日本語の指示からプログラム自動生成「AI programmer」登場 C++とHTMLで試してみた
AI開発を手掛けるASReal(東京都目黒区)とHashLab(京都市)は10月4日、日本語で仕様を伝えるだけでコーディングするプログラミングAI「AI Programmer」(β版)を公開した。利用料は無料で、対応言語は14種類。
使いたいプログラミング言語を指定し、入力欄に「“Hello World”という文字列を表示する」などとプログラムの内容を日本語で書きこんで実行ボタンを押せばコードを出力する。
対応言語はSQL、Python、JavaScript、HTML・CSS、Solidity、C++、PHP、GO、R、Perl、Ruby、正規表現、Haskell、Lisp。コードを出力するのみで、コンパイルなどの機能は持たない。
AI生成のプログラムは動作するのか?
どのくらい使えるのかチェックしてみた。まずはC++で「Hello World」を出力するプログラムを書かせてみる。指示は「“Hello World”という文字列を表示する」だ。出力結果は以下の通り。
#include <iostream>
int main()
{
std::cout << "Hello World" << std::endl;
return 0;
}
実際に動かしてみても、問題なく動作した。
HTMLとCSSでWebページを生成
HTMLとCSSを使ってWebページのソースも作ってみた。指示は以下の通り。
- ページのタイトルは「AIにプログラミングさせてみた」
- 背景色は#coffee
- ページ上部に「AIにプログラミングさせてみた」と見出しを表示させ、中央ぞろえにし、下線を付ける
- ページの本文は「AIにHTMLとCSSを記述させ、Webページを作ってみた。このページがその出力結果だ」
出力結果はこうなった。
<h1 style="text-align: center; border-bottom: 1px solid #000;">AIにプログラミングさせてみた</h1> <p style="text-align: left;">AIにHTMLとCSSを記述させ、Webページを作ってみた。このページがその出力結果だ</p>
本当はtitleタグの中に「AIにプログラミングさせてみた」を入れたかったのだが、bodyの中身だけ記述したようだ。CSSで背景色も指定してほしかったが、そちらはコーディングしていない。
書き方を少し変えて、直接的な指示にしてみた。
- ページ上部に「AIにプログラミングさせてみた」と見だしを表示させ、中央ぞろえにし、下線を付ける
- ページの本文は「AIにHTMLとCSSを記述させ、Webページを作ってみた。このページがその出力結果だ」と記述し、左寄せにする
- titleは「AIにプログラミングさせてみた」
- CSSで、ページの背景色を#c0ffeeに指定する
出力結果は以下の通り。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>AIにプログラミングさせてみた</title>
<style>
body {
background-color: #c0ffee;
}
h1 {
text-align: center;
text-decoration: underline;
}
p {
text-align: left;
}
</style>
</head>
<body>
<h1>AIにプログラミングさせてみた</h1>
<p>AIにHTMLとCSSを記述させ、Webページを作ってみた。このページがその出力結果だ</p>
</body>
</html>
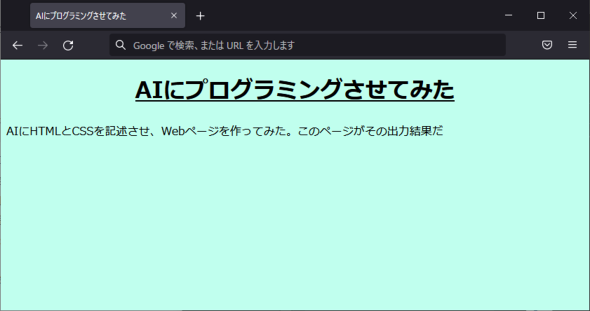
今度はHTML全体を出力できた。背景色はCSSではなくHTMLのstyleタグで書いたようだ。実際にHTMLファイルにして開いてみると、以下のようなWebページができていた。
このように指示次第で結果には違いが出るが、この程度の簡単なプログラムであれば、問題なく実行可能な結果が出力された。
関連記事
 GitHubにAIプログラミング機能「Copilot」登場 関数名とコメントから中身を丸ごと自動補完
GitHubにAIプログラミング機能「Copilot」登場 関数名とコメントから中身を丸ごと自動補完
米GitHubが、関数名とコメントから関数のコードを丸ごと自動補完するAIプログラミング機能「GitHub Copilot」を発表した。Python、JavaScript、TypeScript、Ruby、Go言語に特に良く対応できるという。 GitHubのAIプログラミング機能「Copilot」がneovimとIntelliJ IDEAでも利用可能に
GitHubのAIプログラミング機能「Copilot」がneovimとIntelliJ IDEAでも利用可能に
GitHubのAIプログラミング機能「GitHub Copilot」が、「nervim」と「IntelliJ IDEA」でも利用可能になった。これまでは「Visual Studio Code」のみに対応していた。 言語モデル「GPT-3」、APIの人数制限を撤廃 誰でもすぐに利用可能に
言語モデル「GPT-3」、APIの人数制限を撤廃 誰でもすぐに利用可能に
米AI研究企業のOpenAIは、大規模自然言語処理モデル「GPT-3」のAPIを利用する際の人数制限を撤廃し、誰でもすぐに利用できるようにしたと発表。 GitHub、AIプログラミング機能「Copilot」の一般提供開始 月額10ドル
GitHub、AIプログラミング機能「Copilot」の一般提供開始 月額10ドル
Microsoft傘下のGitHubは、AIプログラミング機能「GitHub Copilot」の一般提供を開始した。月額10ドルあるいは年額100ドルのサブスク制。学生と一部のメンテナーは引き続き無料で利用できる。
関連リンク
Copyright © ITmedia, Inc. All Rights Reserved.
Special
PR