoftのInternet Explorer、MozillaのFirefox、AppleのSafari、GoogleのChromeなどがあります。Webサーバや通信プロトコルにもいろいろなものがあります。
このような異なるソフトウェアを使ってもお互いに情報のやりとりができ、同様の表現ができるのは、情報の構造やブラウザへ表示方法を指定するHTMLが標準化され、共通に利用できるからです。
ところがこのHTMLは、1997年にバージョン4の「HTML 4」が定められ、1999年に「4.01」にマイナーバージョンアップされて以降、大きな改訂もないままに最近まで使われてきました。
その間、ネットワークの高速化やコンピュータの性能向上、GPSやセンサーが組み込まれたスマートフォンの出現など、当時とは利用環境が、大きく変わってしまいました。
この状況に対応するために、HTML 4はそのままに、動画や音声を再生するといったHTML 4に含まれない機能をプラグイン(Flashなど)といわれるソフトウェアを追加して補完してきたのです。
しかし、このような対処ではもはや限界が見えてきました。そこで、時代にふさわしい改訂が求められるようになり、次代を担う「HTML5」を定める取り組みが生まれたのです。
関連記事
- 連載「即席!3分で分かるITトレンド」記事一覧
 コレ1枚で分かる「ソフトウェア化する世界 - 物理的存在を越える利便性」
コレ1枚で分かる「ソフトウェア化する世界 - 物理的存在を越える利便性」
IoTやクラウド、シェアリングエコノミーなどの活用により“ソフトウェア化”が進むと、どんなメリットをもたらしてくれるのでしょうか? コレ1枚で分かる「APIエコノミー」
コレ1枚で分かる「APIエコノミー」
ビジネスの拡大を目指してAPIを公開する企業やサービスが増えつつある今、「APIエコノミー」の特徴や新たなサービス創生の仕組みなどについて整理しておきましょう。 コレ1枚で分かる「クラウドのガバナンス」
コレ1枚で分かる「クラウドのガバナンス」
「クラウドはガバナンスが効かないから使えない」というのは事実なのでしょうか? 特にパブリッククラウドで問われるこの課題について、「ガバナンス」の本来の意味に立ち返りながら検証します。 コレ1枚で分かる「『セキュリティが不安でパブリッククラウドは使えない』は本当か?」
コレ1枚で分かる「『セキュリティが不安でパブリッククラウドは使えない』は本当か?」
情報セキュリティ対策とは何かを整理しながら、パブリッククラウドのセキュリティについて検証します。
Copyright © ITmedia, Inc. All Rights Reserved.
人気記事ランキング
- 「子会社系SIer」で深刻化する“忙し過ぎ問題” 最も不足している意外なIT人材とは?
- 富士通とNECの最新受注状況から探る 「2024年度国内IT需要の行方」
- プロンプト作成は「ヒトに残された」仕事か? それともただの「時間の浪費」なのか
- Chromeバージョン124がハイブリッド量子暗号化機能をデフォルトで有効化 ただし不具合報告も
- 江崎グリコ、基幹システムの切り替え失敗によって出荷や業務が一時停止
- 管理職なら年収2000万円超え サイバーセキュリティという困難だが“もうかる仕事”
- プログラミング言語「R」に任意コード実行の脆弱性 悪用の可能性あり更新を
- “生成AI依存”が問題になり始めている 活用できないどころか顧客離れになるかも?
- VMwareが「ESXi無償版」の提供を終了 移行先の有力候補は?
- 英国政府が新法を施行 スマートデバイスで脆弱なデフォルトパスワードを禁止