Firefoxアドオンの作り方:Lifehacker
多少のプログラミング経験があれば、Firefoxアドオンを作るのはそんなに難しくない。自作アドオンを作るためのハウツーを紹介する。
ここで自家製Firefoxアドオンをリリースし始めて以来、何人ものユーザーから「Firefoxアドオンを作るのは難しいの?」という問い合わせを受けた。多少プログラミングの経験がある人なら、その答えは「そんなに難しくない」だ。
Firefoxアドオンの中身はJavascript――ブックマークレットや従来のWebページで使われている、あまりミステリアスではない言語――とXUL(「ズール」と発音する)というマークアップ言語だ。独自のアドオンを作るには、ある程度のJavascriptのノウハウとXMLファイルの快適な編集、それからお気に入りのブラウザを思いのままにすることへの健全な好奇心が必要だ。
わたしがWeb上のフリーチュートリアルを使ってFirefoxアドオンの作り方を学び始めたのは2年前。丸ごと一冊Firefoxアドオン開発を取り上げた本は何冊かあるが、ここではまず、ちょっと試してみたいという好奇心あふれるプログラマーのためのリソースのクイックスタートリストを提供する。
注意:この記事はいつものLifeHackerの記事とは異なり、Firefox向けの開発をやってみたいライフハッカーだけではなく、実際のハッカー向けのプログラミングチュートリアルになっている。今後の記事では、普通の人向けのハウツーに戻る予定だ。
開発環境の設定
重要なことをまず聞いておく。皆さんはこれからFirefoxアドオンを開発しようとしているのだろうか? 運が悪いと、Firefoxのプロファイルが完全にだめになってしまうことがある。だめになるかもしれない、ではなく、確実にそうなる。だから便宜上、開発専用に使う新しいFirefoxプロファイルを作っておくといい。複数のプロファイルを作って管理する方法はここで説明している。わたしはデフォルトのプロファイルをコードのクイックリファレンス用に走らせており、この記事で詳説している-no-remoteスイッチを使って、「dev(開発用)」プロファイルを同時に立ち上げている。(※ITmedia Biz.IDによる-no-remoteスイッチの解説)
新しいクリーンなdevプロファイルをロードしたら、about:configを少し調整して、作業が楽になるように開発用の拡張機能を幾つかインストールするといい。
Firefoxアドオンの世界へようこそ!
2004年12月、わたしは何とはなしにWebサーフィンしていたときに、エリック・ハミター氏の素晴らしいチュートリアル「How to create Firefox extensions」に出会った。それがアドオン開発の道を歩むきっかけになった。このチュートリアルは少々古い(特にFirefox 2リリース以降は)が、Mozilla Developer Centerの公式ガイド「Building an Extension」を補完するいい資料だ。
この指示に従って――特定のXMLファイルやJavaScriptファイルを特定のフォルダに置いて、正しくzipする作業がたくさん必要になる――いくと、「Hello, world!」というJavascriptアラートをポップアップ表示するような簡単なアドオンが作れる。これをやってみてほしい――プログラマーは皆、「Hello, world!」から新しい言語を始めるのだ。
Hello Worldポップアップについてもっと知りたいなら、MozillaZineの「Getting Started with Extension Development」を参照のこと。ほかのアドオン開発チュートリアルはこちらにある。
アドオンウィザード
アドオン開発がマンネリに陥ってしまったら、奇妙な名前のファイルとフォルダを作ることに嫌気がさしてしまうだろう。そこで役に立つのがテッド・ミールクザレク氏のアドオンウィザードだ。これにID、アイコン、ライセンス、作者などのアドオン情報を入力すれば、アドオンフォルダとファイルの骨格を作ってくれる。
Greasemonkeyコンパイラ
もう1つのお助けツールは、これまでにも取り上げたGreasemonkeyユーザースクリプトコンパイラだ。Greasemonkeyスクリプトは単なるJavaScriptで、このコンパイラはスクリプトを本格的なアドオンに変える(注:LifeHackerでリリースされているBetter Gmailアドオンとその後継版で、このコンパイラを使い始めた)。
XULって?
アドオン開発を短時間で学ぶコツの1つは、XULと、XULがFirefoxのメニューアイテムやダイアログボックスなどのエレメントをどのように作るかを理解することだ。こんなふうに考えるといい。XULは、HTMLがWebページを作るのと同じように、Firefoxインタフェースを作る(ただし、XMLなので、許可されるタグに関してのルールはずっと厳しい)。
例えば、apples、oranges、cherriesというラジオボタンが付いたシンプルなXULベースのウィンドウは、XULでは以下のようになる。
<?xml version="1.0"?>
<?xml-stylesheet href="https://www.itmedia.co.jp/bizid/articles/0802/29/chrome://global/skin/" type="text/css"?>
<window id="yourwindow" xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul">
<radiogroup>
<radio label="apples" />
<radio label="oranges" />
<radio label="cherries" />
</radiogroup>
</window>
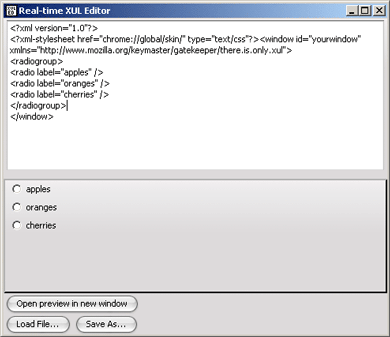
XULを使ってみるには、自分の開発用プロファイルにExtension Developer's Extensionをインストールする。ToolメニューのExtension Developerサブメニューから「XULエディタ」を選ぶと、XUL文書を作成するときに、以下のように入力している内容をライブでプレビューできる。
最後に、完全版のリファレンスと多数のXULチュートリアルがXUL Planetに掲載されている。
アドオン作成を自動化する
アドオンが動くようになって、開発用Firefoxプロファイルで準備ができたら、zipして「実際の」Firefoxインストール環境で試してみたいと思うだろう。それを手動でやっていると尻が痛くなるので、バッチスクリプトを使ってこのプロセスを1つのコマンド操作にまで省略してしまおう。わたしはWindowsビルドスクリプトの修正版を使って、自作アドオンをパッケージ化している。
人生におけるあらゆる素晴らしいことと同様に、Firefoxアドオン開発は本格的な投資を必要とするが、そこから得られるもの――自分のWebブラウザを正確に思った通りに動かせる――は非常に大きい。
アドオン開発の準備はできたかな? どんな具合か教えてほしい。
本稿筆者ジーナ・トラパーニはプレゼンテーション上達中。Lifehacker上で毎週金曜にGeek to Liveコラム(RSS)を連載中。
関連記事
- Gina Trapani 記事一覧
- Firefoxをマウスなしで使い倒す
いちいちマウスに手を伸ばさなくても、快適にFirefoxが使える──そんな便利でマストなキーボードショートカットを紹介する。(Lifehacker) - GmailをパワーアップするFirefoxの拡張機能「Better Gmail」
Firefoxの拡張機能「Better Gmail」は、Gmail関連のGreasemonkeyスクリプトをまとめたものだ。Gmailのラベルに色を付けたり、添付ファイルの種類ごとに異なるアイコンをつけたり、キーボードショートカット機能を付加したりできる。(Lifehacker) - Firefox拡張機能「Better GReader」でGoogle Readerをパワーアップ
Firefoxの拡張機能「Better GReader」は、Google Reader関連のGreasemonkeyスクリプトをまとめたものだ。RSSフィードを直接登録できるようにしたり、リンクに番号を付けたりできる。(Lifehacker)
この記事は、Lifehackerの発行元である米Gawker Mediaの許可を得て、アイティメディア株式会社が翻訳したものです。翻訳責任はアイティメディアにあります。
アイティメディアからのお知らせ
人気記事ランキング
- Microsoftがまたもや値上げ M365サブスク料金を最大33%増の「言い分」
- 「2026年に取りたいIT資格」1位は“あのベンダー資格” 読者調査で読み解くトレンド
- 守ったつもりが、守れていなかった アスクルのランサム被害報告書の衝撃
- アサヒのランサムウェア被害はなぜ起きたのか? 凶悪グループ「Qilin」のリアル
- セキュリティ担当に年収3000万 「事務員扱い」の日本とは違う、米国病院の人材獲得法
- 約800万人に影響 VPN向け拡張機能、ユーザーのAIチャット内容を勝手に収集・商業利用か
- AIエージェントは本当に戦力になるのか “AI部下”育成術をSakana AI研究者に聞いた
- 「人手不足」は終わったが「スキル不足」が企業を壊す? ISC2が突き付ける2025年の残酷な現実
- Next.js狙う大規模攻撃「PCPcat」を確認 48時間で約6万台のサーバを侵害
- 目指せ全問正解 ランサムウェア攻撃をクイズで学ぶ【動画あり】