Community Server 1.1:dev blog/CMS インストールガイド(3/3 ページ)
ASP.NETの場合、仮想ディレクトリがWebアプリケーションの単位となる。
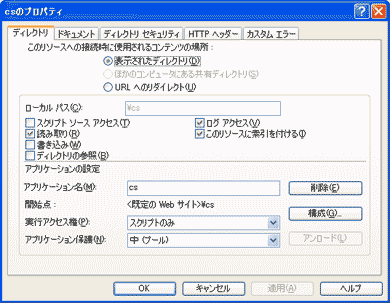
まず、コントロールパネル(クラシック表示)から「管理ツール」を選び、さらに、「インターネット インフォメーション サービス」を選択する。ローカルコンピュータのノードを表示し、「既定のWebサイト」の下のcsフォルダを右クリック、そしてプロパティを選ぶ。
- Windows Server 2003の場合
Windows Server 2003の場合、実行アクセス権(P)に「スクリプトのみ」が指定されている事を再確認する必要がある。
次はインストーラーの書き換えだ。標準のままでは、インストーラーが起動できないようにフラグ設定されているため、起動できるよう対象フラグを変更する。
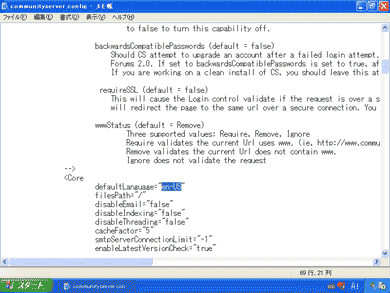
変更ファイルは、c:\inetpub\wwwroot\cs\installerフォルダ内のdefault.aspxだ。このファイルをメモ帳などのテキストエディタで読み込み、19行目付近にある次の個所を編集する。
|
bool INSTALLER_ENABLED = false; ↓ bool INSTALLER_ENABLED = true; |
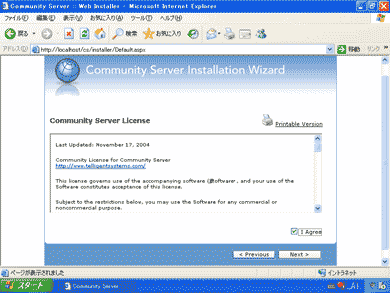
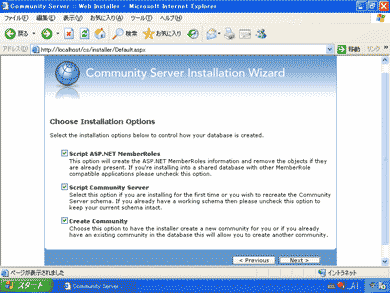
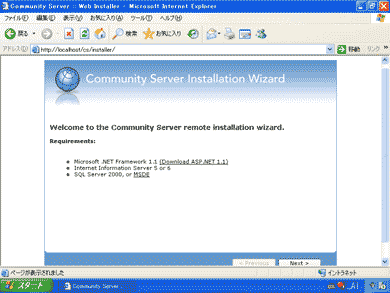
 画面■編集後は、Webブラウザで「http://[サイト名(ここではlocalhost)]/cs/installer/」にアクセスしてみよう。次のようなインストーラーが表示されるはずだ。[Next >]をクリックし、ウィザードを先に進む
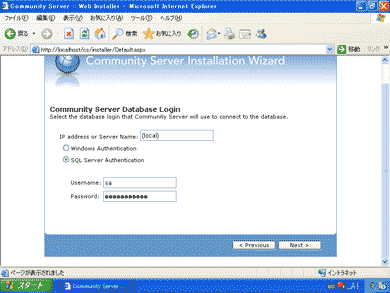
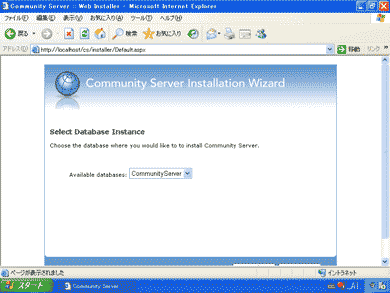
画面■編集後は、Webブラウザで「http://[サイト名(ここではlocalhost)]/cs/installer/」にアクセスしてみよう。次のようなインストーラーが表示されるはずだ。[Next >]をクリックし、ウィザードを先に進むウィザード3画面目では、データベース設定を行う。ここでは、SQL Server(MSDE)が稼働しているPCのアドレスと、認証に関する情報を入力する。
今回のようにIISとSQL Serverが同一PCで動作している場合、サーバのアドレスは「local」と入力する。
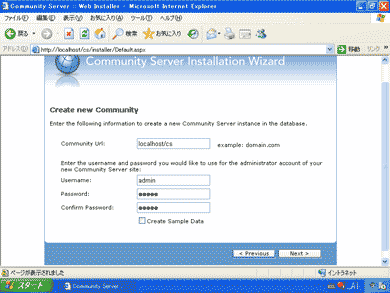
ウィザード最後の指定は、Community ServerをインストールするURLおよび管理者アカウント情報の入力だ。標準のままでは、ブラウザからウィザードにアクセスした情報がそのまま標準値として入力されている。「http://localhost/cs」でアクセスした場合、このアドレスではほかのPCからアクセスできないため、ほかのPCから名前解決できるアドレスか、IPアドレスおよびフォルダを直接指定する必要がある。
管理者アカウントは標準では「admin」というユーザー名が指定されている。変更も可能だが、このまま利用し、このアカウントのパスワードを設定する。
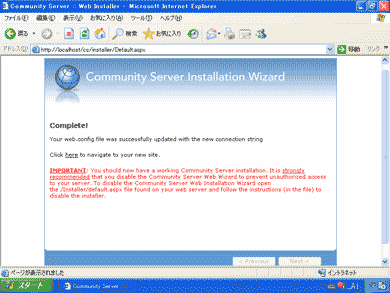
Community Serverインストールが成功したら、セキュリティレベルを高めるために、Installerフォルダを丸ごと削除しておこう。
日本語化の手順
Community Serverの日本語化については、Toshiya Inomata氏が作成した日本語リソースを適用する。この場を借りて、Inomata氏には多大な感謝をさせていだだく。
上画面のダウンロード先ページの下部、language translationからJapanese Language files (for CS1.1)をダウンロードして解凍する。
解凍後は、ja-JPというフォルダ内にさらに数個のフォルダとファイルが存在しているはずだ。これらのフォルダやファイルをすべてを選択し、先ほどのcs下の「Lanauges\ja-JP」フォルダにコピーする。オリジナルのファイルは存在するが、すべて上書きして構わない。
システムの基本設定
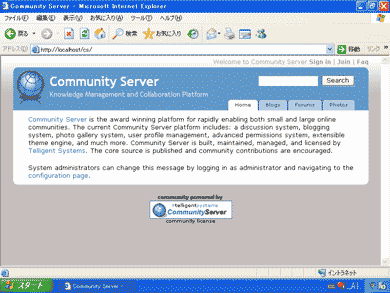
Community Serverの利用を開始するための設定を行う。まず、インストール時に設定した管理者アカウント(標準では「admin」)でログインする。
Community Serverの設定項目は多く、この画面だけでも、70項目以上あるので、ここでは変更推奨項目を紹介する。
■一般的な設定
| 項目名 | 内容 |
|---|---|
| サイト名 | トップページに表示されるサイトの名前 |
| サイトの概要 | サブタイトル |
| ホームページの内容 | トップページに表示される内容。HTMLタグ利用可能 |
| タイムゾーン | タイムゾーン。日本(Osaka、Sapporo、Tokyo)を選ぶ |
■日付/時間の設定
| 項目名 | 内容 |
|---|---|
| 日付表示形式 | 年−月−日、もしくは、年/月/日を選ぶ |
■クッキーと匿名の設定
| 項目名 | 内容 |
|---|---|
| クッキーのドメイン名 | 使用しているドメイン名に変更 |
■SMTP 設定(メール送信機能を使う場合)
| 項目名 | 内容 |
|---|---|
| SMTP サーバ | 使用するSMTPサーバ |
| SMTP サーバログイン | メールを送信できるアカウントの指定 |
| SMTP サーバログイン名 | SMTP サーバログイン名 |
| SMTP サーバパスワード | SMTP サーバパスワード |
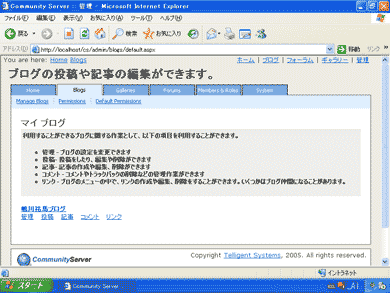
ブログおよびギャラリーの作成
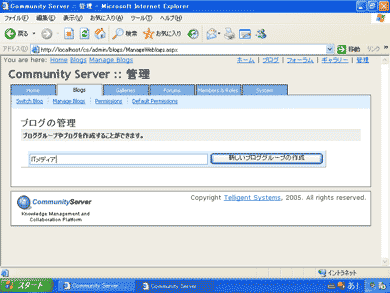
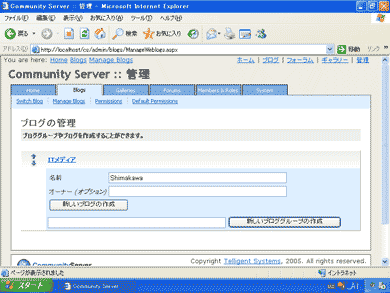
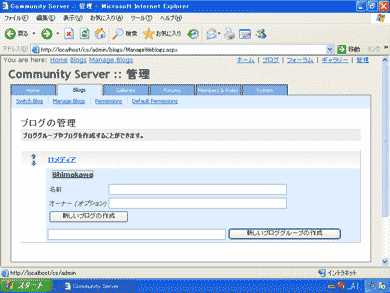
ブログを始める最小の設定方法は以下の通りだ。
また、ギャラリーも作成しておくことで、ブログに画像をコピー&ペーストで挿入できるのでおすすめしたい。
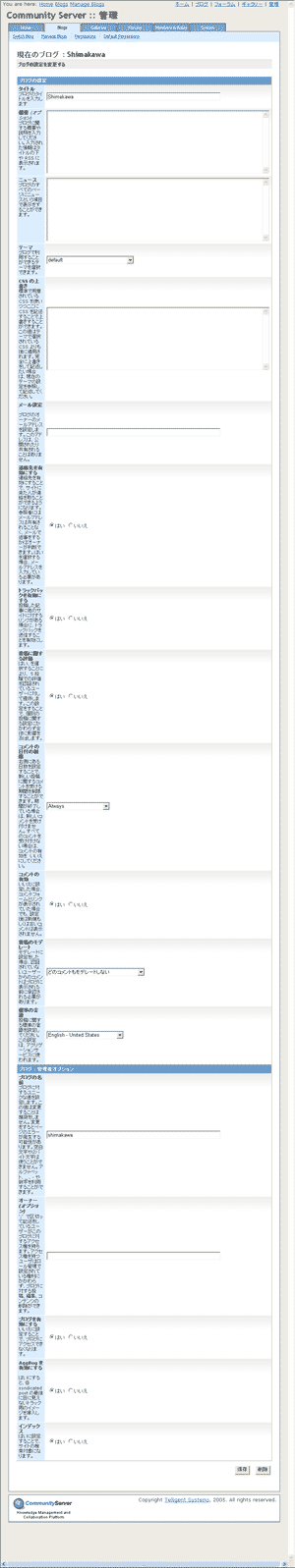
作成後は、下画面のように対象ブログ名をクリックし、個々のブログ設定画面に移る。
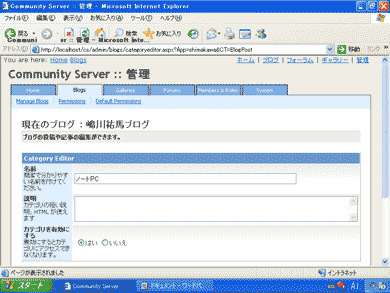
ここでの設定項目も多いため、変更推奨項目を紹介しておく。
■ブログの設定
| 項目名 | 内容 |
|---|---|
| タイトル | ブログのタイトル。全角文字入力可 |
| 標準の言語 | Japaneseに変更 |
そのほか、コメントやトラックバックなどの設定、非設定もこの画面にて行える。ほぼ、同様の作業で、「Galleries」タブを選択し、ギャラリのスペース作成も可能だ。
ブログ投稿の手順
下部に、ブログのタイログが表示されているので、その下の「投稿」リンクをクリックする。「新規投稿」ボタンを押すと投稿入力画面が表示されるので、タイトルと本文を入力して投稿する。高度な設定をすることで、カテゴリ、投稿日、公開/非公開設定などを行うことができる。
投稿したブログの確認には
ここまでで基本的な運用環境が構築できた。
最初のステップとして、ブログ、ブロググループをそれぞれ数個ずつ作成してみると、Community Serverの特色が体感できる。コミュニティー機能を備えたサーバサイドブログとしての真価を感じ取ることができるはずだ。
Copyright © ITmedia, Inc. All Rights Reserved.
アイティメディアからのお知らせ
人気記事ランキング
- 10万超のWebサイトに影響 WordPress人気プラグインに深刻なRCE脆弱性
- 生成AIの次に来るのは「フィジカルAI」 NVIDIAが語る、普及に向けた「4つの壁」
- セールスフォースにも決められない? AIエージェント、「いくらが適正価格か」問題が勃発
- 7-Zipに深刻な脆弱性 旧バージョンは早急なアップデートを
- ランサム被害の8割超が復旧失敗 浮き彫りになったバックアップ運用の欠陥
- Let's Encrypt、証明書有効期間を90日から45日へと短縮 2028年までに
- サイバー戦争は認知空間が主戦場に? 「詐欺被害額が1年で倍増」を招いた裏事情
- 「フリーWi-Fiは使うな」 一見真実に思える“安全神話”はもう時代遅れ
- ソニー、AWSのAI基盤で推論処理300倍増へ ファンエンゲージメントはどう変わる?
- 三菱UFJ銀行もサイバーセキュリティの合弁会社を設立へ GMOイエラエらと