ファイルをドラッグ&ドロップしてアップロードする:3分LifeHacking
ブログなどに画像ファイルをアップロードする時、Firefoxには便利な拡張機能「draganddropupload」が存在する。実は同じようにドラッグ&ドロップでアップロードできるのが「Google Chrome」なのだ。
ブログなどに画像ファイルをアップロードする際、Webブラウザの画面にある入力フィールドの参照ボタンを押してファイルを選択するか、入力フィールドにファイルのパスを入力するのが一般的だ。
入力するファイルが1つか2つ程度の場合は問題ないが、ファイルがたくさんあったり、それらのファイルがいくつかのフォルダに分散している場合はちょっと面倒だ。いちいち参照ボタンを押したり、ファイルパスを入力したりするうちに入力ミスも増えてきたりする。
そんな場合に有効なのが、Firefoxの拡張機能「draganddropupload」。名前の通り、アップロードしたいファイルをドラッグ&ドロップするだけで、参照ボタンの付いた入力フィールドに入力できる拡張機能である。しかも複数の入力フィールドそれぞれに異なったファイルを一度にドラッグ&ドロップすることも可能だ。

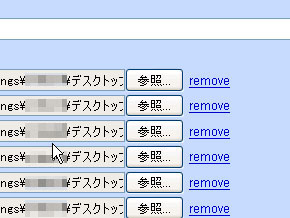
 draganddropuploadを使えば、ドラッグ&ドロップでファイルをアップロードできる。写真では便宜上入力フィールドを開いた状態でドラッグ&ドロップしたが、Gmailではフィールドを開かなくてもドラッグ&ドロップが可能だ
draganddropuploadを使えば、ドラッグ&ドロップでファイルをアップロードできる。写真では便宜上入力フィールドを開いた状態でドラッグ&ドロップしたが、Gmailではフィールドを開かなくてもドラッグ&ドロップが可能だFirefoxユーザーには有名なdraganddropuploadだが、実は同じ機能を使えるブラウザが「Google Chrome」だ。しかも、初期状態で利用できるのである。
ただし、Google Chromeの場合、Webページ内の表示に注意が必要だ。FirefoxやInternet Explorerなどのブラウザでは通常、入力フィールドの右側に参照ボタンがあるが、Google Chromeの場合は左側に参照ボタンを表示する(というか参照ボタンの右側にファイル名を表示する、といったほうが正しいかもしれない)。なので、ドラッグ&ドロップする場合はこの右側のファイル名表示スペースにドラッグ&ドロップするようにしよう。
また、Google Chromeでは複数の入力フィールドに複数のファイルを一度にドラッグ&ドロップすることはできない。このような用途で利用する場合は、draganddropuploadのほうに分がありそうだ。
ブログやSNS以外にも、Webメールのファイル添付などでファイルの入力するシーンは少なくない。複数のファイルを入力する場合に試してみてほしい。
| ファイルをドラッグ&ドロップしてアップロードする | |
|---|---|
| Firefox | 拡張機能「draganddropupload」を使う |
| Google Chrome | 初期状態で利用できる |
関連キーワード
Google Chrome | Firefox拡張機能 | ブラウザ | Firefox | 便利 | ブログ | Gmail | LifeHack(ライフハック) | SNS | テクニック | ユーザーインタフェース | Webメール
関連記事
 ドラッグ&ドロップ関連の7つのワザ
ドラッグ&ドロップ関連の7つのワザ
「ドラッグ&ドロップ」なんて基本ワザだが、ウィンドウの後ろに隠れたアプリへのドロップの仕方など、いくつか便利なTipsが存在する。まとめてご紹介しよう。
 “遊び用ちょろめ”と“仕事用Chrome”を使い分ける
“遊び用ちょろめ”と“仕事用Chrome”を使い分ける
公開後1週間が経過した、GoogleのWebブラウザ「Google Chrome」。今回は“ビジネス用Chrome”や“プライベート用Chrome”など、目的別に使い分けられる専用Chromeを作る方法を紹介しよう。 Google ChromeのTipsとちょっとした裏技
Google ChromeのTipsとちょっとした裏技
起動や表示がとにかく速いと評判の「Google Chrome」。シンプルな反面、今まで使ってきたブラウザに比べて拡張機能に乏しい。だが、もともとある機能でも上手く使えば便利なはず。そんなTipsをいくつか紹介しよう。 Google Chromeの便利な使い方、教えます
Google Chromeの便利な使い方、教えます
各所で話題になっている、GoogleがリリースしたWebブラウザ「Chrome」。ショートカットキーや検索のときのちょっとしたコツなど、 Chromeを便利に使えるテクニック、教えます。
 タブバーに見る“Google Chromeの設計思想”
タブバーに見る“Google Chromeの設計思想”
GoogleのWebブラウザ「Google Chrome」には、タイトルバーがなくタブバーが画面最上部にある。IEやFirefoxはアドレスバーの下にあるが、Operaのタブバーはアドレスバーの上に配置されている。それぞれ異なるUIの背景には、ブラウザごとの“設計思想”があった。- [WSJ] Google ChromeとIE 8はどう違うのか
Google ChromeとIE 8、2つの最新ブラウザを使って比べてみた。ChromeはIE 8より速いが、IE 8の方が優れている機能もある。
Copyright © ITmedia, Inc. All Rights Reserved.
人気記事ランキング
- 生成AIは2025年には“オワコン”か? 投資の先細りを後押しする「ある問題」
- 江崎グリコ、基幹システムの切り替え失敗によって出荷や業務が一時停止
- 「Copilot for Securityを使ってみた」 セキュリティ担当者が感じた4つのメリットと課題
- Microsoft DefenderとKaspersky EDRに“完全解決困難”な脆弱性 マルウェア検出機能を悪用
- 「欧州 AI法」がついに成立 罰金「50億円超」を回避するためのポイントは?
- 「プロセスマイニング」が社内システムのポテンシャルを引き出す理由
- 「SAPのUXをガラッと変える」 AIアシスタントJouleの全体像とは?
- “生成AI依存”が問題になり始めている 活用できないどころか顧客離れになるかも?
- 日本企業は従業員を“信頼しすぎ”? 情報漏えいのリスクと現状をProofpointが調査
- 検出回避を狙う攻撃者の動きは加速、防御者がやるべきことは Mandiantが調査を公開





