Webページのキャプチャにまつわる7つのワザ:3分LifeHacking
先日の記事「Webページのスクロールキャプチャを極める」に引き続き、今回はWebページのキャプチャを行う場合に便利なTipsを7つ紹介する。
Webページのキャプチャにはただ「PrtSc」(プリントスクリーン)ボタンを押すだけの方法から、特定のソフトを使った方法までさまざまだ。好評だった先日の記事「Webページのスクロールキャプチャを極める」に引き続き、今回はWebページのキャプチャを行う場合に便利なTipsを7つ紹介する。
訪問済みリンクの色をリセットする
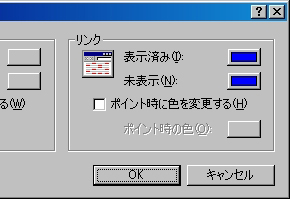
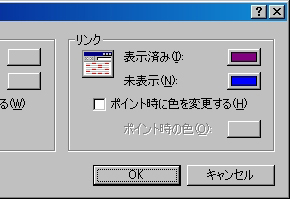
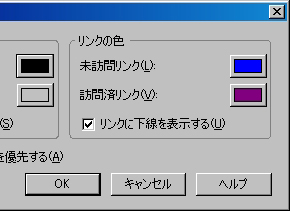
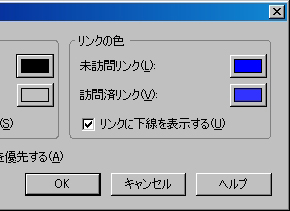
Webページのキャプチャを行う際、一部のリンクだけが訪問済みの色(Internet Explorerのデフォルトだと紫色)だとカッコ悪い。ブラウザのキャッシュを削除してリロードすれば元に戻るが、頻繁にキャプチャを行うのなら、思い切ってブラウザの「訪問済みリンクの色」を変えてしまうのもひとつの方法だ。
やり方は簡単。IEであれば「ツール」−「インターネットオプション」−「デザイン」−「色」で「表示済み」の色を青に設定する。Firefoxだと「ツール」−「オプション」−「コンテンツ」−「フォント」と「配色」−「配色設定」をクリックし、「訪問済みリンク」の色を青に設定する。
なお、リンクテキストに任意の色が設定されている場合はこの方法は使えない。無難にキャッシュクリアで対応しよう。
| ソフト | 方法 |
|---|---|
| IE | 「ツール」−「インターネットオプション」−「デザイン」−「色」で「表示済み」の色を青に設定 |
| Firefox | 「ツール」−「オプション」−「コンテンツ」−「フォント」と「配色」−「配色設定」をクリックし、「訪問済みリンク」の色を青に設定 |
ブラウザの外観をカスタマイズする
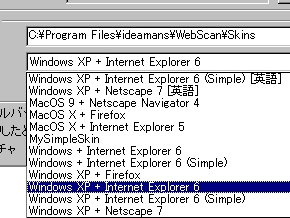
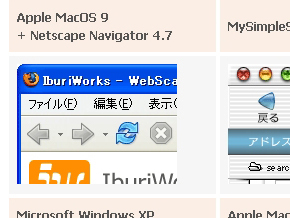
Webページそのものだけでなく、ブラウザの外観も貼り付けたい場合がある。ブラウザスキンを装備したキャプチャソフト「WebScan」なら、さまざまなブラウザの外観を模した画面のスクリーンショットを生成できる。IEを使ってFirefoxやSafariの外観をキャプチャするといった芸当も可能なほか、自作のスキンも登録できる。
| ソフト | 価格 | 動作環境 | 提供元 |
|---|---|---|---|
| WebScan | 1ライセンス2100円 | Windows XPにて動作確認 | アイデアマンス |
携帯サイトのスクリーンキャプチャを撮る
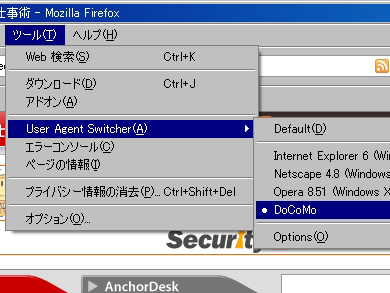
携帯サイトのスクリーンキャプチャを撮りたい場合、ブラウザのUserAgentを切り替え、PC上で携帯サイトを表示させるとよい。UserAgentの切り替えは、Firefoxの「UserAgentSwitcher」を用いれば、ブラウザを再起動させることなく、ワンクリックで切り替えが可能だ。ただし、キャリアの公式サイトなど一部サイトは回線もチェックしているので、UserAgentの変更だけではアクセスできないこともある。
| ソフト | 価格 | 開発元 | 動作環境 |
|---|---|---|---|
| User Agent Switcher | 無料 | Chris Pederick氏 | Firefox 2.0にて動作確認 |
携帯サイトのスクリーンキャプチャを絵文字入りで撮る
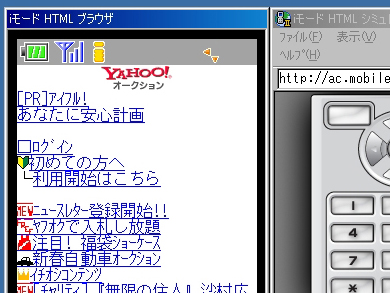
上記の方法で携帯サイトを表示させた場合、そのままの状態では絵文字が化けてしまう。サンセールが配布するTrueType外字フォント「i絵文字」を組み合わせれば、ブラウザ上で一部の絵文字を表示できるので、実際の携帯サイトに似たスクリーンショットを撮ることが可能だ。さらに再現性を高めたければ、NTTドコモが配布している「iモードHTMLシミュレータII」を利用する方法もある。
| 本日のレシピその4:携帯サイトを絵文字入りでキャプチャする | |||
|---|---|---|---|
| ソフト | 価格 | 開発元 | 動作環境 |
| i絵文字 | 無料 | サンセール | Windows XPで確認済み |
| iモードHTMLシミュレータII | 無料 | NTTドコモ | Windows XPで確認済み |
キャプチャ画像を部分的に使う場合、トリミングで済ませる
キャプチャしたWebページの一部分をOffice文書に貼り付ける場合、いちいち画像ソフトで切り抜いてから貼り付けるのではなく、まるごと貼り付けてからOfficeのトリミングツールで調整したほうが手間が省ける。
| ソフト | 方法 |
|---|---|
| Microsoft Officeなどのオフィスソフト | 画像を貼り付けてからトリミングツールで切り取る |
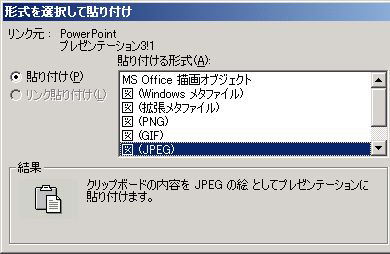
トリミングしたキャプチャ画像は忘れずに軽量化する
上記の方法でトリミングして貼り付けた画像は、実際に画像そのものが切り抜かれているわけではないので、そのままではファイルサイズが肥大化してしまう。トリミング後に「コピー」−「形式を選択して貼り付け」で「図(JPEG)」を選んで再度貼り付け、もとの画像と差し替えることで、ファイルサイズを小さくできる。
| ソフト | 方法 |
|---|---|
| Microsoft Officeなどのオフィスソフト | 「コピー」−「形式を選択して貼り付け」で「図(JPEG)」を選んで再度貼り付ける(Microsoft Officeの場合) |
貼り付けたWebページの見た目を良くする
Office文書に貼り付けたWebページの画像は、周囲を罫線で囲っておけば背景とのメリハリがついて見やすくなる。また、影を付けることにより、奥行きが出て見栄えがよくなる。
| ソフト | 方法 |
|---|---|
| Microsoft Officeなどのオフィスソフト | 周囲を罫線で囲む/影を付ける、など(Microsoft Officeの場合) |
Copyright © ITmedia, Inc. All Rights Reserved.
アイティメディアからのお知らせ
人気記事ランキング
- 守ったつもりが、守れていなかった アスクルのランサム被害報告書の衝撃
- セキュリティ担当に年収3000万 「事務員扱い」の日本とは違う、米国病院の人材獲得法
- IT人材の偏りが招く「国難」 IPA登氏、労働価値がスケールする領域への人材転換を提言
- Next.js狙う大規模攻撃「PCPcat」を確認 48時間で約6万台のサーバを侵害
- AIエージェントは本当に戦力になるのか “AI部下”育成術をSakana AI研究者に聞いた
- アサヒのランサムウェア被害はなぜ起きたのか? 凶悪グループ「Qilin」のリアル
- ITエンジニア3200人が選ぶ、オフィス出社が「肯定」できる条件【調査】
- 複数のFortinet製品に深刻な脆弱性 ログイン認証をバイパスされるリスク
- iPhoneなどApple製品にゼロデイ脆弱性 悪用も確認済みのため注意
- アスクル、ランサムウェア被害の全容公表 流出した顧客情報と侵入経路が判明