富士通が「視覚障害者も利用しやすい」Webデザイン評価ツールを公開
富士通はWebデザインのアクセシビリティを自動的に評価するツール群「WebInspector 3.0」「ColorSelector 3.0」「ColorDoctor 1.0」を発表、2月18日より同社Webサイトからダウンロードによる無償配布を開始した。
富士通は「ユニバーサルデザイン」に基づいた製品デザインの普及に取り組んでいるが、その中でも、視覚障害者や色弱者ユーザーでも使いやすいWebデザインにとくに力を入れている。
この活動を推進している同社総合デザインセンターCSデザイン推進室室長の岩崎昭浩氏は「今やWebから得られる情報は生活に必要不可欠になっている。しかし、視覚障害者はWebの情報を利用することができず不公平な状況になっている」と視覚障害者にも利用しやすいWebデザインの必要性を訴える。
2002年の「富士通ウェブ・アクセシビリティ指針」の策定から始まったこの活動は、同社内部のWebサイトの評価活動に続いて、2003年7月からはアクセシビリティ評価ソフト「WebInspector」を公開して一般ユーザーに実際に使ってもらいながら、視覚障害者や色弱者のアクセシビリティに関する意見を集めてきた。
WebInspectorは現在までに8000本のダウンロードされ、一般企業以外にも自治体や学校で広く利用されている。これらのWebデザイナーやサイト利用者から集めた意見をフィードバックさせて改良したのが、今回発表した「WebInspector Version3」と新しく追加された「ColorSelector」「ColorDoctor」だ。
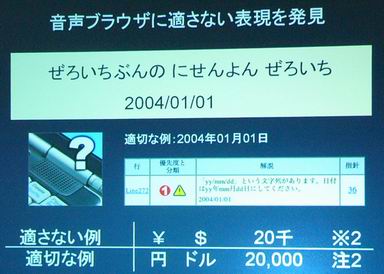
新バージョンとなったWebInspector 3.0には、ユーザーから要望の多かった「HTMLとCSSの一括評価機能」と音声読みあげ時において不適切な表記をチェックする機能が実装された。
これまでのWebInspector 2.0では、HTMLの評価とCSS部分の評価を別に行う必要があり、評価作業が面倒だったが、HTMLとCSSを一括して評価できる新バージョンでは作業の効率化が期待される。
また、音声読みあげ機能の評価では、富士通ウェブアクセシビリティ指針に従い、読みあげ処理と表記で内容が一致しない可能性がある「記号混在文」などをチェックしてくれる。
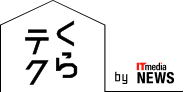
例えば、「¥1000」「2004/02/18」は、それぞれ「セン」(¥記号が無視される可能性が高い)「イチハチブンノゼロニイブンノニイゼロゼロヨン」(日付けではなく分数として認識される可能性が高い)などは、不適切な表記として「1000円」「2004年2月18日」と修正するようにWebInspectorが指摘してくれる。
 WebInspector 3.0の最も大きな変更はユーザーから要望の多かったCSS評価機能が追加された点。「同種ソフトでCSSに対応しているのは現在のところWebInspector 3.0だけ」(岩崎氏)
WebInspector 3.0の最も大きな変更はユーザーから要望の多かったCSS評価機能が追加された点。「同種ソフトでCSSに対応しているのは現在のところWebInspector 3.0だけ」(岩崎氏)「ColorSelector 3.0」は、これまでWebInspectorに組み込まれていた、背景色と文字色の組み合わせをシミュレートしてアクセシビリティを評価する機能をツールとして独立させたもの。文字色と背景色をカラーパレットから選択、もしくは直接RBGの値を指定して実際にプレビューを表示、「白内障」「第1色覚」「第2色覚」「第3色覚」のそれぞれの症状で問題なく識別できるか評価してくれる。
「ColorDoctor 1.0」は今回新たに追加されたユーティリティで、Webページやプレゼンテーション資料が色弱ユーザーにどのように見えているのかを、シミュレーションしてその結果を表示してくれる。
Webページを読み込んで色弱の種類を指定すると、色弱ユーザーが実際に見える色に変換してWebページを表示し、別ウィンドウで問題のあるデザイン部分と修正方針も指示してくれる。オリジナルのデザインと実際に色弱ユーザーに見えるデザインを比較して並べることで、当事者でないと気が付きにくいデザインの不備をデザイナーが理解できるようになっている。
また、ColorDoctor 1.0は、Webページだけでなく、動画データや汎用のソフトで作成した画像データ、プレゼンテーションデータに対しても、カラーリングの評価を行えるようになっている。
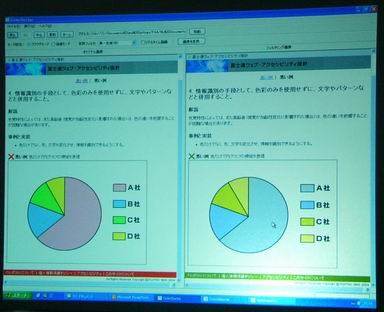
 ColorDoctor 1.0のデモ。左にオリジナルのWebページを、右に色弱ユーザーが実際に見た場合のWebページをそれぞれ表示する。この例では円グラフの色の区別が色弱ユーザーには難しいと評価される
ColorDoctor 1.0のデモ。左にオリジナルのWebページを、右に色弱ユーザーが実際に見た場合のWebページをそれぞれ表示する。この例では円グラフの色の区別が色弱ユーザーには難しいと評価される富士通では、今回公開したユーティリティの利用者として、WebデザイナーやWebサイト運営者だけでなく、プレゼンテーションなどを作成する一般のビジネスマンや、実際にWebページを利用する視覚障害ユーザーも考えている。
「Web発信者にはアクセシビリティの高いWebページを確実に、かつ効率よくデザインしてもらい、また、Web利用者には使いやすいWebサイトを選択する指標にしてもらうことで、できる限り多くのユーザーが利用できるWebデザインの普及を目指したい」(岩崎氏)
関連記事
関連リンク
Copyright © ITmedia, Inc. All Rights Reserved.
Special
PR
 読みあげ処理で不適切となる例。記号が混在すると視覚的に理解できる内容と実際に読みあげる内容に違いが発生する可能性が高い
読みあげ処理で不適切となる例。記号が混在すると視覚的に理解できる内容と実際に読みあげる内容に違いが発生する可能性が高い
 富士通が紹介した「不適切な背景色と文字色の組み合わせ」の例。視覚障害者が障害者が利用しやすいWebデザインは、それ以外のユーザーにとっても使いやすいWebデザインでもあることが多い
富士通が紹介した「不適切な背景色と文字色の組み合わせ」の例。視覚障害者が障害者が利用しやすいWebデザインは、それ以外のユーザーにとっても使いやすいWebデザインでもあることが多い