特集:Eclipseで始めるiアプリ――コード支援編:dev Java(3/6 ページ)
ここでは、左側のソフトキーが押された時の処理を行うため、受け取った引数が「0」の時に処理を行います。実際のコードでは、次のように左側のソフトキーが押された場合にiアプリ終了させる処理を記述します。
39: /* (非 Javadoc)
40: * @see com.nttdocomo.ui.SoftKeyListener#softKeyPressed(int)
41: */
42: public void softKeyPressed(int arg0) {
43: if (arg0 == 0) terminate();
44: }
softKeyPressedメソッドはSoftKeyListenerインタフェース由来のメソッドであり、ソフトキーが離された場合に呼び出されます。ただし、このサンプルでは処理を行わないため、中身を空の状態にしています。
45: /* (非 Javadoc)
46: * @see com.nttdocomo.ui.SoftKeyListener#softKeyReleased(int)
47: */
48: public void softKeyReleased(int arg0) {
:
49: }
ここまでで処理の記述が終わったので実行してみましょう。「Ctrl」+「F11」キーで実行できます。
実行画面上でボタンを押すと、画面5のようにラベルのテキスト表示が「押された」に変わります。
HTMLLayoutである程度の表示調整が可能に
高レベルAPIでは、前述したように自由度が低くコンポーネントの配置が決められてしまいます。
ただし、NTTドコモ504シリーズからの環境、DoJa2.0以降では、コンポーネント配置をある程度可能とするためにHTMLLayoutが使えます。HTMLという表記が含まれますが、これはHTMLタグを記述するというわけではなく、HTMLで <center> タグや <br> タグを使う簡易的なものです。
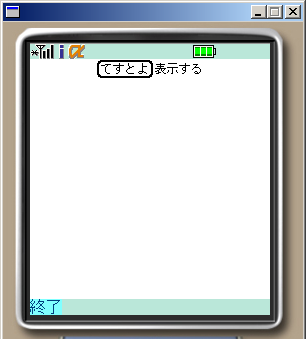
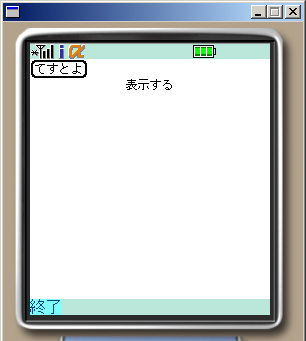
サンプル記述は、次のようになります。
16:public class FirstApp extends IApplication
17:implements ComponentListener, SoftKeyListener{
18: Label resultLabel;
19: /* (非 Javadoc)
20: * @see com.nttdocomo.ui.IApplication#start()
21: */
22: public void start() {
23: Panel p = new Panel();
24: HTMLLayout hl = new HTMLLayout();
25: p.setLayoutManager(hl);
26: p.add(new Button("てすとよ"));
27: hl.br();
28: resultLabel = new Label("表示する");
29: hl.begin(HTMLLayout.CENTER);
30: p.add(resultLabel);
31: hl.end();
32: p.setComponentListener(this);
33: p.setSoftLabel(0, "終了");
34: p.setSoftKeyListener(this);
35:
36: Display.setCurrent(p);
37: }
38:
上記までの実行画面は以下の通りです。「br()」メソッドを使っているため、ボタン表示の次の行で改行され、ラベル表示されています。また、ラベル追加の前に、HTMLLayout.CENTERを指定したbeginメソッドを利用しているため、ラベルが中央に表示されます。
HTMLLayoutを使っても、表示調整はこの程度です。もっと自由に画像や色を使った画面構成にするためには、特集第3回目で解説する「低レベルAPI」を使う必要があります。この場合には、描画処理に関わるキー入力処理はすべて自らで記述する必要があるため、比較的複雑です。
Copyright © ITmedia, Inc. All Rights Reserved.
アイティメディアからのお知らせ
人気記事ランキング
- 10万超のWebサイトに影響 WordPress人気プラグインに深刻なRCE脆弱性
- 生成AIの次に来るのは「フィジカルAI」 NVIDIAが語る、普及に向けた「4つの壁」
- セールスフォースにも決められない? AIエージェント、「いくらが適正価格か」問題が勃発
- 7-Zipに深刻な脆弱性 旧バージョンは早急なアップデートを
- ランサム被害の8割超が復旧失敗 浮き彫りになったバックアップ運用の欠陥
- Let's Encrypt、証明書有効期間を90日から45日へと短縮 2028年までに
- サイバー戦争は認知空間が主戦場に? 「詐欺被害額が1年で倍増」を招いた裏事情
- 「フリーWi-Fiは使うな」 一見真実に思える“安全神話”はもう時代遅れ
- ソニー、AWSのAI基盤で推論処理300倍増へ ファンエンゲージメントはどう変わる?
- “AIエージェント暴走時代”が始まる? 企業がいま直視すべきリスク
 画面4■高レベル
画面4■高レベル 画面5■押された表示
画面5■押された表示 画面6■HTMLLayout
画面6■HTMLLayout