HTMLのソースをエディタで開く方法:3分LifeHacking
ブラウザでHTMLソースを見る際、任意のテキストエディタを使用する方法をまとめてみた。
Web制作に携わっている人を中心に、WebページのHTMLソースを閲覧する機会というのは何かと多いものだ。しかし時と場合によっては、デフォルトで指定されているソース表示用のプログラムでは物足りなさを感じてしまうことも多い。
例えばInternet Explorer(IE)の場合、「表示」から「ソース」を見ようとするとデフォルトでは「メモ帳」が起動する。しかしメモ帳だと、EUCコードで書かれたHTMLソースは文字化けしてしまうし、改行を示す「改行コード」すら無視してしまう。当然ながら、HTMLタグの色分け表示もしてくれない。
お気に入りのエディタでソースを見たいときは、「ツール」−「インターネットオプション」−「プログラム」でHTMLエディタを設定して、「ファイル」−「[指定したアプリ]で編集」でソースを確認する方法がオススメ。秀丸やワードパッドを用いて、HTMLソースが表示できるようになるのだ。
ただ、普段のくせで「表示」から「ソース」を見たい人もいるだろう。こうした場合に便利なのが「View Source Editor」だ。このソフトを使えば、「表示」−「ソース」からも使用するテキストエディタを自由に指定ができるようになる。
ごく稀に、IEのソース表示に自らを使うよう設定できるテキストエディタも存在するが、どのソフトでもこうした設定が可能なわけではない。その点「View Source Editor」を使えば、どんなエディタでも設定ができてしまうので、ソースがぐんと読み取りやすくなることうけあいだ。
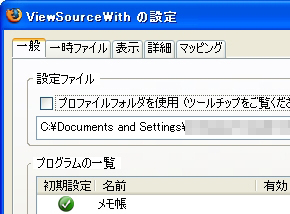
Firefoxを使っている場合は、同様の機能を持つアドオン「ViewSourceWith」を使うとよい。Firefoxでは、通常はview-sourceウィンドウによってHTMLソースを表示する仕組みになっており、外部のテキストエディタは使用できないが、本アドオンを使用すると任意のエディタでソースが表示できるようになる。
IEと同様にメモ帳を使うこともできるし、ほかに自由なソフトを指定することもできる。複数のエディタを登録できるうえにショートカットも設定できるので、作業効率は向上するだろう。
 表示メニューに、新たに「ソースをプログラムで開く」という項目が出現しているので、その中から登録したエディタを選択する。View Source Editorと同様に「ページのソース」で起動するソフトそのものを置換することも可能
表示メニューに、新たに「ソースをプログラムで開く」という項目が出現しているので、その中から登録したエディタを選択する。View Source Editorと同様に「ページのソース」で起動するソフトそのものを置換することも可能| ブラウザ | 方法 |
|---|---|
| IE6/7 | 1)「ツール」−「インターネットオプション」−「プログラム」でHTMLエディタを設定して、「ファイル」−「[指定したアプリ]で編集」でソースを確認する 2)「View Source Editor」を使う |
| Firefox | 「ViewSourceWith」を使う |
関連記事
- LifeHack(ライフハック)
 「自分検索」の結果をRSSで受け取る
「自分検索」の結果をRSSで受け取る
自分や自分の製品のWebでの評判を常に押さえていたい――そんな人のために、「エゴサーチ」(自分検索)の結果を自動的に受け取る方法を教えよう。 「Yahoo!Pipes」で自分のマスターフィードを作る
「Yahoo!Pipes」で自分のマスターフィードを作る
オンラインアルバムやソーシャルブックマーク、ブログなどあちこちのオンラインサービスを使っている人は多いだろう。「Yahoo!Pipes」を使えば自分のネット活動をまとめたRSSフィードを作成可能だ。 “ある言葉”が何回出てくるか数える
“ある言葉”が何回出てくるか数える
ドキュメントの中で何かを数える。幅広いデータでよくある作業だが、実はコンピュータに簡単に数えさせられる。特別なソフトのインストールなども不要だ。 キミはブックマークレットを知っているか?
キミはブックマークレットを知っているか?
何もインストールすることなく、「このページを翻訳」したり「このページをブログに引用」したりできるボタンをブラウザに設置できる。ブックマークレットで、操作性アップを目指そう。 MS、ブログ編集ツール「Windows Live Writer」のβ版リリース
MS、ブログ編集ツール「Windows Live Writer」のβ版リリース
Windows Live WriterはWYSIWYG形式でブログのエントリを作成・編集でき、画像の編集や地図の挿入も容易にできるようになっている。
Copyright © ITmedia, Inc. All Rights Reserved.
アイティメディアからのお知らせ
人気記事ランキング
- 守ったつもりが、守れていなかった アスクルのランサム被害報告書の衝撃
- アサヒのランサムウェア被害はなぜ起きたのか? 凶悪グループ「Qilin」のリアル
- 高校が「Wi-Fi 6」無線LANを導入した切実な理由 “教員の残業”を招いた問題とは?
- IT人材の偏りが招く「国難」 IPA登氏、労働価値がスケールする領域への人材転換を提言
- アスクル、ランサムウェア被害の全容公表 流出した顧客情報と侵入経路が判明
- iPhoneなどApple製品にゼロデイ脆弱性 悪用も確認済みのため注意
- ITエンジニア3200人が選ぶ、オフィス出社が「肯定」できる条件【調査】
- 復旧できない「7割の企業」で何が起きている? ランサムウェア被害からの“復旧力”を考える
- AIエージェントは本当に戦力になるのか “AI部下”育成術をSakana AI研究者に聞いた
- 人間より優秀? 自律型AIペンテスターツール「Shannon」が登場