地図とオンラインOSの関係(前編):Windows Liveが魅せる次世代マッシュアップ(3/5 ページ)
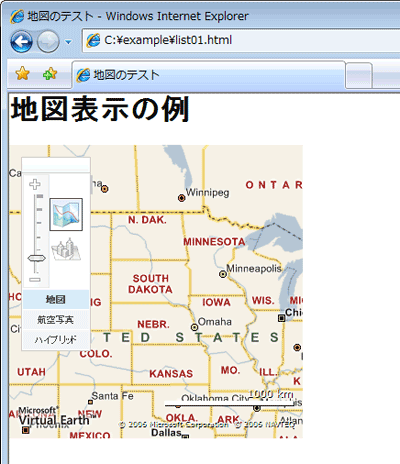
この地図は、http://maps.live.com/で提供されているものと、まったく同じだ。
このため、マウスでドラッグしてスクロールしたり、表示されているナビゲーションコントロールを使って移動や拡大/縮小をするなど、航空写真や3D表示に切り替えるといった操作も可能だ。
JavaScriptから地図の中央位置を設定する
画面1を見ると分かるように、表示される地図の標準位置は米国であり、日本人が使うには適した初期表示とは言えないだろう。そこでまずは、地図の位置を設定してみよう。
地図の中央位置は、SetCenterメソッドで指定できる。またSetCenterAndZoomメソッドを使うと、中央位置と拡大率を合わせて設定することもできるのだ。
Virtual Earthでは、位置情報をVELatLongオブジェクトとして表現している。VELatLongオブジェクトは、「緯度」「経度」で場所を示すものだ。
例えば、緯度35.6811度、経度139.76709度を示す場合には、次のように表現すればよい。
var lat = new VELatLong(35.6811, 139.76709);
ここで例示した「緯度35.6811度、経度139.76709度」は、「東京駅」だ。
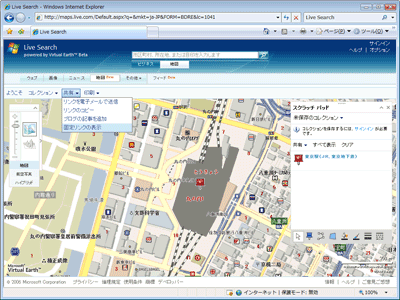
この緯度/経度の値は、http://maps.live.com/で「東京駅」を検索することによって調べた。また、検索したときに[共有]メニューから[固定リンクの表示]をクリックすると、現在中央に表示されている位置情報を示すURLが表示される(画面2)。
「東京駅」を検索したときは、次のようなURLで示された。
http://maps.live.com/default.aspx?v=2&cp=35.681126~139.767058&style=r&lvl=16&tilt=-90&dir=0&alt=-1000&sp=Point.pyd4y6wndhy2_%u6771%u4eac%u99c5%uff08%uff2a%uff32%u3001%u6771%u4eac%u5730%u4e0b%u9244%uff09___
この「cp=35.681126~139.767058」の部分が、該当の緯度/経度となる。さて、VELatLongオブジェクトを作成したら、SetCenterAndZoomメソッドを呼び出して中央位置を指定する。拡大率は1〜19までを指定できる。該当するのは、次の個所だ。
map.SetCenterAndZoom(lat, 15);
以上をまとめ、リスト1に示した初期化コードをリスト2のように変更すると、次の画面3に示すように、東京駅周辺の地図が表示されるのだ。
Copyright © ITmedia, Inc. All Rights Reserved.
アイティメディアからのお知らせ
人気記事ランキング
- 10万超のWebサイトに影響 WordPress人気プラグインに深刻なRCE脆弱性
- 生成AIの次に来るのは「フィジカルAI」 NVIDIAが語る、普及に向けた「4つの壁」
- セールスフォースにも決められない? AIエージェント、「いくらが適正価格か」問題が勃発
- 7-Zipに深刻な脆弱性 旧バージョンは早急なアップデートを
- ランサム被害の8割超が復旧失敗 浮き彫りになったバックアップ運用の欠陥
- Let's Encrypt、証明書有効期間を90日から45日へと短縮 2028年までに
- サイバー戦争は認知空間が主戦場に? 「詐欺被害額が1年で倍増」を招いた裏事情
- 「フリーWi-Fiは使うな」 一見真実に思える“安全神話”はもう時代遅れ
- ソニー、AWSのAI基盤で推論処理300倍増へ ファンエンゲージメントはどう変わる?
- “AIエージェント暴走時代”が始まる? 企業がいま直視すべきリスク
 画面1■リスト1の実行結果
画面1■リスト1の実行結果 画面2■東京駅を検索したところ
画面2■東京駅を検索したところ