コレ1枚で分かる「HTML5(1) Ajaxの誕生」:即席!3分で分かるITトレンド(2/2 ページ)
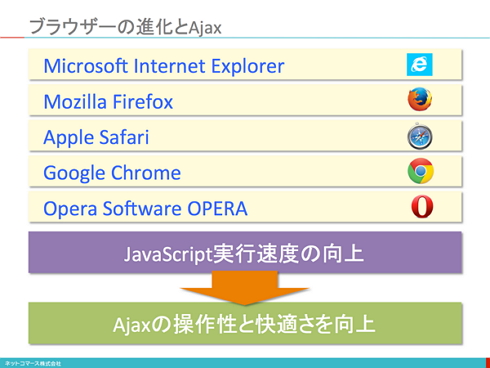
Ajaxを左右するJavaScriptとHTMLの進化
Ajaxの出現は、これまでの常識を大きく変える出来事でしたが、Flashを超える機能は実現できませんでした。それは、Ajaxの動作を記述する言語HTML(HyperText Markup Language:ハイパーテキストマークアップ言語。ブラウザの表示方法や動作を記述する言語)に制約があったからです。1999年に制定された「HTML 4.01」では、高速ネットワーク、動画再生、高度な対話機能などは想像もつかない時代で、そのような使い方を当時は想定していなかったのです。
そんな中、Ajax使用時の快適さを大きく左右するJavaScriptの実行速度が注目されるようになりました。
当時、ブラウザの主流は、Windows XPで動くInternet Explorer 6(IE6)でしたが、2001年にリリースされたIE6では、JavaScriptの動作は遅く、快適さを実現できなませんでした。このため、IE6以外のブラウザは、競ってJavaScriptの高速化を進め、Ajaxの速度向上、つまり表現力と操作性を向上させ、ブラウザで利用できるサービスが快適に動作するように進化していったのです。
2008年にはGoogleがChromeブラウザを発表し、これに参戦。JavaScriptの高速化競争がさらに加速しました。
こうした一連の取り組みにより、インターネット上のサービス、すなわちクラウドサービスを快適に使える環境も整いはじめたのです。
このような状況の中、2007年に発売されたiPhoneにも、Ajaxが完全に動くブラウザSafariが搭載されました。それ以前にも携帯デバイスで動くブラウザはありましたが、Ajaxを動かすには機能が不完全でした。しかし、iPhone以降のモバイルデバイスには、標準でAjax対応のブラウザが組み込まれるようになりました。これにより、モバイルデバイスは自身の能力の限界を超え、クラウドの膨大な処理能力と記憶容量を快適に利用できるようになり、その存在価値を高めてきたのです。
著者プロフィル:斎藤昌義
日本IBMで営業として大手電気・電子製造業の顧客を担当。1995年に日本IBMを退職し、次代のITビジネス開発と人材育成を支援するネットコマースを設立。代表取締役に就任し、現在に至る。詳しいプロフィルはこちら。最新テクノロジーやビジネスの動向をまとめたプレゼンテーションデータをロイヤルティーフリーで提供する「ITビジネス・プレゼンテーション・ライブラリー/LiBRA」はこちら。
関連記事
- 連載「即席!3分で分かるITトレンド」記事一覧
 コレ1枚で分かる「仮想化とクラウド(IaaS)の違い」
コレ1枚で分かる「仮想化とクラウド(IaaS)の違い」
仮想化とクラウド(IaaS)について、調達、運用・管理における違いを踏まえて整理するとともに、PaaS、SaaSとの比較も併せて解説します。 コレ1枚で分かる「TCOとクラウドの関係」
コレ1枚で分かる「TCOとクラウドの関係」
情シス部門の課題として、TCOの増大やITコストの削減があります。これらの課題を解決するためのクラウドの役割について解説します。 コレ1枚で分かる「クラウドのビジネスモデル」
コレ1枚で分かる「クラウドのビジネスモデル」
クラウドのビジネスモデルを「クラウドプロバイダー」「クラウドアダプター」「クライドインテグレーター」の3タイプに分け、それぞれの得意とする競争力や、導入に必要な投資などを併せて一覧表で整理してみます。 コレ1枚で分かる「クラウドによってもたらされる3つの価値」
コレ1枚で分かる「クラウドによってもたらされる3つの価値」
クラウドの導入は、情報システム部門、経営層、ユーザーのそれぞれに価値をもたらします。今回はクラウドによってもたらされる3つの価値を解説するとともに、価値を引き出すためのコツを紹介します。
関連リンク
Copyright © ITmedia, Inc. All Rights Reserved.
アイティメディアからのお知らせ
人気記事ランキング
- 500万件のWebサーバでGit情報が露出 25万件超で認証情報も漏えい
- なぜ日本のITエンジニアは優遇されない? 「世界給与ランキング」から見えた課題
- 中国電力、RAGの限界に直面し“電力業務特化型LLM”の構築を開始 国産LLMを基盤に
- 「年齢で落とされる」は6割超 シニアエンジニアが直面する採用の壁と本音
- 一気読み推奨 セキュリティの専門家が推す信頼の公開資料2選
- 年収1000万を超えるITエンジニアのキャリアは? 経験年数と転職回数の「相関関係」が明らかに
- 2025年、話題となったセキュリティ事故12社の事例に見る「致命的なミス」とは?
- NTTグループは「AIがSI事業にもたらす影響」をどう見ている? 決算会見から探る
- 「SaaSの死」騒動の裏側 早めに知るべき“AIに淘汰されないSaaS”の見極め方
- LINE誘導型「CEO詐欺」が国内で急増中 6000組織以上に攻撃